Heim >Web-Frontend >CSS-Tutorial >Zusammenfassung der Methoden zum Anpassen von Kontrollkästchenstilen in CSS
Zusammenfassung der Methoden zum Anpassen von Kontrollkästchenstilen in CSS
- 黄舟Original
- 2017-06-09 15:19:372873Durchsuche
In unserer täglichen Entwicklungsarbeit ist die Entwicklung von HTML unverzichtbar, daher ist CheckBox eine Methode in HTML, die es Benutzern ermöglicht, mit den Materialien auf der Homepage zu interagieren. Es enthält das CheckBox-Steuerelement, das wir im Allgemeinen als Kontrollkästchen bezeichnen. Es wird normalerweise zum Aktivieren oder Deaktivieren einer bestimmten Option verwendet. Deshalb werde ich Ihnen heute eine Zusammenfassung der Methoden zum Anpassen des Kontrollkästchenstils in CSS vorstellen.
CSS-Stil für benutzerdefinierte Kontrollkästchen

Als ich benutzerdefinierte Radio- und Kontrollkästchenstile erstellt habe, hatte ich immer die folgende Struktur und dann definiert diyRadio Der Stil wird als neues Radio verwendet und dann wird js verwendet, um die Zuordnung herzustellen. Erst heute wusste ich, dass Sie das for-Attribut + :checked des -Tags verwenden können, um dies mit reinem CSS zu tun (das ist wirklich unangemessen. Sie sollten die Dinge sorgfältig und sorgfältig lernen.)
2.CSS3-Implementierung des benutzerdefinierten Checkbox-Spezialeffekt-Beispielcodes

Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zur Verwendung von CSS3 zum Implementieren benutzerdefinierter Checkbox-Spezialeffekte ein. Der Artikel enthält einen vollständigen Beispielcode für Ihre Referenz und Ihr Studium Lernen Sie benutzerdefinierte Checkbox-Stile kennen. Freunde, die interessiert sind, schauen sich bitte unten um.
3.Die neueste Codefreigabe im CSS-Checkbox-Stil

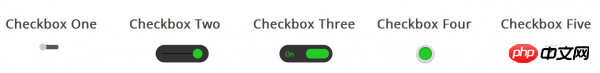
Checkbox Checkbox ist ein HTML-Element, das wahrscheinlich jede Website verwendet, aber die meisten Leute gestalten sie nicht, sodass sie auf den meisten Websites gleich aussehen. Warum gestalten Sie das Kontrollkästchen auf Ihrer Website nicht anders oder lassen es gar nicht wie ein Kontrollkästchen aussehen?
4.Verwenden Sie reines CSS, um Beispielcode im Kontrollkästchen- und Radio-Stil anzupassen

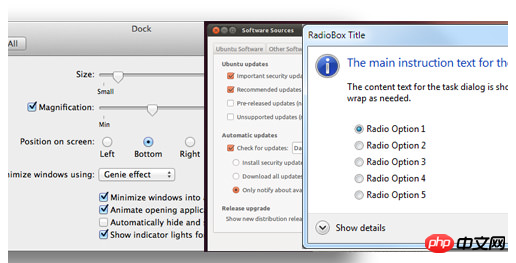
Jeder sollte wissen, dass Checkbox und Radio spezielle Steuerelemente sind, da sie auf verschiedenen Plattformen unterschiedliche Anzeigen haben. In diesem Artikel erfahren Sie, wie Sie einige Eigenschaften von CSS3 verwenden, um benutzerdefinierte Kontrollkästchen- und Radiostile zu implementieren. Werfen wir einen Blick darauf.
5.Set Checkbox kann nicht ausgewählt werden, Checkbox kann nicht ausgewählt werden
In der Webentwicklung ist es manchmal erforderlich, einige Kontrollkästchen (Kontrollkästchen) anzuzeigen, um anzuzeigen, dass dieser Ort überprüft werden kann. Manchmal möchten wir den Benutzer jedoch nur darüber informieren, dass „dieser Ort überprüft werden kann“, ohne dies zu wollen Lassen Sie den Benutzer hier überprüfen (z. B. auf der Informationsanzeigeseite). Zu diesem Zeitpunkt müssen Sie das Kontrollkästchen auf den schreibgeschützten Effekt setzen.
Fragen und Antworten zum Kontrollkästchenstil:
2.html5 – Wie implementiert man ein Auslöseereignis für die Kontrollkästchenauswahl in AngularJS?
3.Über den Kontrollkästchentyp aktiviert?
【Empfohlene verwandte Artikel】:
1.Detaillierte Zusammenfassung der Hintergrundeigenschaften in CSS
2.Zusammenfassung der Verwendung von „clear Both“ zum Löschen von Floats CSS
3.Zusammenfassung zum Festlegen der Navigationsleiste in CSS
Das obige ist der detaillierte Inhalt vonZusammenfassung der Methoden zum Anpassen von Kontrollkästchenstilen in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

