Heim >Web-Frontend >js-Tutorial >Eine detaillierte Einführung in das Verständnis des Isolationsbereichs und der Bindungsstrategie in AngularJS
Eine detaillierte Einführung in das Verständnis des Isolationsbereichs und der Bindungsstrategie in AngularJS
- 黄舟Original
- 2017-06-01 09:36:511215Durchsuche
Dieser Artikel stellt hauptsächlich das detaillierte Verständnis des Isolationsbereichs und der Bindungsstrategie in js vor. Interessierte Freunde können sich darauf beziehen >Schauen wir uns zunächst das folgende Beispiel an:
Wir schauen uns den Code in IsolateScope an:
<!doctype html> <html ng-app="MyModule"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="css/bootstrap-3.0.0/css/bootstrap.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <hello></hello> <hello></hello> <hello></hello> <hello></hello> </body> <script src="framework/angular-1.3.0.14/angular.js"></script> <script src="IsolateScope.js"></script> </html>
Zu diesem Zeitpunkt, wenn wir die Seite ausführen, stellen wir fest, dass das so lang ist wie dort Wenn sich die Eingabe in einer Eingabe ändert, ändert sich der Inhalt aller Eingaben:
var myModule = angular.module("MyModule", []);
myModule.directive("hello", function() {
return {
restrict: 'AE',
template: '<p><input type="text" ng-model="userName"/>{{userName}}</p>',
replace: true
}
});
In diesem Fall stehen wir vor einem Problem: Unsere Anweisungen können nicht alleine verwendet werden. Daher gibt es das Konzept des unabhängigen Geltungsbereichs. 
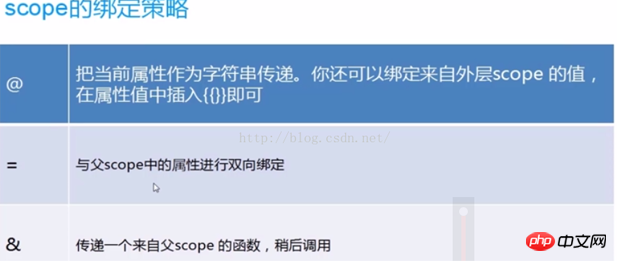
Durch Festlegen des Bereichs auf {} verfügt jeder Befehl über seinen eigenen unabhängigen Bereichsbereich, sodass er sich nicht gegenseitig beeinflusst. Aber das wichtigste Konzept in AngularJS ist: Bindungsstrategie. Es gibt die folgende Bindungsstrategie:
var myModule = angular.module("MyModule", []);
myModule.directive("hello", function() {
return {
restrict: 'AE',
scope:{},
template: '<p><input type="text" ng-model="userName"/>{{userName}}</p>',
replace: true
}
});
 Schritt 1:
Schritt 1:
Sehen Sie sich den Inhalt in ScopeAt an:
<!doctype html>
<html ng-app="MyModule">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="css/bootstrap-3.0.0/css/bootstrap.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<!--控制器MyCtrl下面有指令drink,同时指令drink还有自定义的属性flavor,其值为‘百威'-->
<p ng-controller="MyCtrl">
<drink flavor="{{ctrlFlavor}}"></drink>
</p>
</body>
<script src="framework/angular-1.3.0.14/angular.js"></script>
<script src="ScopeAt.js"></script>
</html>Die DOM-Struktur ist derzeit wie folgt:
var myModule = angular.module("MyModule", []);
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.ctrlFlavor="百威";
//在控制器中$scope中设置了ctrlFlavor属性
}])
//定义了drink指令
myModule.directive("drink", function() {
return {
restrict:'AE',
template:"<p>{{flavor}}</p>" ,
link:function(scope,element,attrs){
scope.flavor=attrs.flavor;
//链接的时候把drink指令上的flavor属性放在scope中,然后在template中显示
}
}
});
Allerdings Dies Der erste Weg besteht darin, den Attributwert dieser Anweisung über attrs.flavor abzurufen. Anschließend müssen Sie diesen Attributwert an das Scope -Objekt
-Objekt
Funktion angeben muss Jedes Mal von selbst:Diese Methode besteht darin, den Geschmacksattributwert in der Getränkeanweisung an das Bereichsobjekt zu binden, und dies wird für uns automatisch von ng gebunden. Allerdings bindet @binding
Stringvar myModule = angular.module("MyModule", []);
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.ctrlFlavor="百威";
//在控制器中$scope中设置了ctrlFlavor属性
}])
//定义了drink指令
