Heim >Web-Frontend >CSS-Tutorial >Zusammenfassung der Benennung der DIV-CSS-Spezifikation
Zusammenfassung der Benennung der DIV-CSS-Spezifikation
- 零下一度Original
- 2017-06-07 11:39:511548Durchsuche
Die korrekte und anschauliche Benennung von Funktionen und Variablen kann nicht nur die Lesbarkeit des Programms erhöhen, sondern auch den Programmierstil des Programmierers widerspiegeln. Bessere Benennungsgewohnheiten können die Wartbarkeit des Programms effektiv verbessern. Im Folgenden wird die Methode zur Standardisierung der Benennung vorgestellt.

1. DIV+CSS-Standardbenennungssammlung
Wenn wir CSS+P-Webseiten (Xhtml) entwickeln, sind wir ganz verwirrt und verwickelt Das größte Problem ist die CSS-Benennung, insbesondere für Anfänger, die nicht wissen, was sie benennen sollen und wie man es richtig benennt.
Erläuterung der Benennungsregeln:
1) Alle Namen sollten in Kleinbuchstaben geschrieben sein
2) Attributwerte müssen in doppelte Anführungszeichen gesetzt werden ("") haben einen Wert wie class="pcss5",id="pcss5"
2.JS-Namenskonvention: Ungarische Nomenklatur oder Kamelfall-Namenskonvention
Namenskonvention It Es ist sehr wichtig, die Lesbarkeit des Codes zu verbessern, damit die auszudrückende Bedeutung auf einen Blick verstanden werden kann. Die Spezifikation muss den Regeln entsprechen, wodurch der Code für die spätere Wartung geeignet ist und auch die Entwicklungseffizienz erheblich verbessern kann. Eine normale Website enthält viel JS-Code. Wenn Sie beim Schreiben bestimmte Regeln nicht befolgen, können Sie das, was Sie geschrieben haben, später nicht verstehen Entwickeln Sie beim Üben gute Programmiergewohnheiten. 3.Standardisierung der CSS-Benennung und -Schreibweise
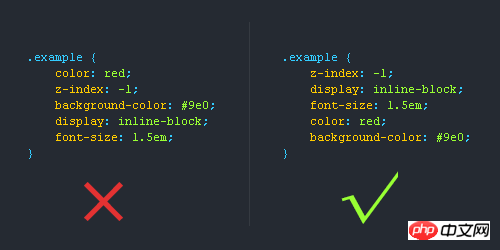
Die Benennung häufig verwendeter Klassen sollte so weit wie möglich auf gebräuchlichen englischen Wörtern basieren, um das Verständnis zu erleichtern. und den Ort entsprechend mit Anmerkungen versehen. Für die Benennung sekundärer Klassen/IDs wird der kombinierte Schreibmodus übernommen und der erste Buchstabe des letzten Wortes sollte großgeschrieben werden: Beispielsweise sollte „Suchfeld“ den Namen „searchInput“ und „Suchsymbol“ den Namen „searchIcon“ erhalten. „Suchschaltfläche“ „Mit dem Namen „searchBtn“...4. CSS3 wurde veröffentlicht, und viele WEB-Front-End-Ingenieure haben damit begonnen Versuchen Sie, diese Technologie zu nutzen. Wie beurteilen wir die Fähigkeit, CSS zu schreiben? Wir werden nicht nach richtig oder falsch beurteilen. Wir verwenden möglicherweise Wörter wie „gut“, „durchschnittlich“, „schrecklich“. Was ist das Schwierigste an CSS? Ist es die Einfachheit und Effizienz des Codes? Der Front-End-Ingenieur Wu Zhi hat einmal gesagt: CSS ist keine schwierige Technologie, die Schwierigkeit liegt in der Standardisierung die Benennung. Das Projekt wird von Einzelpersonen abgeschlossen, und Ingenieure können das CSS nach ihren eigenen Gewohnheiten benennen. In der Teamarbeit kann eine unregelmäßige Benennung zu Konflikten führen und somit den Fortschritt des gesamten Projekts beeinträchtigen. Im Folgenden zeigt Ihnen Lingnan Network Schritt für Schritt, wie Sie CSS auf standardisierte Weise benennen. 5.Lernen Sie, wie man CSS-Stile auf standardisierte Weise schreibt

Sehr detaillierte Front-End-JavaScript-Spezifikationen
Front-End-JavaScript-Paketverwaltungstool Bower (Bower installiert jQuery), Bower kann eine Abhängigkeitsanalyse durchführen Bibliotheken von Drittanbietern, Download, Upgrade-Verwaltung usw. Es wird empfohlen, einen privaten Bower-Server auf Unternehmensebene einzurichten. Front-End-Konstruktionstools können Grunt- oder Gulp-Tools verwenden, die alle Front-End-Aufgaben wie HTML, CSS, JS-Komprimierung, Überprüfung, Tests, Dateizusammenführung, Überwachung und Liveload realisieren können. Es wird empfohlen, den privaten NodeJS-NPM-Server auf Unternehmensebene zu verwenden. Front-End-Entwicklungs-IDE: WebStorm (Idea) und Sublime sind die besten. Das Projektteam vereinheitlicht die IDE. Eine einheitliche Konfiguration der IDE ist sehr wichtig.Verwandte Fragen und Antworten:
1.Javascript – Warum verwenden viele Projekte gerne ret und res, wenn sie Projekte benennen?
2.angular.js – Richtlinienbenennungsregeln?
Das obige ist der detaillierte Inhalt vonZusammenfassung der Benennung der DIV-CSS-Spezifikation. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

