Heim >Web-Frontend >HTML-Tutorial >Zusammenfassung der Methoden zum Festlegen von gepunkteten Linienstilen in HTML und CSS
Zusammenfassung der Methoden zum Festlegen von gepunkteten Linienstilen in HTML und CSS
- 黄舟Original
- 2017-06-08 16:07:306930Durchsuche
Bei unserer täglichen Entwicklungsarbeit ist die Entwicklung von Webseiten unvermeidlich. Daher werden wir heute die Einstellungen für den Punktlinienstil in Fighting vorstellen.
Legen Sie den gepunkteten Linienstil in HTML fest:
1.Verwenden Sie HTML5, um den gepunkteten Linieneffektcode zu erreichen

HTML5 gibt es schon seit langem, aber ich komme erst seit Kurzem damit in Berührung. HTML5 bietet viele integrierte Funktionen, die viele Funktionen erreichen können. wie Liniensegmente, Rechtecke, Kreise, Bögen usw. zeichnen. Allerdings bietet HTML5 nicht die Funktion, gepunktete Linien zu zeichnen. Wenn Sie Kurven auf Leinwand zeichnen möchten, ist dies mit etwas Aufwand verbunden.
2.Detaillierte Einführung in die Methode zum Festlegen gepunkteter Ränder in HTML

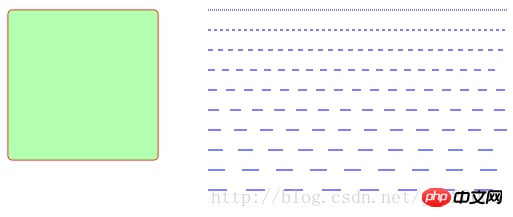
Verwendung von CSS-Stilen und HTML-Tags Um gepunktete Ränder zu verschiedenen HTML-Tags hinzuzufügen, wählen wir mehrere gängige Tags aus, um sie auszurichten und den Effekt des gepunkteten Rahmens festzulegen.
3.HTML5 Canvas-Codebeispiel für benutzerdefinierte abgerundete Rechtecke und gepunktete Linien

HTML5 Canvas benutzerdefinierte abgerundete Rechtecke und Strichlinien (RoundedRectangle und Dash Line) implementieren das Hinzufügen benutzerdefinierter Funktionen zum HTML Canvas 2D-Kontextzeichnungsobjekt, wie man gepunktete Linien zeichnet und Steuern Sie die Größe der gepunkteten Linienintervalle und erlernen Sie die Fähigkeiten zum Zeichnen abgerundeter Rechtecke.
Legen Sie den gepunkteten Linienstil in CSS fest:
1.So entfernen Sie die gestrichelte Linie beim Klicken auf einen Hyperlink mit CSS

So entfernen Sie einen Hyperlink mit CSS. Gepunktete Linie beim Klicken: Vorschlag: So viel Code wie möglich handschriftlich zu schreiben, kann die Lerneffizienz und -tiefe effektiv verbessern. Wenn auf einen Link geklickt wird, wird standardmäßig ein gepunktetes Feld angezeigt.
2.Verschiedene Möglichkeiten, das gepunktete Kästchen eines Links mit CSS und JS zu entfernen
Wenn wir auf den Link klicken, erscheint ein gepunktetes Kästchen wird rund um den Link angezeigt. Wie kann man also dieses gepunktete Kästchen entfernen? Tatsächlich gibt es viele Methoden. Verwenden Sie einfach CSS, aber auch die Verwendung von JavaScript scheint eine gute Methode zu sein.
Fragen und Antworten zum gestrichelten Linienstil:
3.objective-c – Zeichnen Sie gepunktete Linien auf iOS
[Empfehlungen für verwandte Artikel]:
1. Zusammenfassung der Methode zum Festlegen des gepunkteten Linienstils in Photoshop
2.Zusammenfassung der Methode zum Festlegen des Hyperlink-Stils in HTML und CSS
3. Zusammenfassung zum Festlegen der Navigationsleiste in CSS
Das obige ist der detaillierte Inhalt vonZusammenfassung der Methoden zum Festlegen von gepunkteten Linienstilen in HTML und CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

