Heim >WeChat-Applet >WeChat-Entwicklung >WeChat-Zahlung für WeChat-Entwicklung
WeChat-Zahlung für WeChat-Entwicklung
- 零下一度Original
- 2017-05-27 13:31:172762Durchsuche
1. WeChat-Hintergrundeinstellungen
1. Testautorisierungsverzeichnis und Test-Whitelist hinzufügen:
Im WeChat-Hintergrund Legen Sie das Testautorisierungsverzeichnis fest, z. B. xxx.sinaapp.com/example/, und fügen Sie Ihre WeChat-ID zur Test-Whitelist hinzu.
Beachten Sie, dass es sich bei der „persönlichen WeChat-ID“ hier weder um ein QQ-Konto noch um einen persönlichen Spitznamen handelt. Es handelt sich um die Zeichenfolge im Feld „WeChat-ID“ in der „Ich“-Oberfläche nach der Anmeldung bei WeChat.
Es spielt keine Rolle, ob das Zahlungsautorisierungsverzeichnis eingestellt ist oder nicht, da wir nur testen.
2. Inhalt auflisten
Legen Sie den für die Webseite autorisierten Domänennamen fest:
Eingestellt in „Entwicklercenter/Schnittstellenberechtigungstabelle/Webseitenkonto/Webseitenautorisierung zum Abrufen grundlegender Benutzerinformationen“. Der autorisierte Domänenname der Webseite ist auf den Domänennamen des Testservers festgelegt, z. B. xxx.sinaapp.com. http:// ist nicht erforderlich.
2. Händlerplattform-Einstellungen
1. Laden Sie das Zertifikat herunter
Laden Sie es unter „Kontoeinstellungen/API-Sicherheit/API-Zertifikat“ herunter. Der Mobiltelefon-Bestätigungscode des Administrators ist erforderlich. Nach dem Herunterladen und Dekomprimieren müssen wir apiclient_key.pem und apiclient_cert.pem verwenden.
2. Zahlungsschlüssel generieren
Eingestellt unter „Kontoeinstellungen/API-Sicherheit/API-Schlüssel“. Der Zahlungsschlüssel wird während der Zahlung verwendet. Dieser Wert ist die KEY-Konstante in der Quellcode-Konfigurationsdatei.
3. Verwenden Sie den offiziellen V3.7-Beispielcode
1. Ändern Sie die Konfiguration in Wxpay.pub.config.php, hauptsächlich:
const APPID //公众号中“开发者中心”看到的AppID
const MCHID //微信支付商户资料审核成功邮件中的商户号
const KEY //你在商户平台中设置的支付key
const APPSECRET //公众号中“开发者中心”看到的AppSecret
const JS_API_CALL_URL //设置这个url,可在此页面中获得用户的openid。
//证书路径,注意应该填写绝对路径
const SSLCERT_PATH // apiclient_cert.pem文件url
const SSLKEY_PATH // apiclient_key.pem文件url,如’/cert/ apiclient_key.pem’
const NOTIFY_URL //异步通知url,可使用demo中的notify_url.php
2. Ändern Sie den Fehler im offiziellen Code:
Wenn der Fehler „curl_setopt() erwartet, dass Parameter 2 lang ist“, liegt das daran, dass es mehrere Stellen in WxPayPubHelper.php gibt, an denen „curl_setopt“ falsch geschrieben ist. „curl_setop“ ändern Sie es einfach. Wenn „curl_close(): 11 ist nicht gültig“ erscheint, liegt das daran, dass versehentlich eine geschlossene Curl-Sitzung geschlossen wurde. Sie können dem curl_close()-Code die folgende Beurteilung hinzufügen:
if(gettype($ch) == 'resource') curl_close($ch);
3. Die offizielle Demo funktioniert nicht direkt, wir müssen es selbst herausfinden. Fügen Sie zunächst einen Link zu index.php hinzu:
<a href="pay.php"> 获取openid</a></h4>
3. Schreiben Sie dann eine pay.php-Seite, um die OpenID des Benutzers zu erhalten und die Zahlung zu veranlassen:
<?php
/**
* JS_API支付demo
* ====================================================
* 在微信浏览器里面打开H5网页中执行JS调起支付。接口输入输出数据格式为JSON。
* 成功调起支付需要三个步骤:
* 步骤1:网页授权获取用户openid
* 步骤2:使用统一支付接口,获取prepay_id
* 步骤3:使用jsapi调起支付
*/
include_once ("WxPayPubHelper.php");
$jsApi = new JsApi_pub();
// =========步骤1:网页授权获取用户openid============
