Heim >WeChat-Applet >WeChat-Entwicklung >Beispiel für ein WeChat Mini-Programm – Snake-Tutorial
Beispiel für ein WeChat Mini-Programm – Snake-Tutorial
- 零下一度Original
- 2017-05-31 16:58:036921Durchsuche
Vor langer Zeit, vor fast einem halben Jahr, veröffentlichte der Autor einen Artikel über die Entwicklung der OC-Version von Snake. Nach vielen Monaten kam das WeChat-Miniprogramm heraus, also habe ich es erneut geschrieben, als ich nichts zu tun hatte Eine Mini-Programmversion
Bitte lesen Sie unbedingt die folgende Passage
Der Autor arbeitet an iOS und die meisten Miniprogramme sind Front-End-Kenntnisse Hat noch nie zuvor eine ähnliche Entwicklung durchgeführt, daher ist das Schreiben des Codes beim Überprüfen der Informationen ziemlich schlecht. Bitte zögern Sie nicht, einen Kommentar abzugeben.
Kommen Sie auf den Punkt
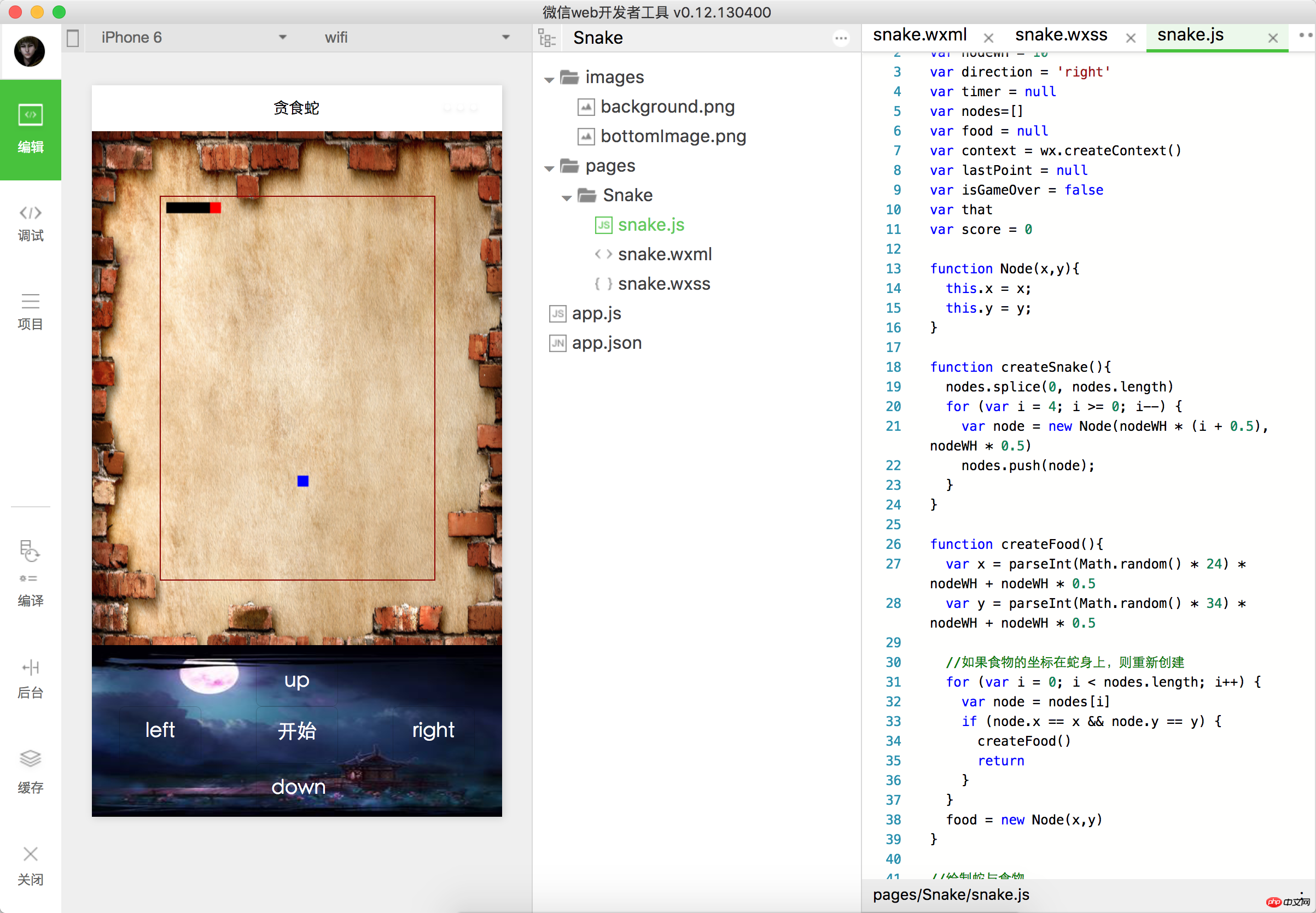
Seitenlayout
Das offizielle Dokument enthält zunächst detaillierte Dokumente

Die Spieloberfläche ähnelt der vorherigen OC-Version, ich kann sie schließlich nicht so gestalten ein Profi. Warum sieht diese Schlange so aus? Der Inhalt ist ganz einfach, die obige Ansicht, innen eine Leinwand, eine Ansicht unten und 5
