Heim >Backend-Entwicklung >C#.Net-Tutorial >Detaillierte Einführung in die schnelle Erstellung der ASP.NET MVC Admin-Homepage
Detaillierte Einführung in die schnelle Erstellung der ASP.NET MVC Admin-Homepage
- 黄舟Original
- 2017-05-28 10:11:251787Durchsuche
Dieser Artikel stellt hauptsächlich die relevanten Informationen zum schnellen Aufbau von .NET MVC Admin-Homepage vor Wenn Sie interessiert sind, können Sie sich auf
Vorwort
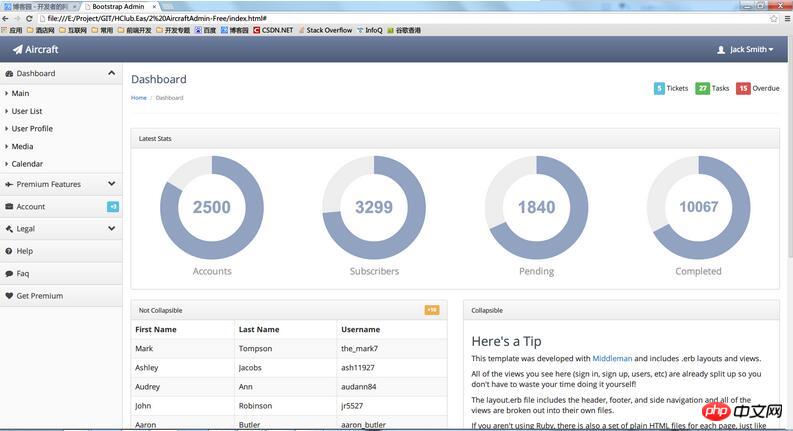
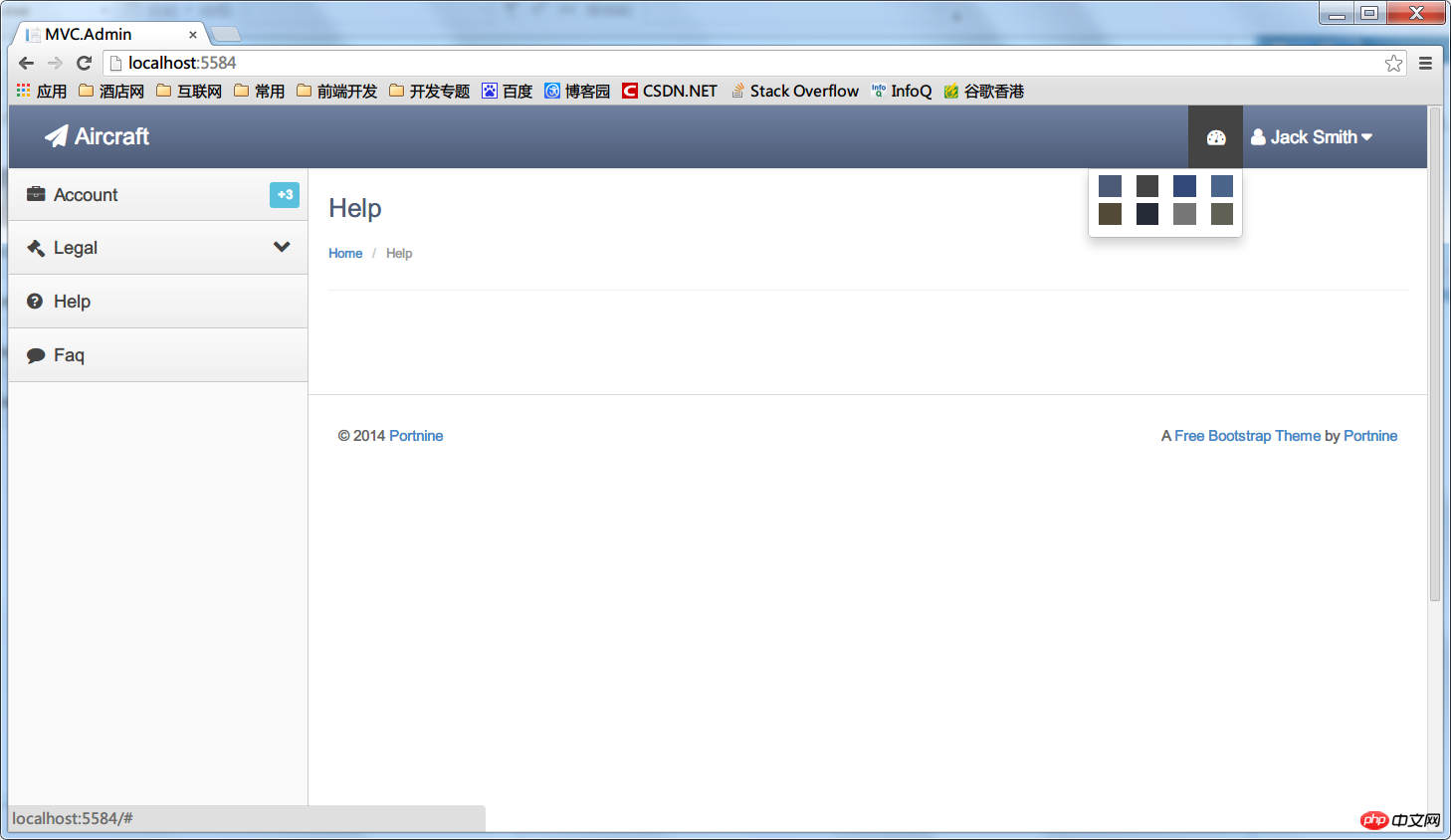
Backend-Entwickler beziehen, die Stile im Allgemeinen nicht gerne anpassen , und sie müssen auch die Kompatibilität verschiedener Browser berücksichtigen, es ist kein undankbarer Aufwand, aber glücklicherweise gibt es im Internetzeitalter viel Ressourcenfreigabe, was uns daran hindert, schnell bei Null anzufangen Erstellen Sie eine ASP.NET MVC-Hintergrundverwaltungs-Administrator-Homepage und sehen Sie sich zuerst den endgültigen Effekt an!
Schritt eins: Wählen Sie eine Admin-Vorlage
