Heim >Web-Frontend >js-Tutorial >So verwenden Sie getJSON(), um den Server asynchron aufzufordern, Datenimplementierungscode im JSON-Format zurückzugeben
So verwenden Sie getJSON(), um den Server asynchron aufzufordern, Datenimplementierungscode im JSON-Format zurückzugeben
- 黄舟Original
- 2017-06-04 10:48:371651Durchsuche
Der folgende Editor zeigt Ihnen eine Implementierung der Verwendung von getJSON(), um den Server asynchron aufzufordern, Daten im JSON-Format zurückzugeben. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Editor und werfen wir einen Blick darauf
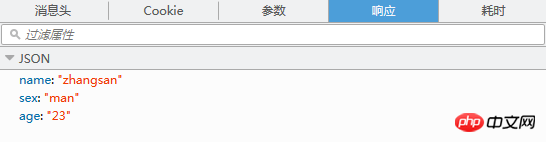
Wir können die getJSON()-Methode von jquery verwenden, um den Server aufzufordern, Daten im JSON-Format zurückzugeben:

js-Code:
function test(){
$.getJSON("JsonServlet",function(result){
alert(result.name);
});
}Serverseitige Servlet-Antwort:
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String person="{\"name\":\"zhangsan\",\"sex\":\"man\",\"age\":\"23\"}";
resp.getWriter().print(person);
}Hinweis: JSON-DatenAttributName und Zeichenwert müssen in doppelten Anführungszeichen stehen
Das obige ist der detaillierte Inhalt vonSo verwenden Sie getJSON(), um den Server asynchron aufzufordern, Datenimplementierungscode im JSON-Format zurückzugeben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

