Heim >Web-Frontend >js-Tutorial >Detaillierte Einführung in das Devtools-Installations-Tutorial in vue.js (Bild und Text)
Detaillierte Einführung in das Devtools-Installations-Tutorial in vue.js (Bild und Text)
- 黄舟Original
- 2017-05-27 13:16:461776Durchsuche
Dieser Artikel stellt hauptsächlich die devtoolsInstallation von vue.js im Detail vor. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es als Referenz. Folgen wir dem Editor, um einen Blick darauf zu werfen
Installation
2. Geben Sie nach dem Herunterladen das vue-devtools-master-Projekt ein und führen Sie npm install -----> aus ;npm run build.
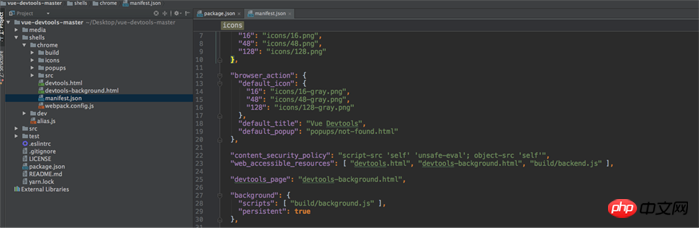
3. Ändern Sie den persistenten Wert in manifest.json auf true

4. Öffnen Sie die Google Chrome-Einstellungen--->Erweiterungen--》Überprüfen Sie den Entwicklermodus---》Fügen Sie Shells im Projekt hinzu-->chrome-Inhalt oder ziehen Sie direkt Open Shells- ->Chrome. Herzlichen Glückwunsch zur erfolgreichen Installation! ! !

5. Öffnen Sie Ihr eigenes Vue-Projekt, wenn es sich um ein mit vue-cli erstelltes Projekt handelt, führen Sie npm run dev aus und öffnen Sie http://localhost:8080/ server 🎜>Debug Adresse; schließen Sie nun die Installation von Devtools ab;
Verwenden Sie , um das Vue-Projekt zu öffnen, wählen Sie Vue in der Konsole aus:
Paging Wählen Sie die erste Seite:


Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in das Devtools-Installations-Tutorial in vue.js (Bild und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

