Heim >Backend-Entwicklung >C#.Net-Tutorial >Ausführliche Erläuterung der neuen Funktionen der ASP.NET Core 2.0-Version
Ausführliche Erläuterung der neuen Funktionen der ASP.NET Core 2.0-Version
- 零下一度Original
- 2018-05-24 13:55:176504Durchsuche
Erstaunlicher ASP.NET Core 2.0, dieser Artikel stellt hauptsächlich die neuen Funktionen der ASP.NET Core 2.0-Version vor. Interessierte Freunde können sich auf
Vorwort
ASP beziehen .NET Core verändert und entwickelt sich sehr schnell. Wenn Sie feststellen, dass Sie ASP.NET Core 1.0 noch nicht beherrschen, steht 2.0 kurz vor der Veröffentlichung Die Funktionen wurden grundsätzlich festgelegt. Schüler, die ASP.NET Core noch nicht gelernt haben, können direkt mit dem Lernen von 2.0 beginnen. Wenn Sie jedoch bereits 1.0 beherrschen, müssen Sie nur einige der in 2.0 hinzugefügten und geänderten Funktionen verstehen. Jede größere Versionsveröffentlichung und jedes Upgrade bringt für Entwickler immer einige Überraschungen und aufregende Funktionen. Die neuen Funktionen von ASP.NET Core Version 2.0 konzentrieren sich hauptsächlich auf mehrere Teile.
SDK-ÄnderungenPS: Wenn Sie derzeit alle Funktionen von ASP.NET Core 2.0 in VS erleben möchten, benötigen Sie die Vorschauversion von VS 2017.3. Natürlich können Sie VS Core verwenden, um ein schnelles Verständnis zu erlangen.
Download-Adresse von .NET Core 2.0 Priview:
www.microsoft.com/net/core/preview
Nach Abschluss können Sie den folgenden Befehl in cmd verwenden, um die Version anzuzeigen .

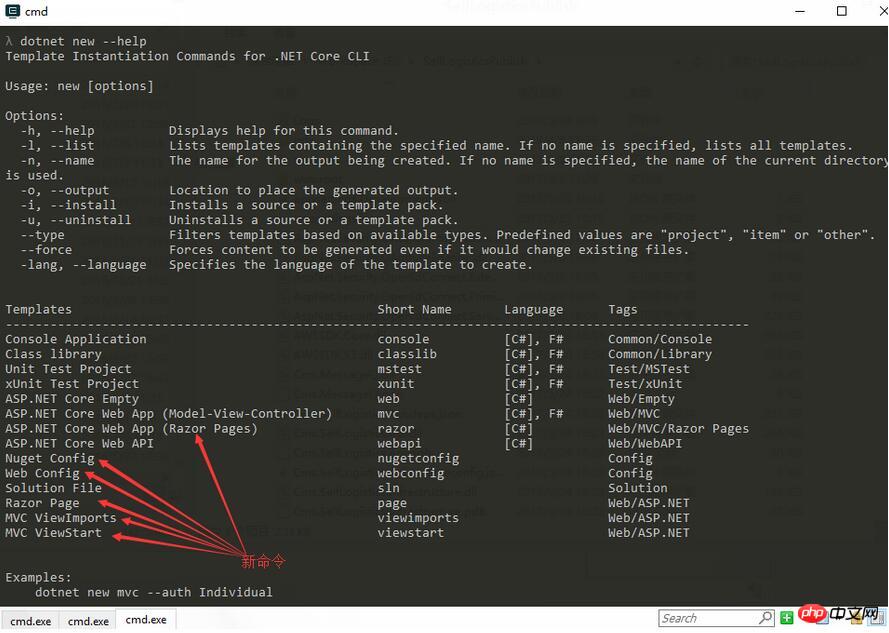
Änderung 1: Neuer Befehl hinzugefügt, wie durch den Pfeil im Bild unten angezeigt.

dotnet new razor dotnet new nugetconfig dotnet new page dotnet new viewimports dotnet new viewstart
Änderung 2: dotnet new xxx stellt das NuGet-Paket automatisch wieder her Es ist nicht erforderlich, dass Sie den Dotnet Restore-Befehl erneut ausführen.