Schaltflächen<view class="backView">
<canvas canvas-id="snakeCanvas" class="canvas"/>
</view>
<view class="controlView">
<button class="btnClass" bindtap="changeDirection" id="up">up</button>
<view style="display:flex; height:33.33%">
<button class="btnClass" bindtap="changeDirection" id="left">left</button>
<button class="btnClass" bindtap="startGame" >{{btnTitle}}</button>
<button class="btnClass" bindtap="changeDirection" id="right">right</button>
</view>
<button class="btnClass" bindtap="changeDirection" id="down">down</button>
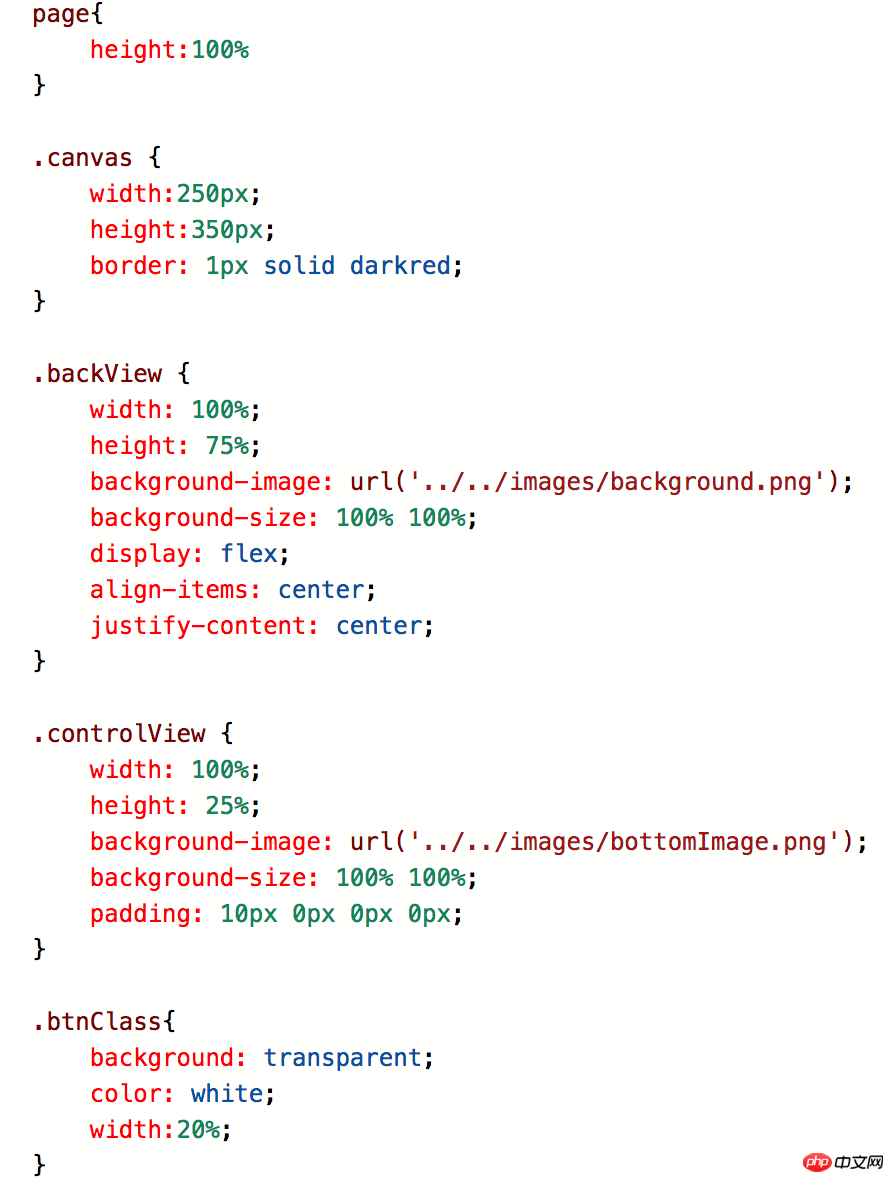
</view>. Werfen wir einen Blick auf das wxss-Layout
Es gibt nicht viel Inhalt. Tatsächlich weiß ich nicht viel über CSS, aber es wurde möglicherweise mit :hankey: entfernt wäre eine bessere Layout-Methode, aber ich werde damit auskommen
Funktionale Implementierung
Nahrung erschaffen
Bewegung der Schlange//创建蛇,初始为5节,nodeWH为矩形的边长
function createSnake(){
nodes.splice(0, nodes.length) //清空数组
for (var i = 4; i >= 0; i--) {
var node = new Node(nodeWH * (i + 0.5), nodeWH * 0.5)
nodes.push(node);
}