Das Internet-Zeitalter ist ein Zeitalter der gemeinsamen Nutzung von Ressourcen, und es gibt verschiedeneFrontends im Internet-Template , hier wird hauptsächlich erklärt, wie Sie das Template in unser ASP.NETMVC-Projekt integrieren können. Hier wählen wir zuerst diese erfrischende Version Schauen Sie sich die Wirkung von AircraftAdmin an.

Schritt 2: Vorlage vereinfachen
Normalerweise werden Sie nach dem Herunterladen und Öffnen einer Vorlage feststellen, dass es viele davon gibt Es gibt viele darin enthaltene CSS-Stile1.Löschen Sie unnötige HTML-Elemente
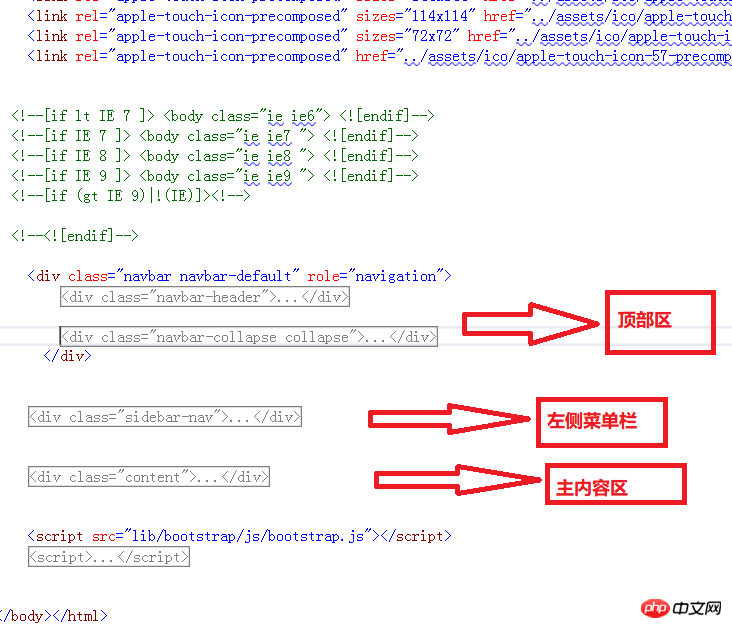
Verwenden Sie vs, um eine Seite zu öffnen und zu analysieren das Gesamtlayout und löschen Sie es dann Schritt für Schritt, wie unten gezeigt. Wir müssen die obere und linke Menüleiste beibehalten und den unnötigen HTML-Code im Hauptinhaltsbereich löschen.
2. Optimieren Sie die CSS-Datei
Durch Analyse insgesamtReferenzen Vier CSS-Dateien, bootstrap.css (Bootstrap-Stil), font-awesome.css (Symbolschriftart), theme.css (Theme), premium.css (unbekannt), Die letzte wird gelöscht und funktioniert nach der Aktualisierung einwandfrei, sodass drei CSS-Dateien erhalten bleiben.