G:\Sample\ASPNETCore2 > dotnet new mvc The template "ASP.NET Core Web App (Model-View-Controller)" was created successfully. This template contains technologies from parties other than Microsoft, see https://aka.ms/template-3pn for details. Processing post-creation actions... Running 'dotnet restore' on G:\Sample\ASPNETCore2\ASPNETCore2.csproj... Restore succeeded.*.csproj-Projektdatei
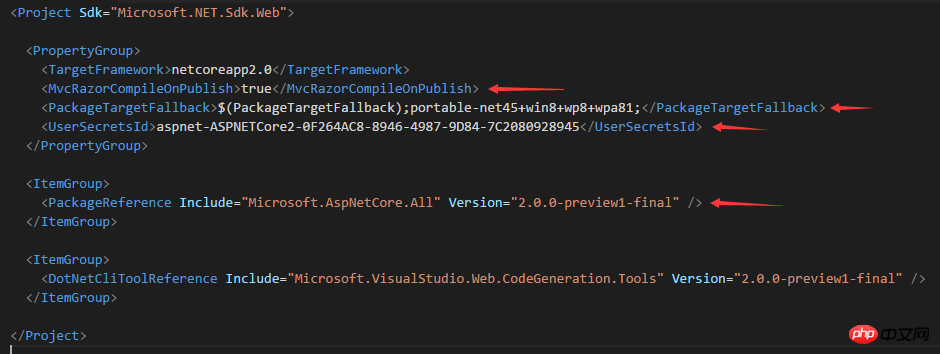
In 2.0 lautet die generierte csporj-Projektdatei beim Erstellen eines MVC-Projekts wie folgt:
 Darunter ist der rote Pfeilteil der neue Inhalt. Schauen wir uns ihn der Reihe nach an:
Darunter ist der rote Pfeilteil der neue Inhalt. Schauen wir uns ihn der Reihe nach an:
MvcRazorCompileOnPublish: Wenn wir in Version 1.0 den Views-Ordner in MVC beim Veröffentlichen in eine DLL kompilieren müssen, müssen wir auf
Microsoft.AspNetCore.Mvc.Razor.ViewCompilation
NuGet verweisen Paket, und diese Funktion wurde standardmäßig nicht mehr in das SDK integriert. Sie müssen nur die Konfiguration zu csporj hinzufügen, die *.cshtml-Datei im Views-Ordner wird automatisch als DLL-Assembly gepackt.
PackageTargetFallbackDieses Konfigurationselement wird verwendet, um das von der aktuellen Assembly unterstützte Zielframework zu konfigurieren.
UserSecretsIdDies wird verwendet, um die im Programm verwendeten Geheimnisse zu speichern Hier können Sie die Konfiguration vornehmen.
Weitere Informationen zu UserSecrets finden Sie in diesem Blogbeitrag von mir.
MVC-bezogene Paketeb8fdfeb8754899c914e979f748b4a478
In Core MVC 2.0 sind alle MVC-bezogenen NuGet-Pakete in dieses Microsoft.AspNetCore.All-Paket integriert. Es ist ein Metadatenpaket, das viele Dinge enthält, darunter: Autorisierung, Authentifizierung, Identität, CORS, Lokalisierung, Protokollierung, Razor, Kestrel usw. Darüber hinaus werden auch EntityFramework, SqlServer, Sqlite
usw. hinzugefügt . Tasche. Einige Schüler denken vielleicht, dass dadurch auf viele Assemblys verwiesen wird, die nicht im Projekt verwendet werden, was dazu führt, dass das freigegebene Programm sehr groß wird, aber ich möchte Ihnen sagen, dass Sie sich keine Sorgen machen müssen, die freigegebene Assembly wird nicht nur groß sein Es wird größer, aber viel kleiner, da Microsoft alle diese Abhängigkeiten in das SDK integriert hat, was bedeutet, dass nach der Installation des SDK die MVC-bezogenen Pakete bereits auf Ihrem System installiert wurden.
Der Vorteil besteht darin, dass Sie sich beim Aktualisieren oder Löschen von Nuget-Paketen keine Gedanken über versteckte Konflikte machen müssen. Ein weiterer Vorteil besteht darin, dass es für viele Anfänger sehr benutzerfreundlich ist , sie müssen nicht wissen, unter welchen Umständen sie die benötigten Informationen aus diesem NuGet-Paket erhalten.
