Heim >Web-Frontend >js-Tutorial >Eine detaillierte Einführung in die benutzerdefinierte Richtlinie von Angularjs
Eine detaillierte Einführung in die benutzerdefinierte Richtlinie von Angularjs
- 黄舟Original
- 2017-05-27 10:40:341544Durchsuche
Directive ist eine tolle Funktion. Wir können unsere eigenen funktionalen Methoden implementieren. Das Folgende ist eine Einführung in das Wissen über Angularjs benutzerdefinierte Direktive-Direktive anhand von Beispielcode. Freunde, die interessiert sind, können gemeinsam lernen
Heute lernen Sie die benutzerdefinierte Angularjs-Direktive-Direktive kennen.
Directive ist eine tolle Funktion. Wir können unsere eigenen funktionalen Methoden implementieren.
Das folgende Beispiel soll zeigen, ob das vom Benutzer im Textfeld eingegebene Konto das Administratorkonto „Admin“ ist.
Fügen Sie ein Textfeld und eine Schaltfläche auf der Webseite ein:

<form id="form1" name="form1" ng-app="app" ng-controller="ctrl" novalidate> <input id="Text1" type="text" ng-model="Account" is-Administrator/> <br /> <input id="ButtonVerify" type="button" value="Verify" ng-click="Verify();" /> </form>
Dann müssen Sie Zitat der Klassenbibliothek von angularjs:
@Scripts.Render("~/bundles/angular")Das Obige wird von ASP.NET MVC gebündelt.
Definieren Sie eine App:
var app = angular.module('app', []);
Definieren Sie einen Controller:

app.controller('ctrl', function ($scope) {
$scope.Account;
$scope.Verify = function () {
if ($scope.form1.$valid) {
alert('OK.');
}
else {
alert('failure.');
}
};
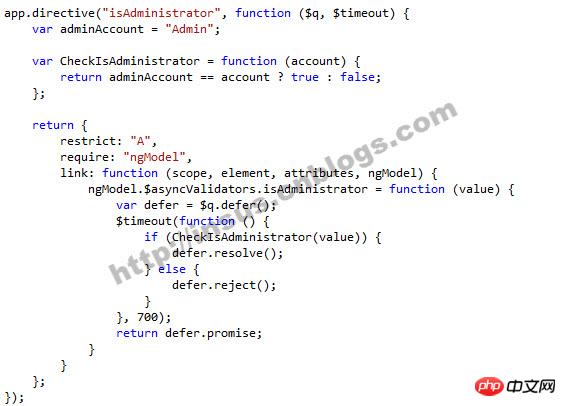
});Das Folgende ist der Schlüsselcode, benutzerdefinierte Anweisungen:

app.directive("isAdministrator", function ($q, $timeout) {
var adminAccount = "Admin";
var CheckIsAdministrator = function (account) {
return adminAccount == account ? true : false;
};
return {
restrict: "A",
require: "ngModel",
link: function (scope, element, attributes, ngModel) {
ngModel.$asyncValidators.isAdministrator = function (value) {
var defer = $q.defer();
$timeout(function () {
if (CheckIsAdministrator(value)) {
defer.resolve();
} else {
defer.reject();
}
}, 700);
return defer.promise;
}
}
};
});Demonstration:

Das obige ist der detaillierte Inhalt vonEine detaillierte Einführung in die benutzerdefinierte Richtlinie von Angularjs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

