Heim >Web-Frontend >CSS-Tutorial >Zusammenfassung der neuesten 8 Implementierungen von Dropdown-Menüfunktionen
Zusammenfassung der neuesten 8 Implementierungen von Dropdown-Menüfunktionen
- 零下一度Original
- 2017-06-04 17:08:403154Durchsuche
In Computeranwendungen sind Dropdown-Menüs eine Art Menü. Die spezifische Leistung ist wie folgt: Wenn der Benutzer eine Option auswählt, wird das Menü nach unten zu einem anderen Menü mit anderen Optionen erweitert. Dropdown-Menüs werden normalerweise verwendet, um einige Funktionen mit derselben Kategorie in dasselbe Dropdown-Menü einzufügen und dieses Dropdown-Menü unter einer Option im Hauptmenü zu platzieren. Elemente im Dropdown-Menü können je nach Bedarf auf Mehrfachauswahl oder Einzelauswahl eingestellt werden und können verwendet werden, um eine Reihe von Kontrollkästchen (auf Mehrfachauswahl eingestellt) oder Optionsfelder (auf Einzelauswahl eingestellt) zu ersetzen. Dies nimmt weniger Platz ein als eine Kontrollkästchengruppe oder eine Optionsfeldgruppe, ist aber weniger intuitiv.
1. Drei Möglichkeiten zur Implementierung einer einfachen Dropdown-Menüfunktion

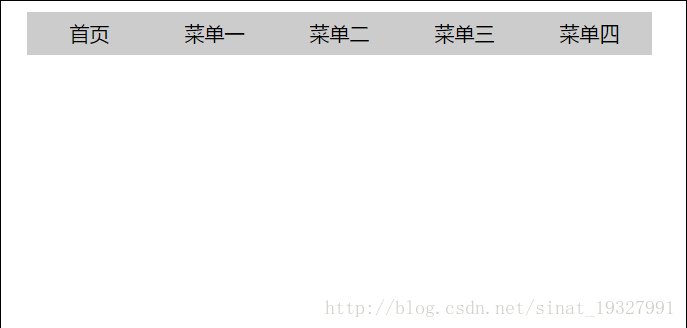
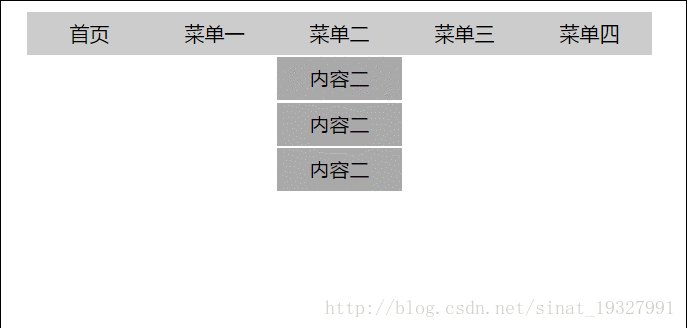
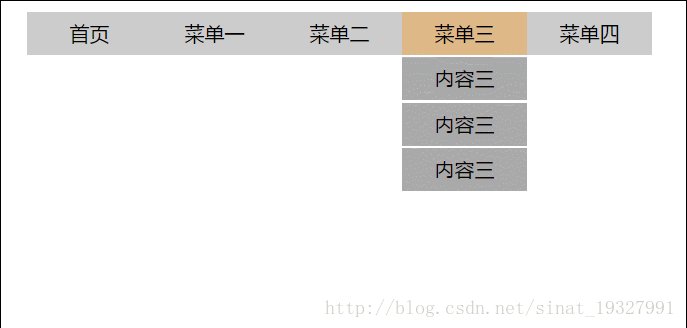
Mit CSS können Sie einen Effekt erstellen, der ein Dropdown-Menü anzeigt, nachdem die Maus hinein bewegt wird.
