Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erläuterung des Beispielcodes des Cursor-Attributs in CSS
Detaillierte Erläuterung des Beispielcodes des Cursor-Attributs in CSS
- 零下一度Original
- 2017-06-09 11:17:302781Durchsuche
CSS-Cursor-Attribut
Heute habe ich das CSS-Cursor-Attribut gelernt, um es zusammenzufassen. Das
cursor-Attribut wird verwendet, um den Anzeigestil des Cursors zu steuern. Die möglichen Werte sind wie folgt:
cursor:url()*|{auto|default|pointer|crosshair|text|vertical-text|help|not-allowed|no-drop|move|e-reszie|s-resize|w-resize|w-resize|n-resize|all-scroll|ne-resize|se-resize|nw-resize|sw-resize|col-resize|row-resize|}* bedeutet, dass mindestens einer dieser Werte und Sie geschrieben werden kann einen Wert in {} nach der URL auswählen.
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>CSS之cursor属性</title>
6 <style>
7 h2#auto{cursor:auto;}
8 h2#default{cursor:defaut;}
9 h2#hand{cursor:hand;}
10 h2#pointer{cursor:pointer;}
11 h2#text{cursor:text;}
12 h2#crosshair{cursor:crosshair;}
13 h2#move{cursor:move;}
14 h2#wait{cursor:wait;}
15 h2#progress{cursor:progress;}
16 h2#help{cursor:help;}
17 h3#ne-resize{cursor:ne-resize;}
18 h3#nw-resize{cursor:nw-resize;}
19 h3#n-resize{cursor:n-resize;}
20 h3#se-resize{cursor:se-resize;}
21 h3#sw-resize{cursor:sw-resize;}
22 h3#s-resize{cursor:s-resize;}
23 h3#w-resize{cursor:w-resize;}
24 h3#e-resize{cursor:e-resize;}
25 h2#vertical-text{cursor:vertical-text;}
26 h2#not-allowed{cursor:not-allowed;}
27 h2#no-drop{cursor:no-drop;}
28 h3#col-resize{cursor: col-resize;}
29 h3#row-resize{cursor: row-resize;}
30 h3#all-scroll{cursor:all-scroll;}
31 h2#url{cursor: url();}
32 tr{border:1px solid red;}
33 </style>
34 </head>
35 <body>
36 <a href="http://www.baidu.com" target="_blank">百度</a>
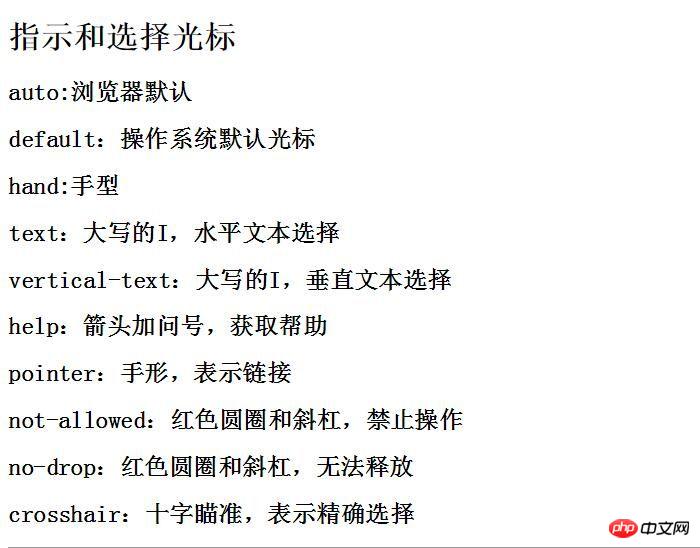
37 <h1>指示和选择光标</h1>