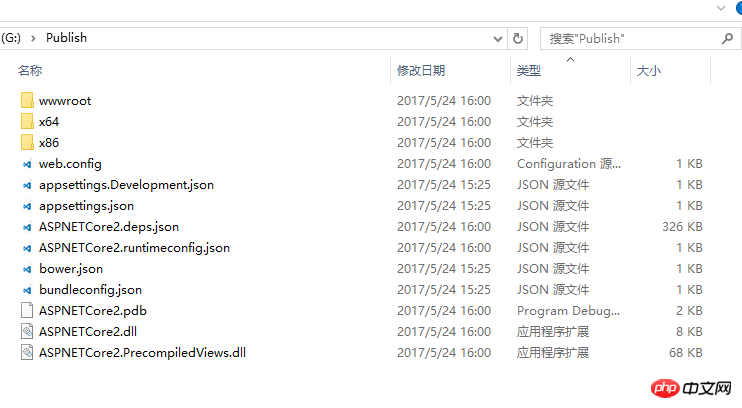
Jetztist der veröffentlichte Ordner so übersichtlich: Größe 4,3 MB
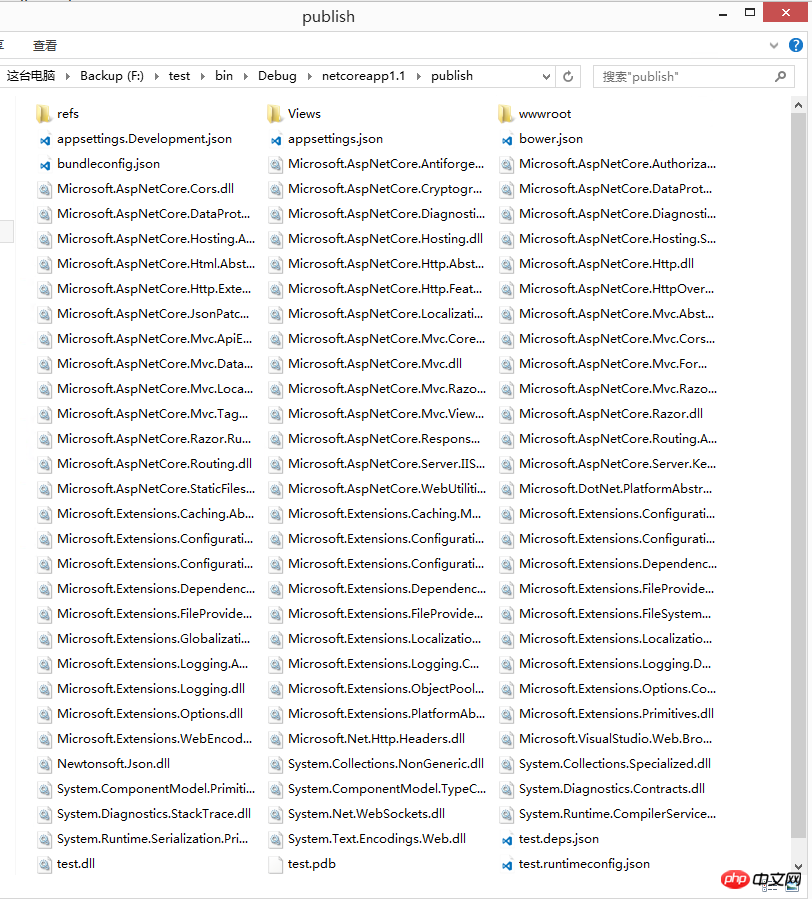
 Veröffentlichen Sie die zuvor veröffentlichte Datei erneut. Schneiden Sie sie für Sie aus Gefühl: Größe 16,5M
Veröffentlichen Sie die zuvor veröffentlichte Datei erneut. Schneiden Sie sie für Sie aus Gefühl: Größe 16,5M

有些同学可能好奇他们把那些引用的 MVC 包放到哪里了,默认情况下他们位于这个目录:
C:\Program Files\dotnet\store\x64\netcoreapp2.0
新的 Program.cs 和 Startup.cs
现在,当创建一个 ASP.NET Core 2.0 MVC 程序的时候,Program 和 Startup 已经发生了变化,他们已经变成了这样:
Program.cs
public class Program
{
public static void Main(string[] args)
{
BuildWebHost(args).Run();
}
public static IWebHost BuildWebHost(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>()
.Build();
}Startup.cs
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}可以发现,新的 Program.cs 中和 Startup.cs 中的内容已经变得很简单了,少了很多比如 appsetting.json 文件的添加,日志中间件, Kertrel , HostingEnvironment 等,那么是怎么回事呢? 其他他们已经被集成到了 WebHost.CreateDefaultBuilder 这个函数中,那么我们跟进源码来看一下内部是怎么做的。
WebHost.CreateDefaultBuilder
下面是 WebHost.CreateDefaultBuilder 这个函数的源码:
public static IWebHostBuilder CreateDefaultBuilder(string[] args)
{
var builder = new WebHostBuilder()
.UseKestrel()
.UseContentRoot(Directory.GetCurrentDirectory())
.ConfigureAppConfiguration((hostingContext, config) =>
{
var env = hostingContext.HostingEnvironment;
config.AddJsonFile("appsettings.json", optional: true, reloadOnChange: true)
.AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true, reloadOnChange: true);
if (env.IsDevelopment())
{
var appAssembly = Assembly.Load(new AssemblyName(env.ApplicationName));
if (appAssembly != null)
{
config.AddUserSecrets(appAssembly, optional: true);
}
}
config.AddEnvironmentVariables();
if (args != null)
{
config.AddCommandLine(args);
}
})
.ConfigureLogging((hostingContext, logging) =>
{
logging.UseConfiguration(hostingContext.Configuration.GetSection("Logging"));
logging.AddConsole();
logging.AddDebug();
})
.UseIISIntegration()
.UseDefaultServiceProvider((context, options) =>
{
options.ValidateScopes = context.HostingEnvironment.IsDevelopment();
})
.ConfigureServices(services =>
{
services.AddTransient<IConfigureOptions<KestrelServerOptions>, KestrelServerOptionsSetup>();
});
return builder;
}可看到,新的方式已经隐藏了很多细节,帮助我们完成了大部分的配置工作。但是你知道怎么样来自定义这些中间件或者配置也是必要的技能之一。