myModule.directive("drink", function() {
return {
restrict:'AE',
scope:{
flavor:'@'
},
template:"<p>{{flavor}}</p>"
}
});, nicht Objekt!Lernen wir etwas über bidirektionale Datenbindung Werfen wir einen Blick auf den Inhalt im Controller
<!doctype html> <html ng-app="MyModule"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="css/bootstrap-3.0.0/css/bootstrap.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <!--指定了控制器MyCtrl--> <p ng-controller="MyCtrl"> Ctrl: <br> <!--第一个输入框输入值绑定到ctrlFlavor,也就是控制器MyCtrl对应的ctrlFlavor值中--> <input type="text" ng-model="ctrlFlavor"> <br> Directive: <br> <!--第二个输入框还是通过指令的方式来完成的--> <drink flavor="ctrlFlavor"></drink> </p> </body> <script src="framework/angular-1.3.0.14/angular.js"></script> <script src="ScopeEqual.js"></script> </html>
Dies ist die Bindungsmethode „=“. Es implementiert eine bidirektionale Datenbindungsstrategie. Schauen wir uns an, wie die endgültige DOM-Struktur aussieht:
var myModule = angular.module("MyModule", []);
//指定了控制器对象
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.ctrlFlavor="百威";
}])
//指定了指令
myModule.directive("drink", function() {
return {
restrict:'AE',
scope:{
flavor:'='
//这里通过'='指定了drink指令的flavor和scope中的双向数据绑定!
},
template:'<input type="text" ng-model="flavor"/>'
}
});
Tatsächlich handelt es sich um eine bidirektionale Datenbindung bb08290b4d36cb080e4177d7d31b6f96
Schritt 4:
Wir verwenden die &-Bindung Strategie zum Vervollständigen des übergeordneten Controller-Methodenaufrufs:Drei Anweisungen zur Begrüßung sind definiert. Jede Anweisung muss eine sayHello-Methode im Controller aufrufen (So realisieren Sie die Interaktion zwischen dem Controller und der Anweisung in AngularJS weist darauf hin, dass es übergeben werden kann Die Art und Weise, Attribute zu definieren, ermöglicht die Interaktion zwischen Controllern und Anweisungen, aber hier können wir dieselbe Funktion durch ein einfaches & vervollständigen und verschiedene Parameternamenwerte übergeben:
<!doctype html> <html ng-app="MyModule"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="css/bootstrap-3.0.0/css/bootstrap.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <p ng-controller="MyCtrl"> <!--接下来是三个自定义的指令greeting指令--> <greeting greet="sayHello(name)"></greeting> <greeting greet="sayHello(name)"></greeting> <greeting greet="sayHello(name)"></greeting> </p> </body> <script src="framework/angular-1.3.0.14/angular.js"></script> <script src="ScopeAnd.js"></script> </html>
Es kann durch & Aufrufen der übergeordneten Aktionsmethode abgeschlossen werden, anstatt die herkömmliche Methode zum Angeben von Attributen für die Anweisung zu verwenden, um die Kommunikation zwischen dem Controller und der Anweisung abzuschließen!
var myModule = angular.module("MyModule", []);
//为控制器指定了一个sayHello方法,同时为这个方法可以传入一个参数
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.sayHello=function(name){
alert("Hello "+name);
}
}])
myModule.directive("greeting", function() {
return {
restrict:'AE',
scope:{
greet:'&'//传递一个来自父scope的函数用于稍后调用,获取greet参数,得到sayHello(name)函数
},
//在template中我们在ng-click中指定一个参数,其指定方式为调用controller中greet方法,传入的参数name值为username
//也就是ng-model='userName'中指定的参数
template:'<input type="text" ng-model="userName" /><br/>'+
'<button class="btn btn-default" ng-click="greet({name:userName})">Greeting</button><br/>'
}
});Das obige ist der detaillierte Inhalt vonEine detaillierte Einführung in das Verständnis des Isolationsbereichs und der Bindungsstrategie in AngularJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