}Die Bewegung der Schlange hat eine Richtung. Verwenden Sie daher eine variable Richtung, um die Bewegungsrichtung der Schlange aufzuzeichnen. Wenn das Spiel beginnt, ist die Bewegung nach rechts die Standardeinstellung.
function createFood(){
//矩形的边长为10,画布宽度为250,高度为350,所以x只能取5-245,y只能取5-345
var x = parseInt(Math.random() * 24) * nodeWH + nodeWH * 0.5
var y = parseInt(Math.random() * 34) * nodeWH + nodeWH * 0.5
//如果食物的坐标在蛇身上,则重新创建
for (var i = 0; i < nodes.length; i++) {
var node = nodes[i]
if (node.x == x && node.y == y) {
createFood()
return
}
}
//Node为自定义的类,有两个属性x和y,表示坐标
food = new Node(x,y)
}Oben wurde erwähnt, dass die Bewegung der Schlange darin besteht, die Koordinaten des Schlangenschwanzes zur Vorderseite des Schlangenkopfes zu verschieben, aber diese Vorderseite ist nicht festgelegt, sondern wird anhand der Richtung beurteilt Bewegt sich nach rechts, die rechte Seite ist die VorderseiteEssen und SchlangenwachstumNach jeder Bewegung ist es in Ordnung, zu beurteilen, ob die Koordinaten des Schlangenkopfes mit denen übereinstimmen Koordinaten des Futters. Nach dem Verzehr des Futters wird die Länge der Schlange erhöht und ein neues Futter erstellt.
