Heim >Web-Frontend >CSS-Tutorial >Verwandeln Sie die gesamte Benutzeroberfläche der Website oder Webseite in CSS-Code in Schwarzweiß und Grautönen
Verwandeln Sie die gesamte Benutzeroberfläche der Website oder Webseite in CSS-Code in Schwarzweiß und Grautönen
- 巴扎黑Original
- 2017-06-09 14:24:535376Durchsuche

Es gibt nicht viel zu sagen, schauen Sie sich bitte den Code an, um die Website oder Webseite in Schwarzweiß umzuwandeln
###Webseiten-Schwarzweißcode im externen Stil
**Schreiben. Bitte verwenden Sie *
html {filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);-webkit-filter: grayscale(100%);}123###Interner Schwarz-Weiß-Codestil der Webseite
, um die CSS-Datei in das Head-Tag zu schreiben
<style type="text/css"><!--html {filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);-webkit-filter: grayscale(100%);}--></style>1234567###Webseiten-Schwarzweißcode-Inline-Stil
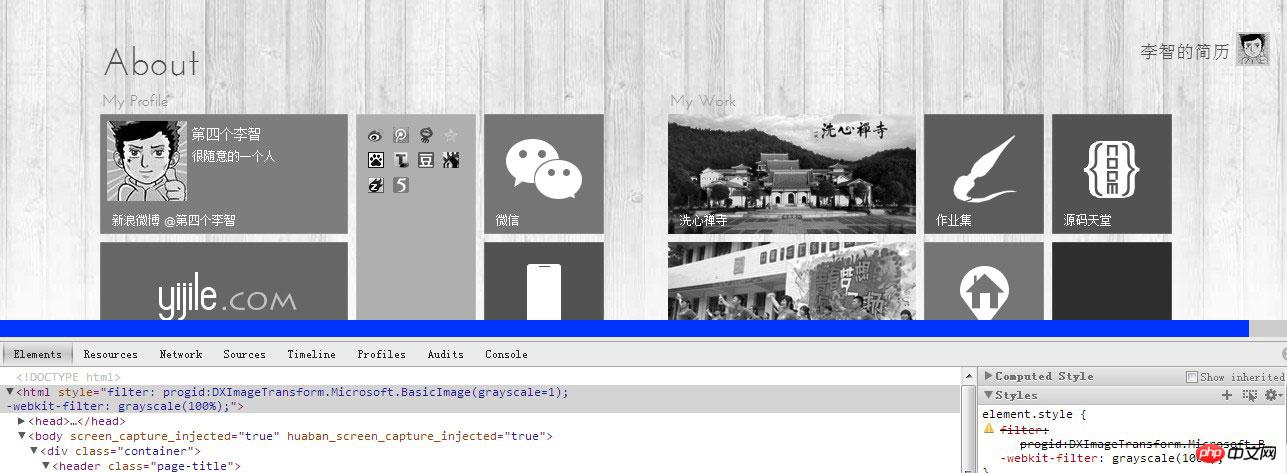
Schreiben Sie das HTML-Tag und suchen Sie nach HTML
<html style="filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); -webkit-filter: grayscale(100%);">12
###Webseiten-Schwarzweißcode-QQ-Gruppenraumversion, für die meisten Mainstream-Browser
**Bitte verwenden Sie *
Das obige ist der detaillierte Inhalt vonVerwandeln Sie die gesamte Benutzeroberfläche der Website oder Webseite in CSS-Code in Schwarzweiß und Grautönen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich CSS3-N-Typ-Selektoren auf bestimmte Klassen beschränken?
- CSS Art Meets Space: Ein Kunstprojekt zum Thema Weltraum
- ## Warum überschreitet ein Flex-Element mit „flex: 1' seine übergeordnete Höhe in Firefox, aber nicht in Chrome?
- Wie richte ich Inhalte in einer Flexbox richtig aus, wenn sie die Containerbreite überschreiten?
- Warum werden meine Bootstrap-XS-Spalten unerwartet umgebrochen?

