Heim >Web-Frontend >CSS-Tutorial >Beispielcode-Freigabe zur Steuerung der CSS-Rahmenlänge
Beispielcode-Freigabe zur Steuerung der CSS-Rahmenlänge
- 黄舟Original
- 2017-05-27 13:30:073166Durchsuche
CSS-Randlängenkontrolle
CSS-Randlängenkontrolle. Wenn in der Vergangenheit die Rahmenlänge kleiner als der Container sein musste, habe ich p-Verschachtelung verwendet. Später stellte ich fest, dass Pseudoklasse sehr praktisch ist, um diesen Effekt zu erzielen. Nur ein p reicht aus. Außerdem ist das Anpassen von Padding und Margin nicht sehr hilfreich lästig.
Rand oben
Rand links
Rand rechts
Rand unten
.box-container {
position: relative;
width: 90%;
color: #777;
}
.border-top {
background: #b4bcbf;
padding: 15px;
}
.border-top:before {
content: '';
position: absolute;
left: 42%;
top: 0;
bottom: auto;
right: auto;
height: 7px;
width: 50%;
background-color: #8796a9;
}
.border-left {
background: #dfdad6;
padding: 15px;
}
.border-left:before {
content: '';
position: absolute;
left: 0;
top: 6%;
bottom: auto;
right: auto;
height: 52%;
width: 5px;
background-color: #a89d9e;
}
.border-right {
background: #eee9c4;
padding: 15px;
}
.border-right:after {
content: '';
position: absolute;
left: auto;
top: auto;
bottom: 5px;
right: 0;
height: 52%;
width: 5px;
background-color: #f39c81;
}
.border-bottom {
background: #bcdc9d;
padding: 15px;
}
.border-bottom:after {
content: '';
position: absolute;
left: 18px;
top: auto;
bottom: 0;
right: auto;
height: 6px;
width: 105px;
background-color: #32b66b;
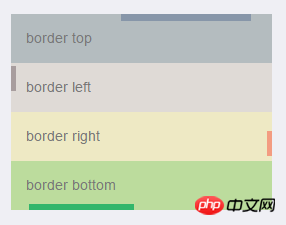
}Der Effekt ist wie folgt:

Das obige ist der detaillierte Inhalt vonBeispielcode-Freigabe zur Steuerung der CSS-Rahmenlänge. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Austausch über häufig verwendete Animationseffekte in CSS3Nächster Artikel:Austausch über häufig verwendete Animationseffekte in CSS3

