Heim >Web-Frontend >H5-Tutorial >Dynamisches Canvas-Diagramm
Dynamisches Canvas-Diagramm
- 大家讲道理Original
- 2017-05-28 10:42:372732Durchsuche
Vorwort
Leinwand Die leistungsstarken Funktionen machen es zu einem sehr wichtigen Bestandteil von HTML5 Was es ist, muss ich hier nicht vorstellen . . Visuelle Diagramme sind eine der Manifestationen der leistungsstarken Funktionen von Canvas.
Mittlerweile gibt es viele ausgereifte Diagramm-Plug-Ins, die mit Canvas.js, ECharts usw. implementiert werden. Sie können schöne und coole Diagramme erstellen und fast alle Diagramme abdecken.
Manchmal möchte ich nur ein Histogramm zeichnen, aber es ist mühsam, es selbst zu schreiben, und es ist umständlich, die Plug-Ins anderer Leute zu verwenden. Schließlich öffne ich Baidu, kopiere einen Code und füge ihn ein um es zu ändern. Sie können sich auch selbst eins besorgen.
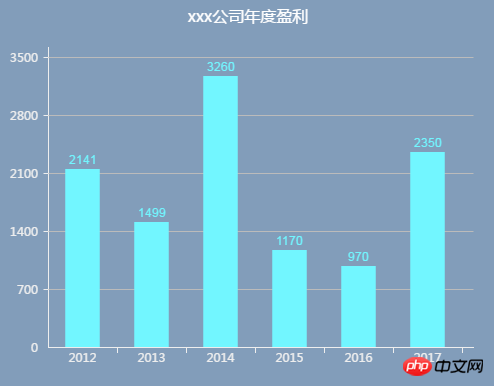
Effekt
AnimationEffektBild kann nicht angezeigt werden, die Demo-Adresse finden Sie unten

Analyse
Ja Dieses Diagramm besteht aus xy-Achsen, Datenbalken und Titeln.
Achse: Sie können moveTo() & lineTo() verwenden, um
-
Text: Sie können fillText() verwenden, um
- Rechteck: Sie können fillRect() zum Implementieren verwenden
<canvas id="canvas" width="600" height="500"></canvas>
JavaScript.
Zeichnen Sie die KoordinatenachseDie Koordinatenachse besteht aus zwei horizontalen Linien, was das grundlegendste Wissen in Canvas darstellt.- Neuen Pfad starten mit ctx.beginPath()
- ctx.li
- ctx.strokeStyle='#000000' Linienfarbe festlegen
- ctx.moveTo(x,y) Definieren Sie den Startpunkt der Linie
- ctx.lineTo(x1,y1) definiert den Endpunkt der Linie
- Schließlich verbindet ctx.Stroke() den Startpunkt und Endpunkt in eine Linie einfügen
var canvas = document.getElementById('canvas');var ctx = canvas.getContext('2d');var width = canvas.width;var height = canvas.height;var padding = 50; // 坐标轴到canvas边框的边距,留边距写文字ctx.beginPath();ctx.lineWidth = 1;// y轴线ctx.moveTo(padding + 0.5, height - padding + 0.5);ctx.lineTo(padding + 0.5, padding + 0.5);ctx.stroke();// x轴线ctx.moveTo(padding + 0.5, height - padding + 0.5);ctx.lineTo(width - padding + 0.5, height - padding + 0.5);ctx.stroke();
-Attribut der eingehenden Daten bestimmt.
- Der Koordinatenwert ist der Text, der von ctx.fillText(value, x, y) mit Text gefüllt wird, value ist der Textwert, x y ist die Koordinate des Werts
- ctx.textAlign='center' Ausrichtung der Textmitte festlegen
- ctx.fillStyle='#000000' Textfüllfarbe festlegen
var yNumber = 5; // y轴的段数var yLength = Math.floor((height - padding * 2) / yNumber); // y轴每段的真实长度var xLength = Math.floor((width - padding * 2) / data.length); // x轴每段的真实长度ctx.beginPath();ctx.textAlign = 'center';ctx.fillStyle = '#000000';ctx.strokeStyle = '#000000';// x轴刻度和值for (var i = 0; i < data.length; i++) {
var xAxis = data[i].xAxis;
var xlen = xLength * (i + 1);
ctx.moveTo(padding + xlen, height - padding);
ctx.lineTo(padding + xlen, height - padding + 5);
ctx.stroke(); // 画轴线上的刻度
ctx.fillText(xAxis, padding + xlen - xLength / 2, height - padding + 15); // 填充文字}// y轴刻度和值for (var i = 0; i < yNumber; i++) {
var y = yFictitious * (i + 1);
var ylen = yLength * (i + 1);
ctx.moveTo(padding, height - padding - ylen);
ctx.lineTo(padding - 5, height - padding - ylen);
ctx.stroke();
ctx.fillText(y, padding - 10, height - padding - ylen + 5);}setInterval, setTimeout und requestAnimationFrame verwenden.
