Heim >Web-Frontend >CSS-Tutorial >Fassen Sie die drei gängigen Längeneinheiten in CSS zusammen (px em rem)
Fassen Sie die drei gängigen Längeneinheiten in CSS zusammen (px em rem)
- 零下一度Original
- 2017-06-02 13:53:402409Durchsuche
Das Folgende ist eine Zusammenfassung der gängigen HTML-Einheiten in Webseiten und eine Einführung in Längeneinheiten im CSS+P-Layout. Ich persönlich denke, dass der Nachteil, px als Schrifteinheit zu verwenden und die Browser-Schriftskalierungsfunktion unter dem IE nicht nutzen zu können, nicht mehr so wichtig ist. Da die neuen Versionen von IE7 und IE8 bereits die Zoomfunktion der gesamten Webseite unterstützen, einschließlich Firefox, der standardmäßig die gesamte Webseite skaliert, anstatt CSS-Schriftarten zu skalieren. Hat es eine Bedeutung, nicht nur die Schriftgröße zu skalieren?
1. Einführung in px in CSS
1. CSS implementiert Bewegung innerhalb von 1px


Im vorherigen Artikel ging es um die Lösung der vertikalen Ausrichtung von Inline-Elementen. Wenn Sie interessiert sind, können Sie meine vorherigen Artikel lesen. Im vorherigen Artikel haben wir das Problem der Bewegung innerhalb von 1 Pixel erwähnt. Dieser Artikel bietet Lösungen für Probleme innerhalb eines Pixels.
Möglicherweise haben Sie das Ein-Pixel-Randproblem auf Retina-Bildschirmen gesehen. Beachten Sie, dass es sich dabei um die Randbreite und nicht um das mobile Element handelt.
2. Über die 0,5px-Einstellung des Rahmens in CSS?
Was ist das Prinzip, um diesen 0,5-Pixel-Grenze zu erreichen? Übrigens, wird transform:scale selten in Projekten verwendet?
border ist absolut positioniert (position:absolute;), daher wird seine Positionierung basierend auf seinem nächsten nicht-position:static bestimmt, während .scale-border relativ positioniert ist (position:relative;)
3. css px automatisch in rem konvertiert

Besonders bei der mobilen Anpassung verwenden wir häufig Unit, Sie können danach suchen Nutzen Sie die Vorteile selbst, es gibt bereits viele online.
Aber wenn wir die px im Designentwurf in rem umwandeln, müssen wir sie manuell berechnen. Das ist ein sehr zeitaufwändiger und mühsamer Prozess. (Verzeihen Sie meine Faulheit~)
2. Einführung in em in CSS
1. Sie kennen den Unterschied zwischen em und px in CSS ?
Inländische Websites, einschließlich der drei großen Portale, sowie Blue Ideal und ChinaUI, die den Trend des chinesischen Website-Designs „anführen“, verwenden alle px als Schriftarteinheit. Nur Baidu hat ein wandelbares Beispiel gegeben. Auf der anderen Seite des Ozeans verwenden fast alle Mainstream-Websites em als Schriftarteinheit, die anpassbar ist. Ja, px ist einfacher zu verwenden als em, und die meisten Leser wissen nicht, was em ist oder wie viel px es ist. Ausländische Menschen legen so großen Wert auf die Barrierefreiheit von Websites (Barrierefreiheit), nicht nur wegen ihres tief verwurzelten humanistischen Geistes, sondern der direkte Grund könnte darin liegen, dass es ein Gesetz gibt, das sie einschränkt – wie etwa Abschnitt 508 in den Vereinigten Staaten, der Websites dazu zwingt um ein gewisses Maß an Barrierefreiheit zu erreichen. 2.Mobiles Endgerät – reaktionsfähig, rem/em, mit Js zur dynamischen Implementierung der mobilen Endgeräteanpassung