Implementierung eines Dropdown-Menüs. Wenn die Maus in das angegebene Element bewegt wird, wird das Dropdown-Menü angezeigt.
3. Verschiedene Tutorials zur Dropdown-Menü-Implementierung
Dieser Kurs reicht von einfach bis schwierig, Schritt für Schritt, vom statischen Webseitenlayout Zur Anwendung von HTML/CSS, JavaScript, jQueryverschiedene Technologien implementieren dynamische Dropdown-Menüs, sodass Sie die Erstellung von Dropdown-Menüs und das Code-Debugging beherrschen zwischen verschiedenen Browsern, um das Problem zu lösen. Probleme mit der Browserkompatibilität.
4. Einführung in die einfache Methode zum Erstellen eines CSS-Dropdown-Menüs

5 -Down-Menü mit Unterstreichungs-Folgeeffekt Spezialeffekte
Dies ist ein Dropdown-Menü-Spezialeffekt mit Unterstreichungs-Folgeeffekt, der mit reinem CSS3 erstellt wurde. Das Dropdown-Menü verwendet CSS3-Transformation und -Übergang, um Unterstreichungs-Folgeeffekte und Dropdown-Menüeffekte zu erstellen. 6.Zusammenfassung der Verwendung von JavaScript zur Implementierung von Dropdown-Menüfunktionen

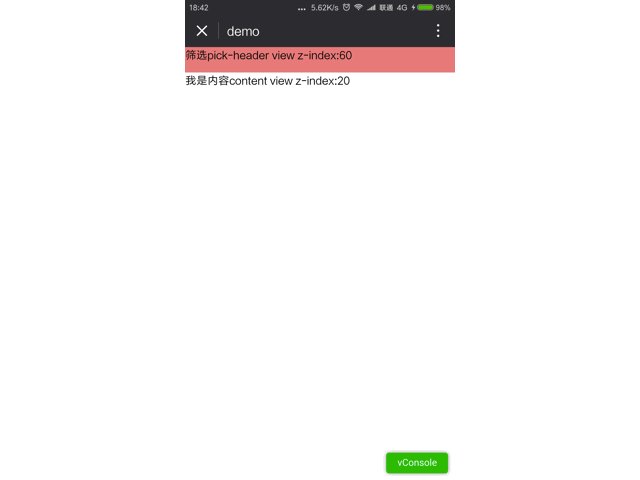
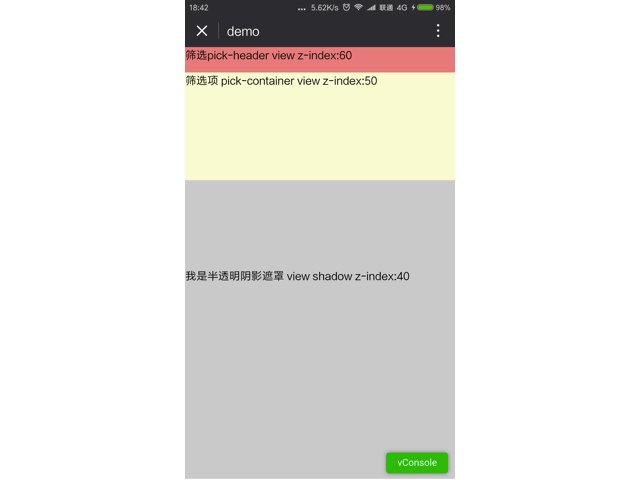
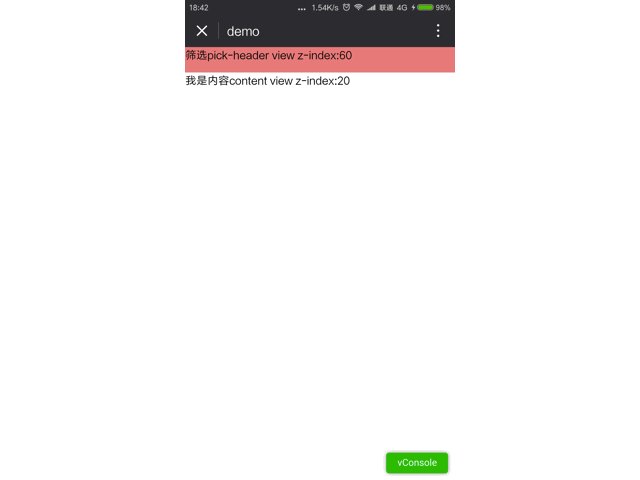
Beispiel für die Implementierung des WeChat-Applet-Dropdown-Menüs (mit Animation)

Die Höhe des Inhalts wird dynamisch in js basierend auf der aktuellen Mobiltelefonauflösung berechnet. Der Höhenwert ist contentHeight, sodass eine Bildlaufansicht darin verschachtelt und die Höhe auf contentHeight gesetzt werden kann, um das Verschieben von Inhalten zu realisieren .
