Heim >Web-Frontend >js-Tutorial >Zusammenfassung der JS/JQ-Einstellung der Schriftgröße
Zusammenfassung der JS/JQ-Einstellung der Schriftgröße
- 黄舟Original
- 2017-06-02 15:03:574208Durchsuche
In unserem vorherigen Artikel haben wir das Prinzip der Schriftgröße und Schriftfarbe vorgestellt. Der Zweck der Verwendung von Schriftgrößen besteht darin, JS/JQ zu verwenden Wie sieht es mit der Umsetzung aus? Heute werde ich Ihnen eine Zusammenfassung der Einstellung von Schriftgröße und -stil in JS/JQ vorstellen.
Schriftgröße in JS festlegen:
1. So steuern Sie die Schriftgrößeneinstellung mit JavaScript

Bei der Erstellung der offiziellen Website des Unternehmens werden die Nachrichtenseiten über eine Funktion verfügen, mit der die Zuschauer die Textgröße selbst anpassen können. Organisieren Sie diese Funktion also in dieser Freizeit Kommen Sie vorbei und nutzen Sie es als Referenz für alle!
2.js-Code zum dynamischen Ändern der Schriftgröße_Javascript-Fähigkeiten

Auf vielen großen Websites Um Um Benutzern das Lesen von Text zu erleichtern, bieten sie alle eine Funktion zur Auswahl der Schriftgröße, um sie an die Lesebedürfnisse von Menschen unterschiedlichen Alters anzupassen. Tatsächlich ist diese Funktion sehr einfach zu implementieren und leicht zu ändern Sie, und die Standardschriftart ist Die Größe kann auf der CSS-Seite definiert werden. Die Standardschriftart für allgemeine Webseiten ist
3.js Beispielcode zum Ändern die Schriftgröße des Artikels_Javascript-Kenntnisse
Als ich zum ersten Mal in das Unternehmen kam, wurden mir von den Führungskräften einfache Aufgaben zugewiesen. . . . . In der Aufgabe wurde ich einmal aufgefordert, die Funktion zum Ändern der Schriftgröße des Artikels aufzuschreiben. Ich habe viel online gesucht, aber nichts funktioniert! Aber die harte Arbeit hat sich gelohnt und ich habe es gefunden! Nehmen Sie es heraus und teilen Sie es!
Stellen Sie die Schriftgröße in JQ ein:
1. jQuery-Schriftgrößeneinstellung method_jquery

Ermitteln Sie zunächst die Schriftgröße und verarbeiten Sie sie. Speichern Sie anschließend den geänderten Wert. Die Methode „slice()“ gibt ausgewählte Elemente aus einem vorhandenen Array zurück. arrayObject.slice(start,end). Start ist erforderlich. Gibt an, wo mit der Auswahl begonnen werden soll. Wenn negativ, gibt es die Position vom Anfang des Arrays an. Das heißt, -1 bezieht sich auf das letzte Element, -2 bezieht sich auf das vorletzte Element und so weiter.
2. Wie jQuery die automatische Anpassung der Schriftgröße implementiert_jquery
Das Beispiel in diesem Artikel beschreibt, wie jQuery die automatische Anpassung der Schriftgröße implementiert. Wir teilen es Ihnen als Referenz mit. Hier verwenden wir eine jQuery-Funktion, um die Schriftgröße des Texts im Element automatisch zu ändern.

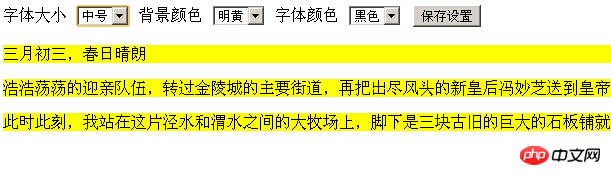
Hier verwenden wir JQuery, um die Schriftgröße, die Schrifthintergrundfarbe und die Farbe in Echtzeit zu ändern. Es ist in der Tat ein praktisches kleines Plug-In. Für diejenigen, die mit JQ nicht vertraut sind Schauen Sie sich normalerweise einige weitere Beispiele an, z. B. dieses Ein kleines Beispiel, aus dem Sie viel Wissen lernen können.
Fragen und Antworten zur Schriftgröße:
1.javascript - jquery So erhöhen Sie die Größe aller Schriftarten in einem Container Nr. 4?
2.javascript – Wie passt man die Schriftgröße der Beschriftung in Echarts an?
[Empfehlungen für verwandte Artikel]:
1. Zusammenfassung der Verwendung von CSS zum Festlegen der Schriftgröße auf einer PHP-Website
2. Verwandte Zusammenfassung der Einstellung der Schriftfarbe in JS/JQ
Zugehörige Zusammenfassung der Schriftfarbeinstellungen in 3.html und CSS
Das obige ist der detaillierte Inhalt vonZusammenfassung der JS/JQ-Einstellung der Schriftgröße. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