requestAnimationFrame muss die Timing-Zeit nicht selbst festlegen, sondern folgt der Zeichnung des Browsers. Auf diese Weise kommt es nicht zu Frame-Drops und es bleibt auf natürliche Weise glatt.requestAnimationFrame unterstützte ursprünglich nur IE10 und höher, kann jedoch durch kompatible Schreibmethoden mit IE6 kompatibel sein.
function looping() {
looped = requestAnimationFrame(looping);
if(current < 100){
// current 用来计算当前柱状的高度占最终高度的百分之几,通过不断循环实现柱状上升的动画
current = (current + 3) > 100 ? 100 : (current + 3);
drawAnimation();
}else{
window.cancelAnimationFrame(looped);
looped = null;
}}function drawAnimation() {
for(var i = 0; i < data.length; i++) {
var x = Math.ceil(data[i].value * current / 100 * yRatio);
var y = height - padding - x;
ctx.fillRect(padding + xLength * (i + 0.25), y, xLength/2, x);
// 保存每个柱状的信息
data[i].left = padding + xLength / 4 + xLength * i;
data[i].top = y;
data[i].right = padding + 3 * xLength / 4 + xLength * i;
data[i].bottom = height - padding;
}}looping();- Zylinder dient zum Zeichnen eines Rechtecks mit ctx.fillRect(x, y, width , Höhe) Implementierung, x y ist die Koordinate der oberen linken Ecke des Rechtecks, Breite Höhe ist die Breite und Höhe des Rechtecks, die Einheit ist Pixel
- ctx.fillStyle=' #1E9FFF' Füllfarbe festlegen
Polsterung, die wir am frühen Morgen definiert haben, wirklich nützlich ist Histogramm. Aber einige Titel stehen oben und andere unten, sodass sie nicht zu Tode geschrieben werden können. Definieren Sie eine Variable Position, um die Position zu bestimmen und zu zeichnen. Dieser ist einfach.
// 标题if(title){ // 也不一定有标题
ctx.textAlign = 'center';
ctx.fillStyle = '#000000'; // 颜色,也可以不用写死,个性化嘛
ctx.font = '16px Microsoft YaHei'
if(titlePosition === 'bottom' && padding >= 40){
ctx.fillText(title,width/2,height-5) }else{
ctx.fillText(title,width/2,padding/2) }}Ereignisse
Wir sehen, dass einige Diagramme, Wenn Sie die Maus nach oben bewegen, ändert sich die Farbe der aktuellen Spalte. Wenn Sie sie wegbewegen, kehrt sie zu ihrer ursprünglichen Farbe zurück. Hier müssen Sie das Mouseover-Ereignis abhören. Wenn sich die Mausposition innerhalb des Spaltenbereichs befindet, wird das Ereignis ausgelöst.那我怎么知道在柱状里啊,发现在 drawAnimation() 里会有每个柱状的坐标,那我干脆把坐标给保存到 data 里。那么鼠标在柱状里的条件应该是:
ev.offsetX > data[i].left
ev.offsetX
ev.offsetY > data[i].top
ev.offsetY
canvas.addEventListener('mousemove',function(ev){
var ev = ev||window.event;
for (var i=0;i<data.length;i++){
for (var i=0;i<data.length;i++){
if(ev.offsetX > data[i].left &&
ev.offsetX < data[i].right &&
ev.offsetY > data[i].top &&
ev.offsetY < data[i].bottom){
console.log('我在第'+i+'个柱状里。');
}
}})总结
为了更方便的使用,封装成构造函数。通过
var chart = new sBarChart('canvas',data,{
title: 'xxx公司年度盈利', // 标题
titleColor: '#000000', // 标题颜色
titlePosition: 'top', // 标题位置
bgColor: '#ffffff', // 背景色
fillColor: '#1E9FFF', // 柱状填充色
axisColor: '#666666', // 坐标轴颜色
contentColor: '#a5f0f6' // 内容横线颜色
});
参数可配置,很简单就生成一个个性化的柱状图。代码地址:canvas-demo
最后加上折线图、饼图、环形图,完整封装成sChart.js插件,插件地址:sChart.js
Das obige ist der detaillierte Inhalt vonDynamisches Canvas-Diagramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