appsettings.json 的变化
在 appsettings.json 中,我们可以定义 Kestrel 相关的配置,应用程序会在启动的时候使用该配置进行Kerstrel的启动。
{
"Kestrel": {
"Endpoints": {
"Localhost": {
"Address": "127.0.0.1",
"Port": "9000"
},
"LocalhostHttps": {
"Address": "127.0.0.1",
"Port": "9001",
"Certificate": "Https"
}
}
},
"Certificate": {
"HTTPS": {
"Source": "Store",
"StoreLocation": "LocalMachine",
"StoreName": "MyName",
"Subject": "CN=localhost",
"AllowInvalid": true
}
},
"Logging": {
"IncludeScopes": false,
"LogLevel": {
"Default": "Warning"
}
}
}以上配置内容配置了 Kertrel 启动的时候使用的本地地址和端口,以及在生产环境需要使用的 HTTPS 的配置项,通常情况下关于 HTTPS 的节点配置部分应该位于 appsettings.Production.json 文件中。
现在,dotnet run在启动的时候将同时监听 9000, 和 9001 端口。
日志的变化
在 ASP.NET Core 2.0 中关于日志的变化是非常令人欣慰的,因为它现在不是作为MVC中间件配置的一部分了,而是 Host 的一部分,这句话好像有点别扭,囧~。 这意味着你可以记录到更加底层产生的一些错误信息了。
现在你可以这样来扩展日志配置。
public static IWebHost BuildWebHost(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>()
.ConfigureLogging(factory=>{你的配置})
.Build();全新的 Razor Pages
ASP.NET Core 2.0 引入的另外一个令人兴奋的特性就是 Razor Pages。提供了另外一种方式可以让你在做Web 页面开发的时候更加的沉浸式编程,或者叫 page-focused 。额...它有点像以前 Web Form Page,它隶属于 MVC 框架的一部分,但是他们没有 Controller。
你可以通过dotnet new razor命令来新建一个 Razor Pages 类型的应用程序。
Razor Pages 的 cshtml 页面代码可能看起来是这样的:
@page
@{
var message = "Hello, World!";
}
<html>
<body>
<p>@message</p>
</body>
</html>Razor Pages 的页面必须具有 @page 标记。他们可能还会有一个 *.cshtml.cs 的 class 文件,对应的页面相关的一些代码,是不是很像 Web Form 呢?
有同学可能会问了,没有 Controller 是怎么路由的呢? 实际上,他们是通过文件夹物理路径的方式进行导航,比如:

有关 Razor Pages的更多信息可以看这里:
docs.microsoft.com/en-us/aspnet/core/razor-pages
总结
可以看到,在 ASP.NET Core 2.0 中,给我们的开发过程带来了很多便利和帮助,他们包括 Program 等的改进,包括 MVC 相关 NuGet 包的集成,包括appsetting.json的服务器配置,以及令人惊讶的Razor Page,是不是已经迫不及待的期待正式版的发布呢?如果你期待的话,点个【推荐】让我知道吧~ 2333..
如果你对 ASP.NET Core 有兴趣的话可以关注我,我会定期的在博客分享我的学习心得。
【相关推荐】
3. 分享ASP.NET Core在开发环境中保存机密(User Secrets)的实例
4. .Net Core中如何使用ref和Span8742468051c85b06f0a0af9e3e506b5c提高程序性能的实现代码
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der neuen Funktionen der ASP.NET Core 2.0-Version. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- .Net Core-Grafikverifizierungscode
- Laden der .NET Core-Konfigurationsdatei und DI-Injektion von Konfigurationsdaten
- Dokumentation zum .NET Core CLI-Tool dotnet-publish
- asp.net verwendet .net-Steuerelemente, um Dropdown-Navigationsmenüs zu erstellen
- So erhalten Sie den Namen des Controllers in Asp.net MVC

