Heim >Web-Frontend >HTML-Tutorial >Zusammenfassung von Attributen und Funktionsanwendungen in Formularformularen
Zusammenfassung von Attributen und Funktionsanwendungen in Formularformularen
- 零下一度Original
- 2017-06-01 14:58:313884Durchsuche
Laienhaft ausgedrückt wird das Formular-Tag für die Formularübermittlung verwendet. In diesem Artikel geht es um die Einführung von Formularattributen und Formularfunktionen. Im Folgenden finden Sie eine detaillierte Einführung in seine spezifische Verwendung anhand von Beispielen.
Einführung in Formularattribute
1 Detaillierte Erläuterung des Methodenattributs im Formular-Tag
Durchsuchen Der Prozessor verwendet die durch das Methodenattribut festgelegte Methode, um die Daten im Formular zur Verarbeitung an den Server zu übertragen. Es gibt zwei Methoden: POST-Methode und GET-Methode.
Meine Freunde, als Sie die verschiedenen Steuerelemente des Formulars kennengelernt haben, haben Sie in diesem Artikel ein Etikett gefunden seine Rolle offenbaren.
Das Label-Label bietet dem Benutzer keine besonderen Effekte. Seine Funktion besteht darin, die Benutzerfreundlichkeit für Mausbenutzer zu verbessern. Wenn Sie auf den Text innerhalb der Beschriftung klicken, wird die sekundäre Steuerung ausgelöst.
Das heißt, wenn der Benutzer klickt, um das Etikett auszuwählen, konzentriert sich der Browser automatisch auf das Formularsteuerelement, das sich auf das Etikett bezieht.
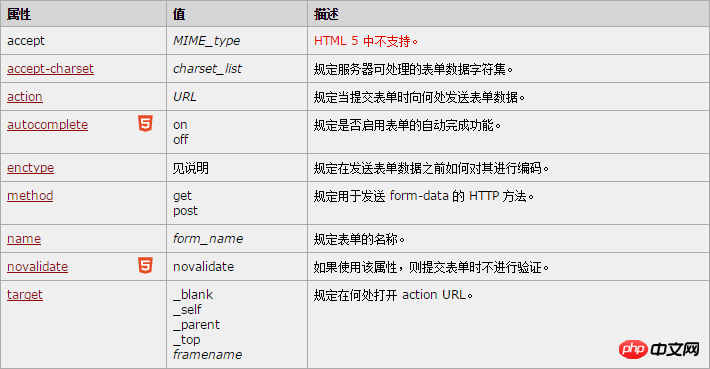
3. Detaillierte Erläuterung der Parameter und Attribute des Formulars in HTML
neu: neues Attribut in HTML5. Wie unten gezeigt

4. Detaillierte Einführung aller Typen in HTML5-Form
Schaltfläche: Anklickbare Schaltflächen definieren ( Wird normalerweise mit JavaScript verwendet um Skripte zu starten)
Kontrollkästchen: Definieren Sie das Kontrollkästchen
Farbe: Definieren Sie den Farbwähler
5. Detaillierte Erläuterung der neuen HTML5-Formularattribute
Die vollständigsten Formularattribute können durch Abfrage der Formularattribute w3cschool-h5 erhalten werden. Hier erklären wir nur die allgemeinen Attribute.
Autovervollständigung (automatische Vervollständigung): Kann Benutzereingaben aufzeichnen und Eingabeaufforderungen geben, dies ist die Rolle der Autovervollständigung
6 Beispiel für ein HTML5-Formularattribut-Tutorial
Das obige ist der detaillierte Inhalt vonZusammenfassung von Attributen und Funktionsanwendungen in Formularformularen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

