Heim >Web-Frontend >H5-Tutorial >H5 Canvas implementiert ein Beispiel für den kreisförmigen dynamischen Ladefortschritt
H5 Canvas implementiert ein Beispiel für den kreisförmigen dynamischen Ladefortschritt
- 零下一度Original
- 2017-05-27 15:19:162698Durchsuche
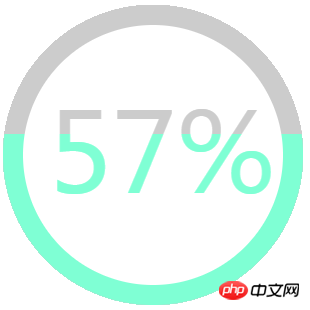
Als ich kürzlich Fragen und Antworten durchstöberte, stieß ich auf jemanden, der fragte, wie man eine dynamische kreisförmige Fortschrittsfunktion erstellt. Der spezifische Effekt ist wie folgt:
Ich habe zwei Ideen, aber die Verwendung von Canvas ist zweifellos die bequemste Lösung. Hier nehmen wir die Canvas-Implementierung als Beispiel für die Implementierung Im Detail sind die Schritte wie folgt:
1. Erstellen Sie einen im Vordergrund angezeigten Canvas-Container. Der Code lautet wie folgt:
<span style="font-family:Courier New;font-size:18px;"><!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>H5 canvas制作圆形动态加载进度实例</title> <script src="js/index.js" type="text/javascript" charset="utf-8"></script> </head> <body> <canvas id="loading" width="300" height="300"></canvas> </body> </html></span>
2. Holen Sie sich den Leinwandbehälter und erstellen Sie ein Malobjekt. Der Code lautet wie folgt:
<span style="font-family:Courier New;font-size:18px;">var loading=document.getElementById('loading'); var context=loading.getContext('2d');</span>
3 . Zeichnen Sie einen anfänglichen grauen Kreis, der aus zwei konzentrischen Kreisen besteht. Der Code lautet wie folgt:
<span style="font-family:Courier New;">context.beginPath();//开始路径 context.arc(150,150,150,0,2*Math.PI);//绘制外圈圆 context.fillStyle='#ccc';//设置外圈圆填充颜色 context.fill();//填充颜色 context.beginPath();//开始路径 context.arc(150,150,130,0,2*Math.PI);//绘制内圈圆 context.fillStyle='#fff';//设置内圈圆填充颜色(最好是和背景色相同) context.fill();//填充颜色</span>
Fortschrittsprozentsatz, der Code lautet wie folgt:
<span style="font-family:Courier New;">context.fillStyle='#ccc';//设置字体颜色(同样为灰色) context.font="110px 微软雅黑 ";//设置填充文本的大小和字体(顺序不可改变)</span>
5. Ändern Sie die Zeichenraumgröße entsprechend dem Fortschrittswert. Der Code lautet wie folgt:
<span style="font-family:Courier New;">context.beginPath();//开始路径(这是指绘制空间的路径) context.rect(0,300*(1-temp),300,300*temp);//根据进度值改变绘制空间大小 context.clip();//根据路径剪切得到新的绘制空间</span>
6. Zeichnen Sie einen Fortschrittsring in den neuen Zeichenbereich. Was den Fortschrittsprozentsatz betrifft, ist der Code fast derselbe wie zuvor. Ändern Sie einfach die Füllfarbe. Der Code lautet wie folgt:
<span style="font-family:Courier New;">context.beginPath(); context.arc(150,150,150,0,2*Math.PI); context.fillStyle='aquamarine';//设置新的填充颜色 context.fill(); context.beginPath(); context.arc(150,150,130,0,2*Math.PI); context.fillStyle='#fff'; context.fill(); context.fillStyle='aquamarine';//设置新的填充颜色 context.font="110px 微软雅黑 ";</span>
Zu diesem Zeitpunkt ist der statische kreisförmige Fortschrittseffekt abgeschlossen. Der nächste Schritt besteht darin, den aktuellen Fortschritt mithilfe des Timers zu ändern Wert und zeichnen Sie ihn wiederholt. Beachten Sie jedoch, dass Sie nach dem Hinzufügen des äußeren Rings und des Fortschrittsprozentsatzes
<span style="font-family:Courier New;">context.save();</span>
verwenden müssen, um ihn für den aktuellen Gesprächsbereich zu speichern , verwenden Sie
<span style="font-family:Courier New;">context.restore();</span>
, um den ursprünglichen Malraum wiederherzustellen, nachdem alle Malarbeiten abgeschlossen sind, da der geänderte Malraum durch Ausschneiden unter dem aktuellen Malraum erhalten wird. Daher müssen alle Gemälde wiederhergestellt werden Jedes Mal wird der vollständige js-Code wiederhergestellt:
<span style="font-family:Courier New;">window.onload=function(){
var loading=document.getElementById('loading');
var context=loading.getContext('2d');
var num=parseInt(Math.random()*100)/100;//模拟获取进度值
var temp=0;//当前进度值
var time=1000;//动画总时长
var step=1000*0.01/num;//动画步长
function loadanimate(){
context.beginPath();
context.arc(150,150,150,0,2*Math.PI);
context.fillStyle='#ccc';
context.fill();
context.beginPath();
context.arc(150,150,130,0,2*Math.PI);
context.fillStyle='#fff';
context.fill();
context.fillStyle='#ccc';
context.font="110px 微软雅黑 ";
if(temp>0.09){//调整文本居中
context.fillText(parseInt(temp*100)+"%",45,188);
}else{
context.fillText(" "+parseInt(temp*100)+"%",45,188);
}
context.save();
context.beginPath();
context.rect(0,300*(1-temp),300,300*temp);
context.clip();
context.beginPath();
context.arc(150,150,150,0,2*Math.PI);
context.fillStyle='aquamarine';
context.fill();
context.beginPath();
context.arc(150,150,130,0,2*Math.PI);
context.fillStyle='#fff';
context.fill();
context.fillStyle='aquamarine';
context.font="110px 微软雅黑 ";
if(temp>0.09){
context.fillText(parseInt(temp*100)+"%",45,188);
}else{
context.fillText(" "+parseInt(temp*100)+"%",45,188);
}
context.restore();
setTimeout(function(){
if(num>temp){
temp+=0.01;
loadanimate();
}
},step);
}
loadanimate();
};
</span>Verwandt Empfehlungen】
1. Teilen Sie den Beispielcode des H5-Canvas-Kreis-Fortschrittsbalkens
2. HTML5-Canvas implementiert den Beispielcode der Kreisuhr
3. Zusammenfassung der Tags in HTML5
Das obige ist der detaillierte Inhalt vonH5 Canvas implementiert ein Beispiel für den kreisförmigen dynamischen Ladefortschritt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen