Heim >Web-Frontend >CSS-Tutorial >Ausführliche Erklärung zu abgerundeten Ecken und Schatten sowie Randbildern und Box-Subtraktion in CSS3
Ausführliche Erklärung zu abgerundeten Ecken und Schatten sowie Randbildern und Box-Subtraktion in CSS3
- 黄舟Original
- 2017-05-27 13:40:032805Durchsuche
Abgerundete Ecken: border-radius
Schatten: box-shadow
RandBild: border-image
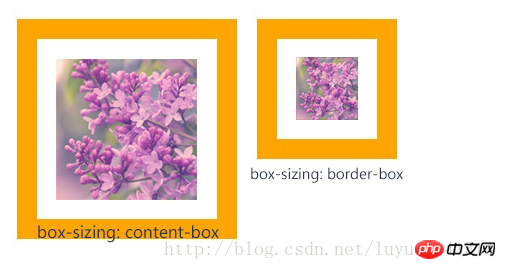
Box-sizing :border-box ;
Abgerundete Ecken: Randradius: Pixel/Prozentsatz
Ein Wert legt den horizontalen und vertikalen Radius der vier Ecken der Box fest, die Wertereihenfolge Die Einstellung „oben links“, „oben rechts“, „unten rechts“ und „unten links“ kann abgekürzt werden wie bei Auffüllung und Rand zu Breite und Höhe)
Sie können den horizontalen Radius/vertikalen Radius verwenden, um den Radius individuell zu steuern, und jeder Radius kann unabhängig gesteuert werden
p:nth-child(5){
border-radius: 0px 200px;
}
p:nth-child(7){
width: 400px;
/* 如果中间有斜杠,控制的是水平方向和垂直方向的半径大小 */
border-radius: 200px/100px;
}Kapselproduktion: Der Wert ist größer als oder gleich der Hälfte der kurzen Seite, mehr als die Hälfte Es werden keine Änderungen vorgenommen.
p {
width: 200px;
height: 100px;
background-color: palevioletred;
border-radius: 50px;
}Shadow: box-shadow: value
Wertbeschreibung:
Erster Wert: Npx Der Schatten ist horizontal um N Pixel versetzt. Zweiter Wert: Npx Der Schatten ist Versatz um N Pixel in vertikaler Richtung. Der vierte Wert: Schattengröße. Der sechste Parameter: Innerer und äußerer Schatten. . Es ist ingesetzt) Sie können mehrere durch Kommas getrennte Schatten schreiben
Der Schatten kann abgekürzt werden, es ist jedoch zu beachten, dass einige Werte mit 0 gefüllt werden müssen
p:nth-child(8):hover{
/* 阴影可以写多个 */
background-color: #000;
box-shadow: 10px 10px 10px 2px red, 20px 20px 10px 4px green,30px 30px 2px 6px blue;
}Textschatten
Syntax: Textschatten : horizontaler Versatz vertikaler Versatz Federgröße Farbe
Rahmenbild: Rahmenbild: Wert
gefolgt Es handelt sich um ein ausgeschnittenes Bild im Neun-Quadrat-Format, mit einem Ausschnitt für oben, unten, links und rechts.
Wertbeschreibung:
border-image-source :url('border.png'); Bildpfad border-image-slice:26 ; Bringen Sie beim Ausschneiden von Bildern keine Einheiten mit, sondern folgen Sie der Schnittmethode im Neun-Quadrat-Format (jeweils ein Schnitt für oben, unten, links und rechts). ) border-image-repeat: Round oder Stretch oder Repeat; Round hat keine Fehler, Stretch ist standardmäßig auf Stretching eingestellt und Wiederholungskacheln (können Fehler aufweisen)
Abkürzung: border-image:url ('border.png') 26 rund;
Box-sizing:border-box
content-box: Polsterung und Rand sind in der definierten Breite und nicht enthalten Höhe. Die tatsächliche Breite des Objekts entspricht der Summe aus eingestelltem Breitenwert, Rand und Abstand, d. h. (Elementbreite = Breite + Rand + Abstand)
Dieses Attribut verhält sich wie im Standardmodus Box-Modell.
border-box: Polsterung und Rand werden innerhalb der definierten Breite und Höhe berücksichtigt. Die tatsächliche Breite des Objekts entspricht dem eingestellten Breitenwert. Auch wenn Rand und Abstand definiert sind, wird die tatsächliche Breite des Objekts nicht geändert, d. h. (Elementbreite = Breite)
Dieses Attribut verhält sich wie eine Box Modell im seltsamen Modus.
 vcq91q7SuzwvcD4NCjxwcmUgY2xhc3M9"brush:sql;">
/*bootstrapDiesen Stil global festlegen*/
*,
*::before,
*:nach{
border-sizing:border-box;
}
vcq91q7SuzwvcD4NCjxwcmUgY2xhc3M9"brush:sql;">
/*bootstrapDiesen Stil global festlegen*/
*,
*::before,
*:nach{
border-sizing:border-box;
}
Kleines Beispiel: Implementieren Sie ein zweispaltiges Layout und lassen Sie in der Mitte immer einen Abstand von 10 Pixeln.
<style type="text/css">* {
padding: 0;
margin: 0;
}
.left {
width: 50%;
float: left;
height: 300px;
padding-right: 5px;
box-sizing: border-box;
}
.right {
width: 50%;
float: left;
height: 300px;
padding-left: 5px;
box-sizing: border-box;
}
.info {
width: 100%;
height: 100%;
background-color: pink;Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zu abgerundeten Ecken und Schatten sowie Randbildern und Box-Subtraktion in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Optimierung von Webschriften für die Leistung: Der Stand der Technik
- Schneller Tipp: E-Commerce in 30 Sekunden mit Gumroad und Jekyll
- Die Bedeutung und der Zweck des reaktionsschnellen Webdesigns
- Wie ich ein reines CSS -Kreuzworträtsel erstellt habe
- Angriff auf das Blockieren von Rendern CSS für eine schnelle Rendering -Website

