Heim >Web-Frontend >HTML-Tutorial >Zusammenfassung verschiedener Tabellenstile mit HTML- und CSS-Codes
Zusammenfassung verschiedener Tabellenstile mit HTML- und CSS-Codes
- 黄舟Original
- 2018-05-15 17:52:5614154Durchsuche
In unserer täglichen Entwicklungsarbeit haben wir grundsätzlich Tabellen eingerichtet. Wir alle wissen, dass Tabellen eine wichtige Form der Datenanzeige sind und auch eines der sehr wichtigen Elemente in Webseiten sind Form von Tischen, heute fassen wir den Tischstil für Sie zusammen!
HTML-Implementierung des Tabellenstils
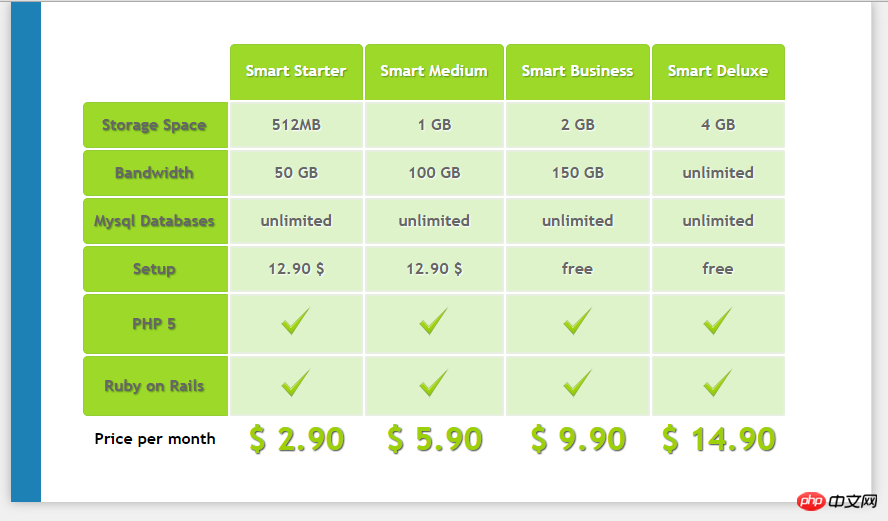
1.HTML5 Produktionstabellenstil

Dieser Artikel beschreibt ausführlich den HTML5-Tabellenstil, der direkt mithilfe von Beispielcode angezeigt wird, einfach und klar ist und einen bestimmten Sammlungswert hat . Sein Inhalt Sie können aus einem Beispiel Rückschlüsse ziehen!
2.Wie wird dieser Tabellenstil implementiert?
kann das Zeichen „|“ sein, Sie können auch border-left oder border-right in CSS-Attributen verwenden, Sie können auch ein Hintergrundbild verwenden, sind Sie sicher, dass es von einem stammt? Tabelle? Ist es möglich, dass die Tabellen verschachtelt sind? Es ist sehr einfach, einen solchen Stil zu erstellen, wenn Sie verschachtelte Tabellen haben.
CSS zum Implementieren des Tabellenstils
1.CSS: Tabellenstil (Legen Sie den Stil des Tabellenrahmens/Textes fest /background )

Dieser Artikel beschreibt im Detail, wie dieser Tabellenstil implementiert wird? , Verwenden Sie den Beispielcode direkt zur Anzeige, einfach und klar, und haben Sie einen bestimmten Sammlungswert, und sein Inhalt kann den Effekt erzielen, Schlussfolgerungen aus einem Beispiel zu ziehen
Tabellen werden verwendet, um relativ dichte Informationen in HTML anzuzeigen und wurden in den frühen Tagen von HTML unterstützt. Das HTML-Markup einer Tabelle ist viel komplexer als das anderer Elemente. Der Browser stellt auch viele Standardstile für das
Das obige ist der detaillierte Inhalt vonZusammenfassung verschiedener Tabellenstile mit HTML- und CSS-Codes. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