3. Einführung in rem in CSS
1. Mobile Webseitenanpassung: die Verwendung von remDie Voraussetzung für die adaptive Entwicklung von Webseiten ist plattformübergreifend, browserübergreifend, im Allgemeinen mobil + PC. Ich habe vor ein paar Tagen ein paar Vollbildseiten für den PC geschrieben und die Auswirkungen darauf überprüft mein Handy. Weit gefehlt. Unter diesem Gesichtspunkt ist die Anpassungsfähigkeit von Mobilgeräten und PCs manchmal eine falsche Aussage.
2.
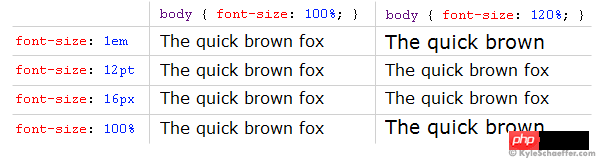
Einführung in die Verwendung von REM in CSS3Bei der Webseitenproduktion verwenden wir im Allgemeinen „px“, um unseren Text festzulegen, da dieser stabiler und präziser ist. Bei dieser Methode gibt es jedoch ein Problem. Wenn der Benutzer die von uns im Browser erstellte Webseite durchsucht, ändert er die Schriftgröße des Browsers (obwohl die meisten Benutzer die Schriftgröße des Browsers nicht ändern). wird unsere Webseite verwenden. Das Seitenlayout war fehlerhaft und es wurde vorgeschlagen, „em“ zu verwenden, um die Schriftart der Webseite zu definieren. 4. Zusammenfassung des Unterschieds zwischen Längeneinheiten (px em rem) in CSS 1. Detaillierte Erklärung des Unterschieds zwischen px em rem und px em rem in CSS Verwendung Als ich kürzlich Schriftarten lernte, bin ich auf die Einstellung der Schriftgröße gestoßen. Die Einheit der Schriftgröße kann px oder em oder rem sein Gibt es Unterschiede zwischen diesen Einheiten und wie werden sie verwendet? Px ist die grundlegende Abtasteinheit von Pixelbildern. Sie ist nur relativ zur Bildschirmauflösung des Monitors. Wenn Sie in ein Bild hineinzoomen, sehen Sie kleine Quadrate Raster ist ein Pixel. Die Standardschriftgröße des Browsers beträgt 16 Pixel. 2. Zusammenfassung der Unterschiede zwischen px, em und rem in CSS em und rem sind flexible und erweiterbare Einheiten, die von in Pixelwerte umgewandelt werden Abhängig von der Schriftgröße im Design kann der Browser, wenn ein Wert von 1em oder 1rem verwendet wird, diesen vom Browser von 16px auf 160px oder einen beliebigen anderen Wert umwandeln. Browser verwenden 1px, sodass 1px immer als genau 1px angezeigt wird. 3. CSS-Schriftgröße: em versus px, pt, Prozentsatz Einer der verwirrendsten Aspekte des CSS-Stils ist die Schriftartenerweiterung von Text in einer Anwendung – Größenattribut. In CSS können Sie vier verschiedene Maßeinheiten verwenden, um die Textgröße in einem Webbrowser anzuzeigen. Welche dieser vier Einheiten eignet sich am besten für das Web? Diese Frage hat eine breite Debatte ausgelöst. Eine eindeutige Antwort zu finden ist schwierig, weil die Frage selbst so schwer zu beantworten ist. Verwandte Fragen und Antworten zur Längeneinheit (px em rem): 1 >css3 – CSS setzt die Höhe auf 1 Pixel und der Browser zeigt 0,99 Pixel an CSS – So fügen Sie eine in px geschriebene PC-Webseite zur automatischen Anpassung in das Mobiltelefon ein html5 – detaillierte Erklärung der rem- und px-Konvertierung 4.rem und em und px vh vw und % mobile length unit_html/css_WEB-ITnose
Das obige ist der detaillierte Inhalt vonFassen Sie die drei gängigen Längeneinheiten in CSS zusammen (px em rem). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Erstellen Sie Ihr eigenes Atom -Thema mit CSS
- Verwenden Sie Fontello, um nur Symbolschriften zu laden, die Sie benötigen
- ool benutzerdefinierte Repo-Komponenten
- Verschiedene effektive Möglichkeiten, Divs mit CSS zu zentrieren
- Entdecken Sie Astral.CSS: Das CSS-Framework, das das Webdesign revolutioniert.