// 通过code获得openid
if (! isset($_GET['code'])) {
// 触发微信返回code码
$url = $jsApi->createOauthUrlForCode(WxPayConf_pub::JS_API_CALL_URL);
Header("Location: $url");
} else {
// 获取code码,以获取openid
$code = $_GET['code'];
$jsApi->setCode($code);
$openid = $jsApi->getOpenId();
}
$goods = "test";
// 使用统一支付接口
$unifiedOrder = new UnifiedOrder_pub();
$unifiedOrder->setParameter("openid", "$openid"); // 用户openid
$unifiedOrder->setParameter("body", "$goods"); // 商品描述
// 自定义订单号,此处仅作举例
$timeStamp = time();
$out_trade_no = WxPayConf_pub::APPID . "$timeStamp"; // 商户订单号
$unifiedOrder->setParameter("out_trade_no", "$out_trade_no");
$price = "1";
$unifiedOrder->setParameter("total_fee", "$price"); // 总金额
$unifiedOrder->setParameter("notify_url", WxPayConf_pub::NOTIFY_URL); // 通知地址
$unifiedOrder->setParameter("trade_type", "JSAPI"); // 交易类型
$prepay_id = $unifiedOrder->getPrepayId();
// =========步骤3:使用jsapi调起支付============
$jsApi->setPrepayId($prepay_id);
$jsApiParameters = $jsApi->getParameters();
echo $jsApiParameters;
?>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<title>微信安全支付</title>
<script type="text/javascript">
//调用微信JS api 支付
function jsApiCall()
{
WeixinJSBridge.invoke(
'getBrandWCPayRequest',
<?php echo $jsApiParameters; ?>,
function(res){
WeixinJSBridge.log(res.err_msg);
//alert(res.err_code+res.err_desc+res.err_msg);
}
);
}
function callpay()
{
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
}else{
jsApiCall();
}
}
</script>
</head>
<body>
<p> </p>
<p> </p>
<p align="center">
<table border="1">
<tr>
<td>openID</td>
<td><?php echo $openid;?></td>
</tr>
<tr>
<td>商品名称</td>
<td><?php echo $goods;?></td>
</tr>
<tr>
<td>订单号</td>
<td><?php echo $out_trade_no;?></td>
</tr>
<tr>
<td>prepay_id</td>
<td><?php echo $prepay_id;?></td>
</tr>
<tr>
<td>价格</td>
<td><?php echo $price;?></td>
</tr>
</table>
<button data-theme="b" type="button" onclick="callpay()">贡献一下</button>
</p>
</body>
</html>4. Verwenden Sie „Official“. V3-Beispielcode
1. Laden Sie den offiziellen Beispielcode herunter
Die neueste SDK-Version ist V3.7, aber wir möchten die Demo von V3.7 nicht herunterladen (dieses Beispiel funktioniert nicht) , aber laden Sie Beispiel von V3 herunter:
pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=11_1
2. Entpacken Sie die Demo und legen Sie sie in Ihrem Web-Stammverzeichnis ab. Das Verzeichnis nach dem Entpacken des komprimierten Pakets lautet beispielsweise WxpayAPI_php_v3. Sie müssen dieses Verzeichnis aufrufen, alle Dateien auswählen und sie dann in Ihr Projektverzeichnis kopieren. In diesem Verzeichnis befindet sich eine index.php, sodass Sie während des Tests auf xxx.sinaapp.com/index.php zugreifen müssen.
3. Ändern Sie die URL-Adresse des Tags in index.php in die URL-Adresse auf Ihrem Server.
4. Öffnen Sie in Ihrem WeChat ein Konversationsfenster, geben Sie die index.php-Adresse ein, z. B. xxx.sinaapp.com/index.php, und klicken Sie dann im Konversationsfenster auf diesen Link. Es erscheinen mehrere -Schaltflächen . Klicken Sie auf die Schaltfläche „JSAPI-Zahlung“ und es öffnet sich ein Fenster mit einem Zahlungsbetrag von 1 Cent. Geben Sie den Empfänger ein und zahlen Sie. Die Benutzeroberfläche für den Zahlungserfolg wird angezeigt.
An diesem Punkt bedeutet dies, dass der offizielle Zahlungscode grundsätzlich verfügbar ist. Als nächstes können wir ihn basierend auf unserem eigenen Code ändern.