38 <h2 id="auto">auto:浏览器默认</h2>
39 <h2 id="default">default:操作系统默认光标</h2>
40 <h2 id="hand">hand:手型</h2>
41 <h2 id="text">text:大写的I,水平文本选择</h2>
42 <h2 id="vertical-text">vertical-text:大写的I,垂直文本选择</h2>
43 <h2 id="help">help:箭头加问号,获取帮助</h2>
44 <h2 id="pointer">pointer:手形,表示链接</h2>
45 <h2 id="not-allowed">not-allowed:红色圆圈和斜杠,禁止操作</h2>
46 <h2 id="no-drop">no-drop:红色圆圈和斜杠,无法释放</h2>
47 <h2 id="crosshair">crosshair:十字瞄准,表示精确选择</h2>
48 <hr/>
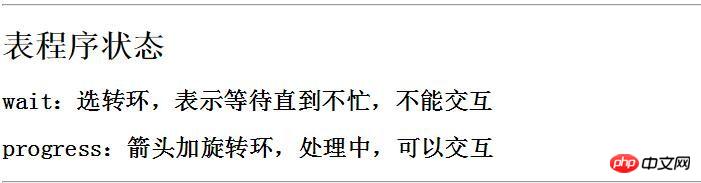
49 <h1>表程序状态</h1>
50 <h2 id="wait">wait:选转环,表示等待直到不忙,不能交互</h2>
51 <h2 id="progress">progress:箭头加旋转环,处理中,可以交互</h2>
52
53 <hr />
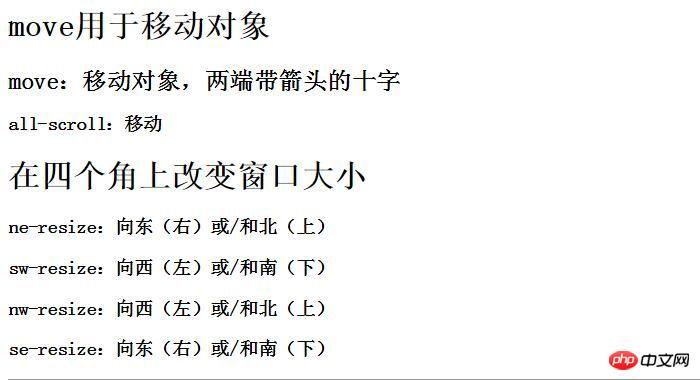
54 <h1>move用于移动对象</h1>
55 <h2 id="move">move:移动对象,两端带箭头的十字</h2>
56 <h3 id="all-scroll">all-scroll:移动</h3>
57 <h1>在四个角上改变窗口大小</h1>
58 <h3 id="ne-resize">ne-resize:向东(右)或/和北(上)</h3>
59 <h3 id="sw-resize">sw-resize:向西(左)或/和南(下)</h3>
60 <h3 id="nw-resize">nw-resize:向西(左)或/和北(上)</h3>
61 <h3 id="se-resize">se-resize:向东(右)或/和南(下)</h3>
62 <hr />
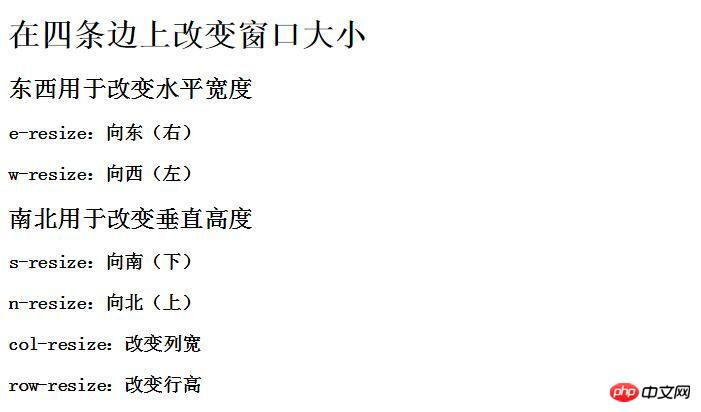
63 <h1>在四条边上改变窗口大小</h1>
64 <h2>东西用于改变水平宽度</h2>
65 <h3 id="e-resize">e-resize:向东(右)</h3>
66 <h3 id="w-resize">w-resize:向西(左)</h3>
67 <h2>南北用于改变垂直高度</h2>
68 <h3 id="s-resize">s-resize:向南(下)</h3>
69 <h3 id="n-resize">n-resize:向北(上)</h3>
70 <h3 id="col-resize">col-resize:改变列宽</h3>
71 <h3 id="row-resize">row-resize:改变行高</h3>
72 </body>
73 </html>



Es gibt noch einige Attributwerte, die nicht geklärt sind: hand url col-resize row-resize Nach der Klärung werde ich den Blog ändern.
Es ist das erste Mal, dass ich einen Blog schreibe, daher bin ich mit allem nicht vertraut. Was ich gelernt habe, ist nicht solide genug, daher sind Korrekturen willkommen.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Beispielcodes des Cursor-Attributs in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

