Heim >Web-Frontend >HTML-Tutorial >Fallzusammenfassung von Methoden zur Implementierung der Paging-Funktion in Webseiten
Fallzusammenfassung von Methoden zur Implementierung der Paging-Funktion in Webseiten
- 零下一度Original
- 2017-06-07 16:14:087596Durchsuche
Paginierung bedeutet, eine Seite in zwei oder mehr Seiten zu unterteilen. Paging ist eine Fähigkeit, die beim dynamischen Website-Design beherrscht werden muss. Wenn wir eine große Datenmenge auf der Seite ordnungsgemäß anzeigen möchten, müssen wir Paging verwenden, damit die auf der Benutzeroberfläche angezeigten Daten die wertvollsten Daten sind. Dann werde ich es anhand des folgenden Beispiels kurz vorstellen.
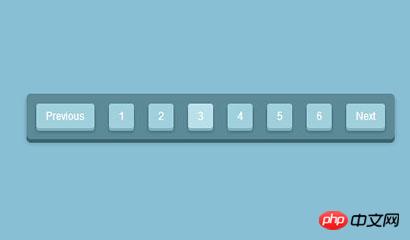
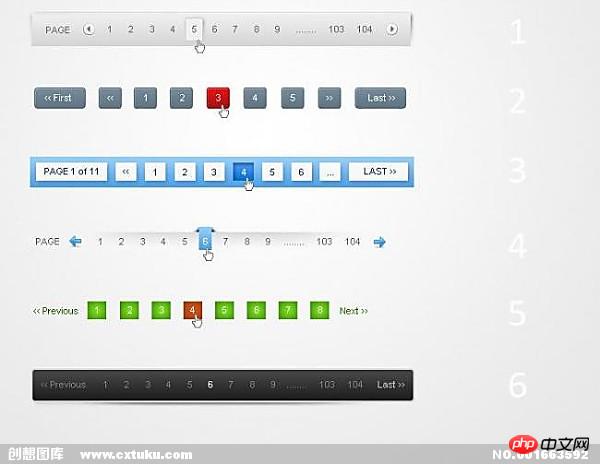
1. 【Exquisite Paging-Codes】5 praktische und schöne Paging-Codes werden empfohlen

Im News-Bereich unserer Website-Seiten , Produktspaltenseiten usw. müssen die Paging-Funktion verwenden. Die Paging-Anzeige ist eine sehr häufige Methode zum Durchsuchen und Anzeigen großer Datenmengen auf Webseiten. Sie ist eines der am häufigsten verarbeiteten Ereignisse in der Webprogrammierung. Für Veteranen der Webprogrammierung ist das Schreiben dieser Art von Code so natürlich wie das Atmen, aber für Anfänger sind sie oft verwirrt über dieses Problem, aber die js-Spezialeffekt-Paginierungsspalte der chinesischen PHP-Website-Downloadstation ist für Sie bereit Der Produkt-Paging-Funktionscode kann direkt verwendet werden, einschließlich des von CSS implementierten Paging-Codes und des von JS/JQ implementierten Paging-Codes.
2. Beispiel für yii mit dem Bootstrap-Paging-Stil
Bootstrap ist ein von Twitter gestartetes Open-Source-Toolkit für die Front-End-Entwicklung. Es wurde von den Twitter-Designern Mark Otto und Jacob Thornton entwickelt und ist ein CSS/HTML-Framework. Bootstrap stellt elegante HTML- und CSS-Spezifikationen bereit, die in der dynamischen CSS-Sprache Less geschrieben sind. Bootstrap erfreut sich seit seiner Einführung großer Beliebtheit und ist ein beliebtes Open-Source-Projekt auf GitHub, darunter MSNBC (Microsoft National Broadcasting Company) Breaking News der NASA.
3. Paginierungsleiste der WeChat-Miniprogrammvorlage

Funktion:
1 Verschiebbare Ansichtsbindung
2. Klicken Sie auf die Seitenleiste, um automatisch zur entsprechenden Ansicht zu wechseln
3. Schieben Sie zur entsprechenden Seitenleiste der Ansicht, um den ausgewählten Stil automatisch anzuzeigen
4 Verwenden Sie HTML, um die Seitendruckfunktion zu implementieren. Detaillierte Beispiele
In diesem Artikel werden detaillierte Beispiele für die Verwendung von HTML zur Implementierung der Seitendruckfunktion vorgestellt. Einige Seitendrucke, die Sie nicht drucken möchten, können diese Art von verwenden Der Stil zur Steuerung ist ungültig, wenn nicht gedruckt wird. 5.Vertiefendes Verständnis des Bootstrap-Tabellen-Plug-Ins (2) Front-End- und Back-End-Paging-Fuzzy-Abfrage
Während des Verwendungsprozesses bin ich darauf gestoßen Einige Schwierigkeiten beim Lesen der Dokumentation, notieren Sie sie hier und erstellen Sie eine Zusammenfassung: 1. Front-End-Paging3 🎜>
Front-End-Paging ist recht einfach. Als ich 20.000 Testdaten hinzufügte, öffnete es sich reibungslos und ohne Verzögerung.
asp.net erreicht aktualisierungsfreies Paging durch Ajax
7.Zusammenfassung der Paging-Technologie von MySQL
Methode 1: Verwenden Sie direkt die von der Datenbank bereitgestellte SQL-Anweisung8Ein einfacher Test der Effizienz der drei Paging-Methoden
Der Hauptzweck dieses Tests besteht darin, die Seitenumblättereffizienz verschiedener Teile großer Datenmengen zu testen. Ich dachte, es sollte ein lineares Ergebnis sein, fand die Änderung aber seltsam. Nach mehrmaligem Testen tritt der Fehler innerhalb von 1 oder 2 Sekunden auf. Es wird geschätzt, dass SQL Server auch für das Umblättern entsprechend unterschiedlicher Positionen optimiert ist. Nach Betrachtung der Abfrageanalyse sind die Hauptkosten immer noch die Reihenfolge nach, die immer noch auf dem Primärschlüssel basiert. Wenn es sich nicht um den Primärschlüssel handelt oder um eine Zeichenfolge, ist sie wahrscheinlich langsamer 
1. Java – Erzählen Sie mir bitte etwas über eine elegantere Implementierung des Paging-Ladens in Unternehmen?
2. node.js – So filtern und paginieren Sie basierend auf verwandten Tabellen in Mongoose
[Verwandte Empfehlungen]
1 Paging ist einfach. Video-Tutorial
2. Detaillierte Erläuterung von Beispielen für die Array-Paging-Verarbeitung in PHPPHP-Paging-KlassensammlungDas obige ist der detaillierte Inhalt vonFallzusammenfassung von Methoden zur Implementierung der Paging-Funktion in Webseiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