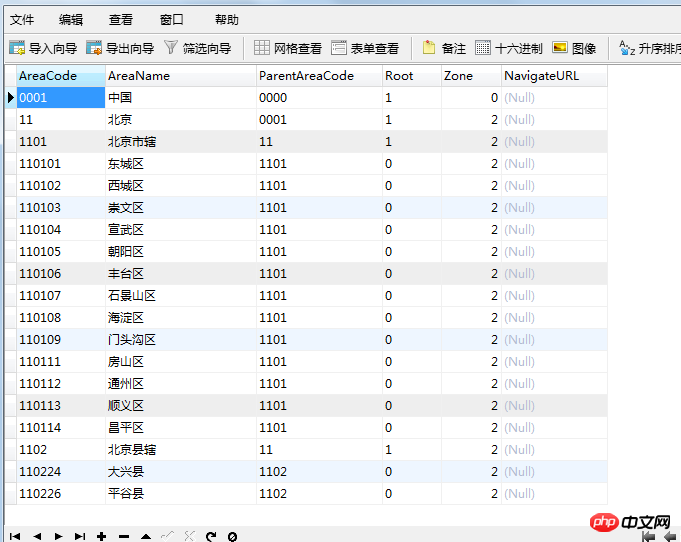
Beispielcode zur Implementierung des dreistufigen Ajax-Verknüpfungs-Dropdown-Menüs
In diesem Artikel wird Beispielcode zur Implementierung des dreistufigen Ajax-Verknüpfungs-Dropdown-Menüs vorgestellt Um eine dreistufige Verknüpfung mit Ajax zu schreiben, schreiben Sie zuerst eine Dateiklasse und rufen Sie sie direkt auf, wenn Sie sie später verwenden. Suchen Sie eine Tabelle:
Verwandte Fragen und Antworten zur Dropdown-Menüfunktion
2. html5 – Wie erstelle ich ein iOS-ähnliches Dropdown-Menü auf der mobilen h5-Seite?
[Verwandte Empfehlungen]
1. Tutorial zum Entwickeln eines sekundären Dropdown-Menüs in der Navigationsleiste
2 Die JS-Implementierung ähnelt dem Dropdown-Menüeffekt von Blinds3. Zusammenfassung der von PHP Framework und Ajax implementierten Dropdown-Menüfunktion
Das obige ist der detaillierte Inhalt vonZusammenfassung der neuesten 8 Implementierungen von Dropdown-Menüfunktionen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich mit CSS zuverlässig „Elemente in' Menüs ausblenden?
- Wussten Sie, dass Sie die Ladezeit Ihrer Website mit nur einer Codezeile optimieren können?
- Tailwind als Designsystem konfigurieren
- Lernen Sie CSS Grid: Einfache Anleitung mit vielen Beispielen
- Warum funktioniert :hover nicht ordnungsgemäß mit Selektoren für benachbarte Geschwister in Webkit-Browsern?

