Heim >Web-Frontend >CSS-Tutorial >Detaillierte Einführung in das Beispiel eines dreispaltigen CSS-Layouts (Bild)
Detaillierte Einführung in das Beispiel eines dreispaltigen CSS-Layouts (Bild)
- 黄舟Original
- 2017-05-27 13:45:472473Durchsuche
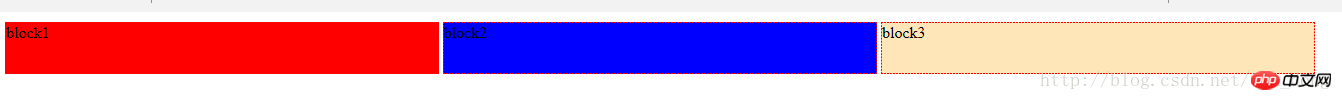
1. Implementiert durch float left und relative width
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css三栏布局之float left与 相对width</title>
<style>
.block1,.block2,.block3{
float:left;
width:32%;
height:50px;
border:1px dashed #F00;
margin:2px;
}
.block1{
background-color:red;}
.block2{background-color:blue;}
.block3{background-color:#ffe6b8;}
</style>
</head>
<body>
<p class="block1">block1</p>
<p class="block2">block2</p>
<p class="block3">block3</p>
</body>
</html>
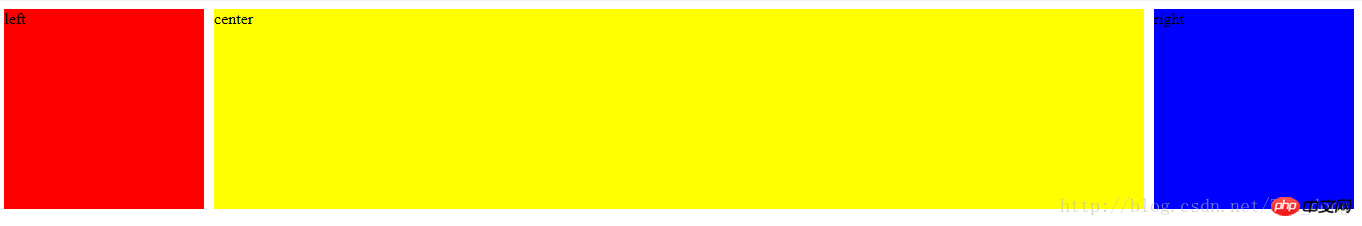
2.Absolute Positionierung, die es durch absolute Positionierung vom Dokumentenfluss trennt, kann die Drei-Spalten-Breite adaptiv definieren
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>三栏布局css之绝对定位</title>
<style>
.left,.right{width: 200px;height: 200px; position: absolute;}
.left{left:10px;background-color: red;}
.right{right:10px;background-color: blue;}
.center{margin:2px 210px ;background-color: yellow;height: 200px; }
</style>
</head>
<body>
<p class= "left">left</p>
<p class = "right">right</p>
<p class = "center">center</p>
</body>
</html>
3. Benutze selffloat, float left und float right
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>三栏布局css之使用自身浮动</title>
<style>
.left,.right{width: 200px;height: 200px;}
.left{float:left;background-color: red;}
.right{float:right;background-color: blue;}
.center{margin:2px 210px ;background-color: yellow;height: 200px; }
</style>
</head>
<body>
<p class= "left">left</p>
<p class = "right">right</p>
<p class = "center">center</p>
</body>
</html>
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in das Beispiel eines dreispaltigen CSS-Layouts (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Warum müssen CSS-Stile initialisiert werden?Nächster Artikel:Warum müssen CSS-Stile initialisiert werden?
In Verbindung stehende Artikel
Mehr sehen- Bramus CSS Observer: Mit JavaScript dynamisch auf CSS-Änderungen reagieren
- Warum scheint ein schwebendes Element keinen Einfluss auf die Div-Breite zu haben?
- Wie behalte ich die HTML-Reihenfolge bei, wenn ich „float: right' für Spans verwende?
- Wie nummeriere ich verschachtelte geordnete Listen in HTML?
- Können Benutzer IDs auswählen und kopieren, die durch generierte Inhalte in CSS erstellt wurden?

