Heim >Web-Frontend >HTML-Tutorial >Fassen Sie 7 gängige Beispiele für die Produktion von Navigationsleisten zusammen
Fassen Sie 7 gängige Beispiele für die Produktion von Navigationsleisten zusammen
- 零下一度Original
- 2017-06-04 10:13:0216678Durchsuche
Die Navigationsleiste ist ein unverzichtbarer Bestandteil des Webdesigns. Sie bezieht sich auf die Verwendung bestimmter technischer Mittel, um den Besuchern der Website einen einfachen Zugriff auf die erforderlichen Inhalte zu ermöglichen von einer Seite zur anderen gehen. Über die Navigationsleiste können wir schnell die Seite finden, die wir durchsuchen möchten.
1. Wie man eine Navigationsleiste über HTML erstellt
Heute werde ich zeigen, wie man eine einfache Navigationsleiste erstellt:
Schritt eins: Einführung CSS-Stylesheet, erstellen Sie eine neue Ebene mit der ID nav und verwenden Sie die Tags
- ,
- ,
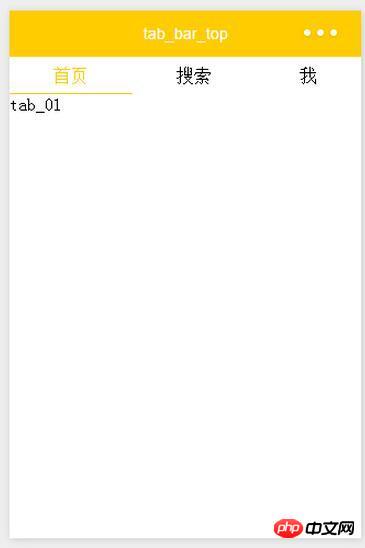
2. Die obere Navigationsleiste (Registerkarte) der WeChat-Entwicklungspraxis
Dieser Artikel stellt hauptsächlich die obere Navigationsleiste der WeChat-Miniprogrammpraxis im Detail vor Bestimmter Referenzwert. Interessierte Freunde können darauf verweisen
Das Beispiel in diesem Artikel teilt den spezifischen Code für die Navigationsleiste oben im WeChat-Applet als Referenz.
Anforderungen: Obere Navigationsleiste

3. So verwenden Sie js und JQuery, um ein Navigationsleistenmenü zu definieren

Verwenden Sie js und JQuery, um eine Navigationsleiste zu definieren
4 So erstellen Sie eine Navigationsleiste über HTML
Heute werde ich Ihnen zeigen, wie das geht Erstellen Sie eine einfache Navigationsleiste:
Der erste Schritt: Führen Sie das CSS-Stylesheet ein, erstellen Sie eine neue Ebene mit der ID nav und verwenden Sie die Tags
- ,
- , Erstellen Sie den fertigen Effekt
Zweite Schritte zum Festlegen des CSS-Stils
5. CSS3+Js zum Implementieren der responsiven Navigationsleistenmethode

In diesem Artikel werden CSS3+Js zum Implementieren einer responsiven Navigationsleisten-Navigationsleistenmethode vorgestellt
Heute habe ich eine responsive Navigationsleiste erstellt, die den Stil der Navigationsleiste bei unterschiedlichen Bildschirmauflösungen oder Browserfenstergrößen automatisch ändern kann. Hier kommt vor allem CSS3 Media Query zum Einsatz. Weitere Informationen finden Sie im Artikel „Ein kurzer Vortrag zum Thema Responsive Layout“. Ich werde hier nicht viel Platz darauf verwenden, es vorzustellen, sondern mich hauptsächlich mit der Erstellung dieser Navigationsleiste befassen.
Eine weitere Sache, die erwähnt werden muss, ist, dass ie6-ie8 keine CSS3-Medienabfrage unterstützt. Daher benötigen wir eine Sonderbehandlung für ie6-ie8 und lassen sie den Standardstil beibehalten, der sowohl für das Layout als auch für den Stil wichtig ist berücksichtigen.
6. Zwei einfache Beispiele für die Menünavigationsleiste
In diesem Artikel werden hauptsächlich zwei einfache Beispiele für die Menünavigationsleiste vorgestellt

7. Drei Möglichkeiten, CSS zum Implementieren des Tab-Wechsels in der Navigationsleiste zu verwenden
Lassen Sie uns gemäß dem Bild oben zunächst einige Definitionen festlegen. Das gesamte Modul im Bild oben heißt Navigation und besteht aus Navigationstitel und Navigationsinhalt. Um den im Bild oben gezeigten Layouteffekt zu erzielen, gibt es zwei Layoutmethoden: semantisches Layout und visuelles Layout
Aus Sicht des semantischen Layouts sollten jeder Navigationstitel und sein entsprechender Navigationsinhalt ein Ganzes sein

Verwandte Fragen und Antworten
1. objective-c – Benutzerdefinierte Navigationsleiste für die Suchleiste ähnlicher Beauty-Gruppen Stil
3. css – Wie implementieren Sie die unscharfe, durchsichtige Navigationsleiste oben in Station B?
【Verwandte Empfehlungen】
1. JS implementiert Navigationsleiste mit einfacher elastischer Bewegung
2.Angepasste LESS-Farb- und Navigationsleiste in Bootstrap (empfohlen)
- , Erstellen Sie den fertigen Effekt
Das obige ist der detaillierte Inhalt vonFassen Sie 7 gängige Beispiele für die Produktion von Navigationsleisten zusammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!