Im obigen Code ist lastPoint die Koordinate des Schwanzes der Schlange vor jeder Bewegung Wenn nach dem Bewegen Futter gefressen wird, geben Sie vor dem Bewegen etwas direkt in den Schwanz der Schlange.
Das Spiel ist vorbei.
function isEatedFood(){
var head = nodes[0]
if (head.x == food.x && head.y == food.y) {
score++
nodes.push(lastPoint)
createFood()
}
}Nach jedem Zug müssen Sie beurteilen, ob die Schlange Der Kopf überschreitet die Leinwand oder trifft den eigenen Körper
Schnittstellenzeichnung
Jede Bewegung muss gezeichnet werden, daher ist ein Timer erforderlich. Der Autor verwendet setInterval
function isDestroy(){
var head = nodes[0]
//判断是否撞到自己身体
for (var i = 1; i < nodes.length; i++) {
var node = nodes[i]
if (head.x == node.x && head.y == node.y) {
gameOver()
}
}
//判断水平方向是否越界
if (head.x < 5 || head.x > 245) {
gameOver()
}
//判断垂直方向是否越界
if (head.y < 5 || head.y > 345) {
gameOver()
}
}Im Internet wird gesagt, dass die Leistung von setInterval nicht sehr gut ist. Es wird empfohlen, requestAnimationFrame zu verwenden, aber leider weiß der Autor nicht, wie das geht. Genauer gesagt weiß ich nicht, wie man pausiert >
Mit der oben genannten Methode kann die Bewegung der Schlange und das Neuzeichnen der Schnittstelle realisiert werden. Bei jeder Ausführung von animateId wird ihr jedoch ein neuer Wert zugewiesen, sodass die Verwendung von cancelAnimationFrame(animateId) nicht angehalten werden kann . Wenn es einen Meister gibt, der sich mit Front-End-Entwicklung auskennt, leiten Sie mich bitte an
function move(){
lastPoint = nodes[nodes.length - 1]
var node = nodes[0]
var newNode = {x: node.x, y: node.y}
switch (direction) {
case 'up':
newNode.y -= nodeWH;
break;
case 'left':
newNode.x -= nodeWH;
break;
case 'right':
newNode.x += nodeWH;
break;
case 'down':
newNode.y += nodeWH;
break;
}
nodes.pop()
nodes.unshift(newNode)
moveEnd()
}
function startGame() {
if (isGameOver) {
direction = 'right'
createSnake()
createFood()
score = 0
isGameOver = false
}
timer = setInterval(move,300)
} Fast die ganze Logik ist so. Wenn Sie gerne lernen, können Sie es selbst ausprobieren[Verwandte Empfehlungen ]var animateId = 0
function move(){
.
.
.
animateId = requestAnimationFrame(move)
}
function startGame(){
.
.
.
animateId = requestAnimationFrame(move)
}1.
Teilen Sie einen in HTML5 implementierten Schlangen-Spezialeffektcode2.
Ein Codebeispiel für das Schreiben eines Schlangenspiels in PythonEin Codebeispiel zur Implementierung von Snake in Java[HTML5 Code Art] Ein Snake-Spiel mit 17 CodezeilenJavaScript ist einfach und gierig, grundsätzlich objektorientiertDas obige ist der detaillierte Inhalt vonBeispiel für ein WeChat Mini-Programm – Snake-Tutorial. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Einführung in das Hochladen temporärer Materialien für die PHP-WeChat-Entwicklung
- 10 empfohlene Artikel über WeChat Moments
- Zusammenfassung von Anwendungsbeispielen für den Erwerb von Webseitenautorisierungen
- C# .net WeChat-Entwicklung, Entwicklungszertifizierung, Aufmerksamkeit für Triggernachrichten, automatische Antwort, Ereignisantwort, benutzerdefiniertes Menü
- Entwickeln Sie die öffentliche WeChat-Plattform mit asp.net (2). Aufbau eines mehrschichtigen Architektur-Frameworks und Eingangsimplementierung

