Heim >Web-Frontend >CSS-Tutorial >Div-Zentrierung: die umfassendste Zusammenfassung der Div-Zentrierungsmethoden
Div-Zentrierung: die umfassendste Zusammenfassung der Div-Zentrierungsmethoden
- 黄舟Original
- 2017-06-01 10:13:5513464Durchsuche
Ich möchte Text oder Bilder horizontal oder vertikal auf einer Webseite zentrieren. Sie können DIV + CSS verwenden, um das Layout sehr bequem zu implementieren. Deshalb werde ich heute für alle zusammenfassen, wie man CSS zum Zentrieren von DIV und JS/JQ zum Zentrieren verwendet:
So verwenden Sie CSS zum Zentrieren von DIV:
1.Wie kann man Div mithilfe von CSS immer zentriert gestalten?

Der Beispielcode im obigen Artikel zeigt, wie man CSS verwendet, um das DIV in einem dauerhaft zentrierten Zustand zu halten, egal wie der Bildschirm gleitet. Das p bleibt immer in der Mitte des Bildschirms (unterstützt IE7 (einschließlich IE7) und höher). Wenn Sie mit dem Lesen fertig sind, werden Sie das Gefühl haben, dass es so einfach ist.
2.Lösung zur Verwendung von CSS zur Kontrolle von DIV-Zentrierungsfehlern
Im Allgemeinen schlägt die DIV-Zentrierung fehl. Das ist so weil DTD-Anweisungen nicht geschrieben werden Tatsächlich werden auch viele andere CSS-Probleme dadurch verursacht, dass keine DTD-Anweisungen hinzugefügt werden. Solange der Inhalt des Artikels zum Header hinzugefügt wird, kann das Problem leicht gelöst werden.
3.CSS-Stil, um p in der Mitte auszurichten
Margin-left:auto wird verwendet In diesem Artikel kann ;margin-right:auto; Ihr p zentriert ausrichten. .style{margin-left:auto;margin-right:auto;} Die Kurzform lautet: .style{margin:0 auto;} Die Zahl 0 bedeutet, dass der obere und untere Rand 0 sind. Kann je nach Bedarf auf unterschiedliche Werte eingestellt werden.
JS/JQ-Methode zur Implementierung der DIV-Zentrierung:
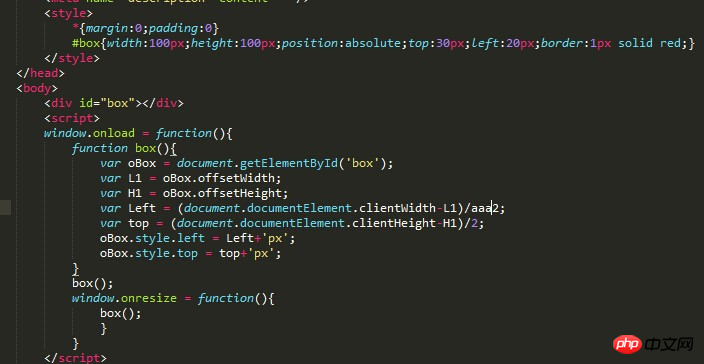
1.JS implementiert p Zentrierungsbeispiel

Es gibt viele Möglichkeiten, p zu zentrieren, genau wie die CSS-Implementierung der DIV-Zentrierung, die wir oben vorgestellt haben und die online zu finden ist, aber was diesen Artikel betrifft Ich werde vorstellen, dass es mit JS implementiert wird. Es ist ganz anders und es lohnt sich, es zu lernen 🎜>
DIV-Zentrierung kann nicht nur mit CSS und JS erreicht werden, sondern auch mit JQ. Dieser Artikel ist ein Beispiel für die Verwendung von JQ, um DIV-Zentrierung zu erreichen. Sie werden feststellen, dass der Code prägnant und klar ist, aber Sie können auch analog lernen.
2.html5 - Wie zentriere ich p in HTML? ?
3. Frontend – So zentrieren Sie img in p, img ist länger als p
Empfohlene Artikel zur DIV-Zentrierung:
1.CSS-Bildzentrierung: CSS-Bildzentrierung (horizontal und horizontal). ) Vertikal zentriert)
Das obige ist der detaillierte Inhalt vonDiv-Zentrierung: die umfassendste Zusammenfassung der Div-Zentrierungsmethoden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