3. JS-Dateien optimieren
Löschen Sie wie in Schritt 2 einige unnötige JS-Dateien, wenn Sie mit JS nicht sehr vertraut sind oder wenn Sie Wenn Sie die Funktionen einiger JS auf der Seite nicht kennen, können Sie diese JS vorübergehend behalten und die Funktion eines bestimmten JS bestätigen, indem Sie eines löschen und aktualisieren, um den Effekt zu sehen. Nach den oben genannten Schritten wurden die Seitendateien und Referenzdateien stark reduziert und auch die Basisdokumente sind klar. Der nächste Schritt wird die Integration in das MVC-Projekt sein.Schritt 3: Zugehörige Dateien integrieren 1 Als nächstes beginnen wir mit der Analyse der Dokumentstruktur, dem Einrichten eines MVC-Projekts und der Integration zugehöriger Dateien . Wir unterteilen das gesamte Dokument in drei Teile: die Kopfzeilen-Tool-Informationsleiste, die linke Menüleiste und den Hauptinhaltsbereich. Die Kopfzeile und die linke Seite sind für jede Seite gleich 🎜>View
_TopBarPartial.cshtml und _MenuPartial.cshtml im MVC-Projekt. Hier habe ich _MenuPartial.cshtml vereinfacht und nur ein paar Beispielmenüs übrig gelassen. Der untere Bereich des Hauptteils dient auch als öffentliche Teilansicht _FooterPartial.cshtml, in der Sie Ihre Firmen- und Copyright-Informationen hinzufügen können. _TopBarPartial.cshtml
_MenuPartial.cshtml
<p class="navbar navbar-default" role="navigation">
<p class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="" href="index.html"><span class="navbar-brand"><span class="fa fa-paper-plane"></span> Aircraft</span></a>
</p>
<p class="navbar-collapse collapse" style="height: 1px;">
<ul id="main-menu" class="nav navbar-nav navbar-right">
<li class="dropdown hidden-xs">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<span class=" padding-right-small" style="position:relative;top: 3px;"></span> <i class="fa fa-user"></i> Jack Smith
<i class="fa fa-caret-down"></i>
</a>
<ul class="dropdown-menu">
<li><a href="./">My Account</a></li>
<li class="pider"></li>
<li class="dropdown-header">Admin Panel</li>
<li><a href="./">Users</a></li>
<li><a href="./">Security</a></li>
<li><a tabindex="-1" href="./">Payments</a></li>
<li class="pider"></li>
<li><a tabindex="-1" href="sign-in.html">Logout</a></li>
</ul>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown hidden-xs">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-tachometer"></i>
</a>
<ul class="dropdown-menu theme-choose">
<li>
<a href="#" data-color="1"><p class="color theme-1"></p></a>
<a href="#" data-color="2"><p class="color theme-2"></p></a>
<a href="#" data-color="3"><p class="color theme-3"></p></a>
<a href="#" data-color="4"><p class="color theme-4"></p></a>
</li>
<li>
<a href="#" data-color="5"><p class="color theme-5"></p></a>
<a href="#" data-color="6"><p class="color theme-6"></p></a>
<a href="#" data-color="7"><p class="color theme-7"></p></a>
<a href="#" data-color="8"><p class="color theme-8"></p></a>
</li>
</ul>
</li>
</ul>
</p>
</p>_FooterPartial.cshtml
<p class="sidebar-nav">
<ul>
<li><a href="#" data-target=".accounts-menu" class="nav-header collapsed" data-toggle="collapse"><i class="fa fa-fw fa-briefcase"></i> Account <span class="label label-info">+3</span></a></li>
