Heim >Web-Frontend >HTML-Tutorial >Zusammenfassung der Methoden zum Entfernen von Unterstreichungen aus Hyperlinks in CSS und HTML
Zusammenfassung der Methoden zum Entfernen von Unterstreichungen aus Hyperlinks in CSS und HTML
- 黄舟Original
- 2017-06-02 16:05:474699Durchsuche
In unserer täglichen Webentwicklung wissen wir, dass der Text mit Hyperlinks auf der Webseite unterstrichen wird, wenn CSS nicht initialisiert ist. Aus Gründen der Schönheit und der visuellen Effekte entfernen wir daher normalerweise die Unterstreichung der Hyperlink, also wie kann man die Einstellungen ändern? Im Folgenden geben wir Ihnen eine detaillierte Einführung zum Entfernen der Unterstreichung von Hyperlinks.
Hyperlink-Unterstreichung in CSS entfernen:

Dieses Kapitel teilt einen häufig verwendeten Effekt, nämlich wie man die Unterstreichung der letzten Nachrichten in den Nachrichten entfernt Liste. In vielen Nachrichtenlisteneffekten gibt es unter jeder Nachricht eine gepunktete Linie oder eine andere Form der Unterstreichung. Kurz gesagt, es fühlt sich schöner an, aber oft ist diese Unterstreichung nicht erforderlich.
2.Anleitung zur Verwendung von Unterstreichungen in Hyperlinks_Erfahrungsaustausch

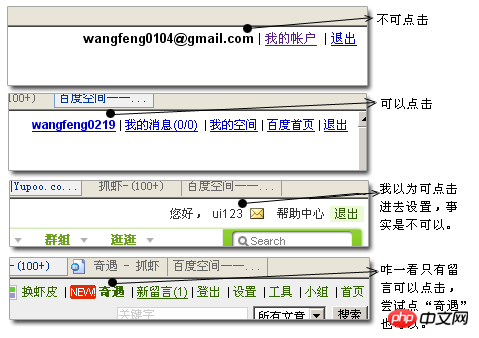
Über Unterstreichungen in Hyperlinks glaube ich, dass jeder sie hat Wie wir alle wissen, begreifen wir einfach ein Prinzip: „Lassen Sie den Benutzer den Hyperlink-Text klar von anderen Textformen unterscheiden und wissen Sie unbewusst, ob er unbewusst darauf klicken kann.“ Bekanntermaßen ist das Klicken immer noch umstritten. Unterschiedliche Menschen und unterschiedliche Umgebungen haben unterschiedliche Meinungen.
Entfernen der Unterstreichung eines Hyperlinks in HTML:
1.So entfernen Sie die Unterstreichung eines Hyperlinks_html/ css_WEB- ITnose

Manche Leute mögen es, wenn Links unterstrichen werden, und manche Leute nicht Entfernen Sie die Unterstreichung vom Hyperlink. Standardmäßig sind Links im Allgemeinen unterstrichen, sodass wir mit dem Attribut text-decoration festlegen können, ob der Link unterstrichen ist.
2.Warum kann die Unterstreichung eines Links in WordPress nicht entfernt werden?
Dieser Artikel verwendet einfachen Code, um das Problem zu lösen. In der Seitenleiste meiner Homepage habe ich benutzerdefiniertes HTML eingefügt. Wenn Sie jedoch auf einen Link stoßen, kann die Unterstreichung des Links nicht entfernt werden. Nachdem Sie ihn verstanden haben, können Sie Schlussfolgerungen ziehen.
Definieren Der Stil wie dieser Die Tabelle kann Ihre Funktion realisieren. Wenn Sie das Stylesheet nicht kennen, können Sie den folgenden Code zu Ihrem Seiten-
-Tag hinzufügen >Super Fragen und Antworten zum Entfernen von Unterstreichungen aus Links:
1.php - Warum geht das nicht? Sollen die Unterstreichungen von Links in WordPress entfernt werden?
Wie entferne ich die Unterstreichung unter der Verbindung?3.
Wie entferne ich die Unterstreichung des Links? Bitte geben Sie mir einen Rat?
1. Zusammenfassung der Schriftfarbeneinstellungen in HTML und CSS
2. Zusammenfassung der Verwendung von CSS zum Festlegen der Schriftgröße in PHP-Websites
3.Zusammenfassung der JS/JQ-Einstellung der Schriftgröße
Das obige ist der detaillierte Inhalt vonZusammenfassung der Methoden zum Entfernen von Unterstreichungen aus Hyperlinks in CSS und HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

