Heim >Web-Frontend >CSS-Tutorial >Zusammenfassung der Methoden zur Einstellung der Schriftfarbe auf Webseiten
Zusammenfassung der Methoden zur Einstellung der Schriftfarbe auf Webseiten
- 零下一度Original
- 2017-06-02 17:27:177216Durchsuche
Dann weiß ich alle, dass die Verwendung von Farbe auf Webseiten ein wesentliches Element von Webseiten ist. Der Zweck der Verwendung von Farben besteht darin, unverwechselbar, dynamisch und schön zu sein. Gleichzeitig ist Farbe auch eines der stilistischen Ausdruckselemente verschiedener Webseiten. Keine Sorge! Als Nächstes stellen wir die Methoden zum Festlegen der Schriftfarbe über HTML, CSS und JS/JQ im Detail vor.
Zugehörige Zusammenfassung der Schriftfarbeneinstellung
1 Zugehörige Zusammenfassung der Schriftfarbeneinstellung in JS/JQ
Ich weiß also alle, dass die Verwendung von Farbe auf Webseiten ein wesentliches Element von Webseiten ist. Der Zweck der Verwendung von Farben besteht darin, unverwechselbar, dynamisch und schön zu sein. Gleichzeitig ist Farbe auch eines der Stilausdruckselemente verschiedener Webseiten. Wie legen wir also die Schriftfarbe mit JS und JQ fest? Mach dir keine Sorge! Als Nächstes werde ich Ihnen vorstellen, wie Sie mit JS/JQ die Zusammenfassung der Schriftfarbe festlegen.
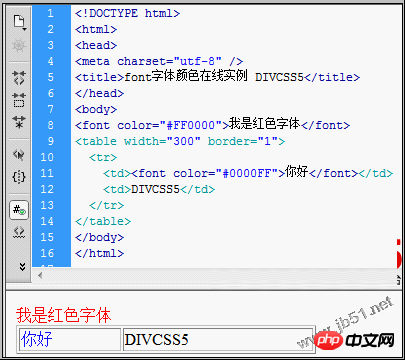
2. Zugehörige Zusammenfassung der Schriftfarbeinstellungen in HTML und CSS
Die Verwendung von Farbe in Webseiten ist ein wesentliches Element von Webseiten, also fassen wir es heute zusammen Schauen wir uns die Schriftfarbeinstellungen in HTML und CSS an.

3. Wie man den coolen leuchtenden Text von CSS3 verwendet, um die Textfarbe anzupassen
Dies basiert auf dem reinen CSS3-Text-Leuchteffekt. Wenn wir mit der Maus über den Text fahren, simuliert der Text eine leuchtende Animation und zeigt ein sehr cooles leuchtendes Bild. Darüber hinaus sieht der gesamte Texteffekt aufgrund der Referenz auf spezielle Schriftarten wie ein dreidimensionaler 3D-Effekt aus. Wenn Ihr Netzwerk diese Schriftarten nicht laden kann, liegt dies möglicherweise daran, dass die fremde Website blockiert ist, genau wie die URL der Schriftartenbibliothek von Google . Auf diese Weise.
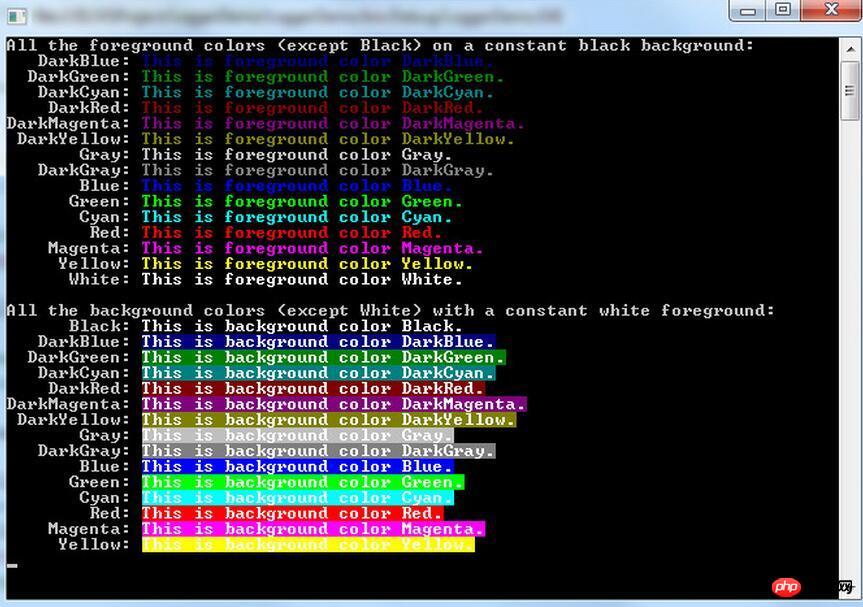
Detaillierte Einführung in die Ausgabe von Farbschriftarten in der C#-Konsolenanwendung
Dieser Artikel stellt es Ihnen hauptsächlich im Detail vor Die Methode zur Ausgabe farbiger Schriftarten in der C#-Konsolenanwendung hat einen bestimmten Referenzwert. Interessierte Freunde können sich darauf beziehenDas Beispiel in diesem Artikel teilt Ihnen den spezifischen Code zur Ausgabe farbiger Schriftarten in der C#-Konsole mit

So verwenden Sie die HTML5-Canvas-API zur Steuerung der Anzeige und Darstellung von Schriftarten_HTML5-Tutorial-Techniken
Heute beginnen wir mit der Eroberung eines neuen Inhalts - Text-API für HTML5 Canvas! Wissen Sie, ein Künstler ist normalerweise auch ein Kalligraph, also müssen wir schreiben lernen und schöne Worte schreiben. Ist es nicht interessant? Okay, sehen wir uns zunächst eine Vorschau der Canvas-Text-API an. 6.Ausführliche Erklärung, wie man die Schriftfarbe in HTML einstellt und wie man ps verwendet, um die genaue Schriftfarbe von HTML zu erhalten
Hier stellen wir drei Schriftfarbeneinstellungen vor einschließlich HTML-Schriftarten, CSS-Textfarbe, CSS-Hyperlink-Schriftfarbe und stellt außerdem die Methode zur Verwendung von PS vor, um genaue Farbwerte zu erhalten. Sie können die Verwendung zum Festlegen von Farbwerten für Schriftarten und Hintergründe normalerweise flexibel erweitern
Verwandte Fragen und Antworten zu den Einstellungen für Schriftfarben:
1.Wie erstelle ich einen Schriftfarbverlauf?
2.Wie ändere ich die Farbe der Hyperlink-Schriftart?
[Verwandte Empfehlungen]1.php.cn Dugu Jiujian (2)-CSS-Video-Tutorial
Erklärungszusammenfassung des CSS-Farbsystems3. Zusammenfassung verschiedener Methoden zum Festlegen der Schriftgröße auf Webseiten
Das obige ist der detaillierte Inhalt vonZusammenfassung der Methoden zur Einstellung der Schriftfarbe auf Webseiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

