Heim >Web-Frontend >HTML-Tutorial >Detaillierte Einführung in das Verschachtelungsproblem einiger Tags in HTML (Bild)
Detaillierte Einführung in das Verschachtelungsproblem einiger Tags in HTML (Bild)
- 黄舟Original
- 2017-06-04 11:59:182420Durchsuche
Als ich die HTML-Struktur schrieb, habe ich nicht einmal an die Verschachtelung von Tags gedacht, bis ich dieses Problem entdeckte. Ich dachte törichterweise, dass Tags miteinander abgeglichen werden könnten!
Tatsächlich können einige Tags nicht nach Belieben verschachtelt werden. Wenn Sie nicht tief davon betroffen sind, werden Sie ihre Existenz nicht entdecken, geschweige denn, welche Art von Wahnsinn Sie empfinden können.
Um welche beiden Tags handelt es sich also? Bitte sehen Sie, es ist das a-Tag und das p-Tag. Auf den ersten Blick sehen sie beide so aus, als hätten sie eine Tracht Prügel verdient. Rechts?
(1) Ein Tag kann kein Tag verschachteln (Link-Verschachtelung)
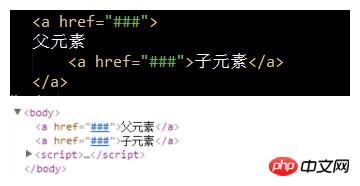
<a href="###">父元素<a href="###">子元素</a></a> ; //嵌套父子级
Der Browser löst es als Geschwisterbeziehung auf:
<a href="###">父元素</a>; <a href="###">子元素</a>;
Insbesondere: Solange ein a-Tag in irgendeiner Form innerhalb des a-Tags verschachtelt ist, wird es vom Browser als Geschwisterbeziehung analysiert;

[Tag direkt verschachteln]

[p indirekt ein Tag verschachtelt]
(2) Das p-Tag kann keine Tags auf Blockebene verschachteln
<p>父元素<p>子元素</p></p> ; //嵌套父子级
Der Browser analysiert es als Geschwister:
<p>父元素</p>; <p>子元素</p>;
Sondergrund: Solange das p-Tag verschachtelte Tags auf Blockebene enthält, wird es als Geschwisterbeziehung geparst, auch wenn das Attribut Anzeige gesetzt ist ;
 [P-Elemente direkt verschachteln]
[P-Elemente direkt verschachteln]
Hinweis: Indirekt verschachteln Sie Elemente auf Blockebene und legen Sie das Anzeigeattribut fest. In diesem Fall kann jeder den Codetest bestehen. Nach meinem Test kann er nicht verschachtelt werden.
(3) Wenn Sie Links verschachteln müssen, wird empfohlen, das Bereichs-Tag zu verwenden
Wenn Sie beim Verschachteln von Links darauf achten, viele Leute Die a-Tags, in denen sich die beiden Links befinden, werden separat geschrieben und nicht direkt verschachtelt; oder sie werden durch js-Code erreicht
Jetzt können Sie den -Bereich verwenden Tag Links direkt verschachteln;
<area shape="" coords="" href="" alt="" target="_blank"> ;
Insbesondere wird das Area-Tag im Wesentlichen zum Erstellen regionaler Hotspots verwendet und muss in Verbindung mit dem map-Tag
verwendet werden<img usemap="#test" src=""> <map id="test" name="test"> <area shape="" coords="" href="#rect" alt=""> </map>
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in das Verschachtelungsproblem einiger Tags in HTML (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

