Heim >Web-Frontend >HTML-Tutorial >So legen Sie Fettschrift im HTML-Text fest
So legen Sie Fettschrift im HTML-Text fest
- 巴扎黑Original
- 2017-06-09 11:52:0867787Durchsuche
1. Verwenden Sie das HTML-Fett-Tag
Verwenden Sie das B-Tag oder das Strong-Tag, um Text fett zu formatieren.
1. Die entsprechende Syntax lautet wie folgt:
2. Anwendungsfall
1), vollständiger HTML-Fallcode (kann zum Testen kopiert werden):
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>粗体实现 DIVCSS5案例</title> </head> <body> 我是正常字体<br /> <b>我被b粗体</b><br /> <strong>我被strong粗体</strong> </body> </html>
2), fett gedruckter HTML-Screenshot:

HTML-Fett-Tag, um Text fett zu machen
Das Obige ist die Methode, zwei Arten von Fett-Tags zu verwenden, um HTML-Text fett und fett zu machen. Ich hoffe, dass jeder sie beherrschen und flexibel anwenden kann.
2. Verwenden Sie CSS-Stile, um eine fette Textdarstellung zu erreichen – TOP
Im Div+CSS-Layout ist es üblich, CSS-Stile zu verwenden, um fette Textschriftarten zu erreichen Schriftart für das Objekt. Das Stilattribut kann Textfettigkeit, auch bekannt als CSS-Textfettigkeit, realisieren.
1. Grundlagen des CSS-Fettstils
1), Wörter und Einleitung
Schriftstärke, der Wert kann zwischen 100 und 900 liegen, am häufigsten ist Fettdruck verwendete Schriftart Der Wert von -weight ist fett, was auch mit allen Browsern kompatibel ist.
2), CSS-Fett-Syntax:
div{font-weight:bold}Dadurch werden die Textschriftarten in allen div-Objekten fett dargestellt
2. Fett formatierte CSS-Schreibweise
1), HTML-Quellcode in Fettschrift (div+css-Layout-Fall) (Sie können kopieren, verwenden und testen)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>粗体实现 DIVCSS5案例</title>
<style>
.bold{ font-weight:bold}
</style>
</head>
<body>
<div>我是正常字体</div>
<div class="bold">我被font-weight粗体</div>
</body>
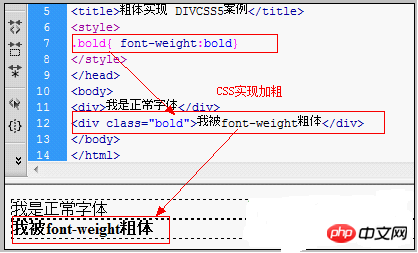
</html>2), Screenshot in Fettschrift

3. Zusammenfassung des Schriftarttextes in Fettschrift

Beschriftung fett und CSS-Stil fett
Stil fett und HTML-Tag-Fettschriftmethode
Hier stellen wir zwei Möglichkeiten vor, fetten Text in HTML-Tags und CSS-Stilen zu implementieren. Sie können die fette Stilmethode entsprechend Ihren tatsächlichen Anforderungen auswählen.
Das obige ist der detaillierte Inhalt vonSo legen Sie Fettschrift im HTML-Text fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