5. Ersetzen Sie apiclient_key.pem und apiclient_cert.pem im Zertifikatsverzeichnis durch Ihr eigenes Zertifikat.
6. Ändern Sie die folgenden Elemente in WxPay.Config.php zu Ihren eigenen:
const APPID //公众号中“开发者中心”看到的AppID const MCHID //微信支付商户资料审核成功邮件中的商户号 const KEY //你在商户平台中设置的支付key const APPSECRET //公众号中“开发者中心”看到的AppSecret
7. Da wir Sinas Sae als Testserver verwenden, darf Sae nicht direkt schreiben file io, sodass die Dateioperationen im offiziellen Website-Code entsprechend geändert werden können (mithilfe von SaeStorage). Das heißt, die CLogFileHandler-Klasse in log.php muss geändert werden:
class CLogFileHandler implements ILogHandler
{
private $fn=null;
private $ss=null;
public function construct($file = '')
{
$this->fn=str_replace("../logs/", "", $file);
$this->ss=new SaeStorage();
}
public function write($msg)
{
$bytes = $this->ss->read('log', $this->fn);
$str = $bytes;
$this->ss->write('log', $this->fn, "$str\n$msg");
}
public function destruct()
{
$fn=null;
$ss=null;
}
} 8. Wenn ein Signaturfehler auftritt, können wir das Debugging-Tool für die Zahlungsschnittstelle von WeChat zum Testen verwenden: pay.weixin .qq.com /wiki/tools/signverify/.
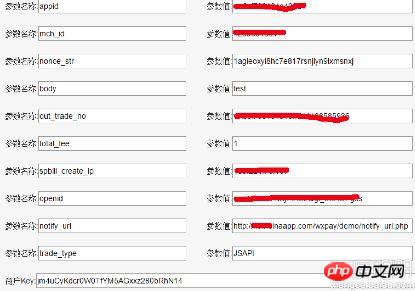
Obwohl dieses Tool zur Überprüfung der „gescannten Zahlung“ verwendet wird, können wir es über die Schaltflächen „Parameter hinzufügen“ und „Parameter löschen“ auch zum Testen der „offiziellen Kontozahlung“ verwenden. Wenn der von Ihnen übermittelte XML-Inhalt beispielsweise wie folgt lautet (Sie können die Protokollfunktion verwenden, um den übermittelten XML-Inhalt im sicheren Speicher zu speichern und dann die Protokolldatei herunterzuladen):
<xml><openid><![CDATA[om8888LTHBj99992Qgl_eUAOFgxs]]></openid><body><![CDATA[test]]></body><out_trade_no><![CDATA[wx111196222243ffa1143858aaaa]]></out_trade_no><total_fee>1</total_fee><notify_url><![CDATA[http://xxx.sinaapp.com/wxpay/demo/notify_url.php]]></notify_url><trade_type><![CDATA[JSAPI]]></trade_type><appid><![CDATA[wx000096104a431111]]></appid><mch_id>6666833333</mch_id><spbill_create_ip><![CDATA[10.211.76.107]]></spbill_create_ip><nonce_str><![CDATA[1agieoxyi8hc7e817rsnjlyn9lxmsnxj]]></nonce_str><sign><![CDATA[817034E4DE8E6067EB85CDF7318EF0A1]]></sign></xml>
, dann können Sie dies tun Füllen Sie das Formular im Testtool wie folgt aus: 
Klicken Sie auf „Signatur generieren“. Vergleichen Sie die erhaltene Signatur mit der Signatur in der Protokolldatei, um festzustellen, ob sie konsistent sind, und Sie können Probleme mit dem Signaturalgorithmus beseitigen.
Wenn die beiden Signaturen übereinstimmen, liegt definitiv ein Problem mit dem Zahlungsschlüssel vor. Entweder hat der Produkt-MM einen Fehler gemacht oder das AppSecret und der Zahlungsschlüssel wurden vertauscht (einmal sagte mir der Produkt-MM, ich solle einen falschen Zahlungsschlüssel verwenden, was 3 Tage meiner Zeit verschwendete! Ich habe jeden Code jedes Mal wiederholt bestätigt, nachdem ich den Hintergrund eingestellt hatte Parameter, ich habe schließlich das „Payment Interface Debugging Tool“ verwendet, um zu bestätigen, dass die Signatur korrekt war. Da ich nicht der Administrator war, habe ich das Produkt MM für das Mobiltelefon angefordert Telefonbestätigungscode und Zurücksetzen des Zahlungsschlüssels, der Code funktioniert auf einmal)
[Verwandte Empfehlungen]
1 🎜>
2. Teilen Sie das Beispiel-Tutorial zur Kreditkartenzahlung in der WeChat-Kontoentwicklung
3 Detaillierte Erläuterung des Kreditkartenzahlungsbeispiels in der WeChat-Zahlungsentwicklung
4 .Detaillierte Erläuterung der Fehlerzusammenfassung bei der Entwicklung der WeChat-Applet-Zahlungsfunktion
Das obige ist der detaillierte Inhalt vonWeChat-Zahlung für WeChat-Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