<li>
<ul class="accounts-menu nav nav-list collapse">
<li><a href="#"><span class="fa fa-caret-right"></span> Sign In</a></li>
<li><a href="#"><span class="fa fa-caret-right"></span> Sign Up</a></li>
<li><a href="#"><span class="fa fa-caret-right"></span> Reset Password</a></li>
</ul>
</li>
<li><a href="#" data-target=".legal-menu" class="nav-header collapsed" data-toggle="collapse"><i class="fa fa-fw fa-legal"></i> Legal<i class="fa fa-collapse"></i></a></li>
<li>
<ul class="legal-menu nav nav-list collapse">
<li><a href="#"><span class="fa fa-caret-right"></span> Privacy Policy</a></li>
<li><a href="#"><span class="fa fa-caret-right"></span> Terms and Conditions</a></li>
</ul>
</li>
<li><a href="#" class="nav-header"><i class="fa fa-fw fa-question-circle"></i> Help</a></li>
<li><a href="#" class="nav-header"><i class="fa fa-fw fa-comment"></i> Faq</a></li>
</ul>
</p>
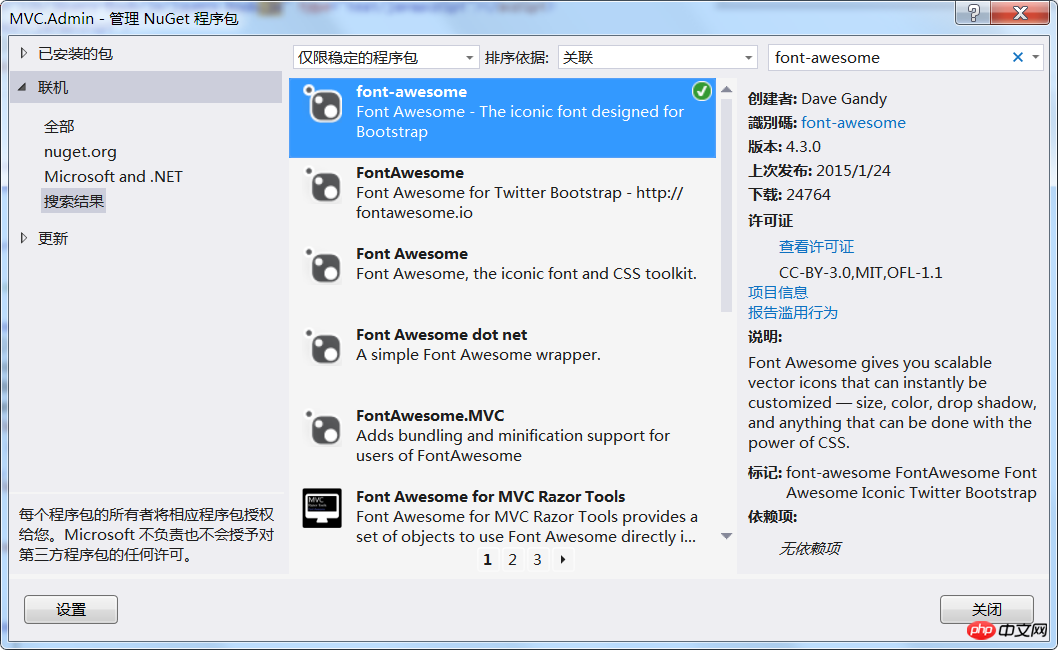
2. Installieren Sie
<footer> <hr> <!-- Purchase a site license to remove this link from the footer: http://www.portnine.com/bootstrap-themes --> <p class="pull-right">A <a href="http://www.portnine.com/bootstrap-themes" target="_blank">Free Bootstrap Theme</a> by <a href="http://www.portnine.com" target="_blank">Portnine</a></p> <p>© 2014 <a href="http://www.portnine.com" target="_blank">Portnine</a></p> </footer>3. Fügen Sie in der Bun
dl eConfig-Datei des Projekts die relevanten CSS- und JS-Dateien hinzu.
eConfig-Datei des Projekts die relevanten CSS- und JS-Dateien hinzu.
4. Fügen Sie die LayoutAdmin-Masterseite hinzu und ändern Sie den Inhalt der Index-Homepage, indem Sie die Index-Masterseite auf LayoutAdmin verweisen
// 有关绑定的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkId=301862
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.validate*"));
// 使用要用于开发和学习的 Modernizr 的开发版本。然后,当你做好
// 生产准备时,请使用 http://modernizr.com 上的生成工具来仅选择所需的测试。
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js",
"~/Scripts/respond.js"));
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css" ,
"~/Content/theme.css",
"~/Content/css/font-awesome.min.css"
));
}@{
Layout = "~/Views/Shared/_LayoutAdmin.cshtml";
ViewBag.Title = "Home Page";
}
<p class="header">
<h1 class="page-title">Help</h1>
<ul class="breadcrumb">
<li><a href="#">Home</a> </li>
<li class="active">Help</li>
</ul>
</p>
<p class="main-content">
<p class="faq-content">
</p>
@Html.Partial("_FooterPartial")
</p>
这样,通过简单的几步就搭好了一个简洁大方的ASP.NETMVC后台管理模板页,半个小时就搞定了,怎么样,效率很高吧!这里我顺便把里面的主题样式加到首页顶部菜单,通过简单切换即可选择顶部样式,大家也可以在theme.css里面扩展你的主题。

Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die schnelle Erstellung der ASP.NET MVC Admin-Homepage. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- .Net Core-Grafikverifizierungscode
- Laden der .NET Core-Konfigurationsdatei und DI-Injektion von Konfigurationsdaten
- Dokumentation zum .NET Core CLI-Tool dotnet-publish
- asp.net verwendet .net-Steuerelemente, um Dropdown-Navigationsmenüs zu erstellen
- So erhalten Sie den Namen des Controllers in Asp.net MVC

