Heim >Web-Frontend >CSS-Tutorial >So erzielen Sie mit CSS3 den Effekt einer Schleife nach rechts
So erzielen Sie mit CSS3 den Effekt einer Schleife nach rechts
- 黄舟Original
- 2017-06-04 11:43:321884Durchsuche
So erzielen Sie mit CSS3 den Effekt einer Schleife nach rechts
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.shadow {
text-align: center;
/* 背景颜色线性渐变 */
/* 老式写法 */
/* linear为线性渐变,也可以用下面的那种写法。left top,right top指的是渐变方向,左上到右上 */
/* color-stop函数,第一个表示渐变的位置,0为起点,0.5为中点,1为结束点;第二个表示该点的颜色。所以本次渐变为两边灰色,中间渐白色 */
background: -webkit-gradient(linear, left top, right top, color-stop(0, #4d4d4d), color-stop(.4, #4d4d4d), color-stop(.5, white), color-stop(.6, #4d4d4d), color-stop(1, #4d4d4d));
/* 新式写法 */
/* background: -webkit-linear-gradient(left top, right top, color-stop(0, #4d4d4d), color-stop(.4, #4d4d4d), color-stop(.5, white), color-stop(.6, #4d4d4d), color-stop(1, #4d4d4d)); */
/* 设置为text,意思是把文本内容之外的背景给裁剪掉 */
-webkit-background-clip: text;
/* 设置对象中的文字填充颜色 这里设置为透明 */
-webkit-text-fill-color: transparent;
/* 每隔2秒调用下面的CSS3动画 infinite属性为循环执行animate */
-webkit-animation: animate 1.5s infinite;
}
/* 兼容写法,要放在@keyframes前面 */
@-webkit-keyframes animate {
/* 背景从-100px的水平位置,移动到+100px的水平位置。如果要移动Y轴的,设置第二个数值 */
from {background-position: -100px;}
to {background-position: 100px;}
}
@keyframes animate {
from {background-position: -100px;}
to {background-position: 100px;}
}
</style>
</head>
<body>
<div>文字向右闪过效果</div>
</body>
</html>1. Geben Sie den Code direkt ein! Hier ist das Rendering:

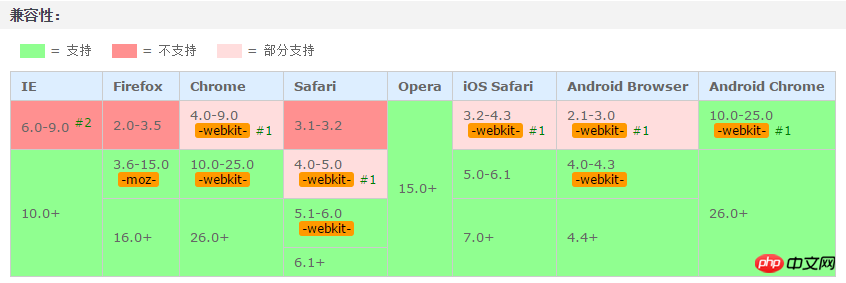
2. Dieser weiße Farbverlaufs-Blitzeffekt ist mit CSS3 sehr einfach und bequem zu erstellen. Der einzige Nachteil ist wahrscheinlich das Kompatibilitätsproblem. Daher wird es mittlerweile allgemein auf mobilen Endgeräten verwendet.

3. Komm schon, komm schon! (Klopft an die Tafel) Ich denke, die Codekommentare sind relativ klar, also zeichnen Sie einfach die wichtigsten Punkte auf! ! !
1. Unendlich Dies ist das Attribut des Zyklus. Damit kann es blinken! 2. -webkit-text-fill-color: transparent; Wenn sie nicht eingestellt ist, ist der weiße Verlaufseffekt nicht sichtbar!3, -webkit-background-clip: Text schneidet den Hintergrund außerhalb des Textinhalts ab. Wenn er nicht hinzugefügt wird, kann der Text nicht angezeigt werden, sondern nur die Verlaufsfarbe!
4. Farbstopp () Die Farbstoppfunktion stellt die Position und Farbe des Farbverlaufs dar. Wir können den Farbverlauf an einer beliebigen Stelle erstellen und ihn dann verschieben Es erscheint ein Blitz. Ein Wirkungsblitz!
4. Lassen Sie uns abschließend über die Idee sprechen:
Legen Sie zunächst eine Hintergrundfarbe mit Farbverlauf fest, mit Weiß in der Mitte und Grau auf beiden Seiten.
Zweitens legen Sie fest Textfüllfarbe transparent machen (kann den weißen Hintergrund sehen);
Schneiden Sie dann die Hintergrundfarbe außerhalb des Textes zu (zeigen Sie nur den Text an); weiße Position von links nach rechts Ausführung.
Das obige ist der detaillierte Inhalt vonSo erzielen Sie mit CSS3 den Effekt einer Schleife nach rechts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

