Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erläuterung von CSS3+jQuery zur Implementierung eines kreisförmigen Fortschrittsbalkens
Detaillierte Erläuterung von CSS3+jQuery zur Implementierung eines kreisförmigen Fortschrittsbalkens
- 黄舟Original
- 2017-05-26 13:40:202581Durchsuche
Die Gesamtidee besteht darin, durch Ausschneiden zwei Halbkreise zu erzeugen, um einen statischen Fortschrittsbalken anzuzeigen, und dann durch Drehen und Winkeländerung einen dynamischen Effekt zu erzeugen.
Lassen Sie uns zunächst zwei grundlegende Wissenspunkte überprüfen
(1) Ein ungewöhnliches Attribut von CSS:
clip: rect(top, right, bottom, left);
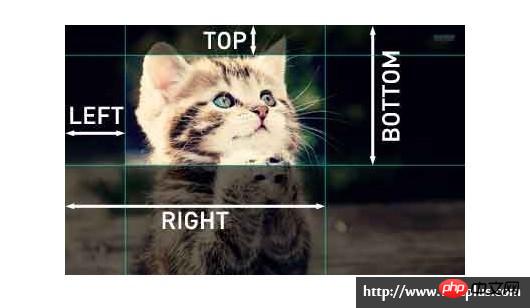
Dieses Attribut gibt ein zugeschnittenes Rechteck an. Die durch top und angegebenen Offsets bottom wird vom oberen Rand des Elementfelds berechnet, und die durch right und left angegebenen Versätze werden vom linken Rand des Elementfelds berechnet ( Was hier beachtet werden muss ist die Berechnungsmethode von unten und rechts). Schauen Sie sich das superklare Bild unten an (Ich habe das Bild direkt von w3cplus verschoben, es ist nicht illegal, ein Wasserzeichen zu haben, oder?):

Es ist zu beachten, dass das clip-Attribut nur funktionieren kann, wenn das Element mit dem Attribut „position:absolute“ oder „position:fixed“ festgelegt ist. Clip funktioniert nicht bei den Einstellungen „position:relative“ und „position:static“.
Bezüglich Clip,
(2) Ein weiteres Attribut von CSS:
transform: rotate(deg);
Um einen bestimmten Winkel im Uhrzeigersinn drehen.
Aufwärmübung: Zeichnen wir einen rechten Halbkreis
//html
<p class="pie-right">
<p class="right"></p>
<p class="mask"><span>0</span>%</p>
</p>
//css
.pie-right {
position: absolute;
top: 0;
left: 0;
height: 200px;
width: 200px;
border-radius: 50%;
background: red;//注意这是表示当前进度的颜色
}
.right {
position: absolute;
top: 0;
left: 0;
height: 200px;
width: 200px;
border-radius: 50%;
background: blue;//注意这个才不是当前进度的颜色
}
.pie-right, .right {
clip: rect(0, auto, auto, 100px);
}
.mask {//我是遮罩
position: absolute;
top: 25px;
left: 25px;
height: 150px;
width: 150px;
background: #fff;
border-radius: 50%;
text-align: center;
}Der Effekt ist wie folgt:

Zu diesem Zeitpunkt ist das Element pie-right vollständig vom Element right abgedeckt.
Dann drehen wir es:
.right {
transform: rotate(30deg);
}Der Effekt nach der Drehung ist wie folgt:

Wie Sie sehen können, stellt der rote Teil bei einer Drehung um 30 Grad den gewünschten Fortschritt dar. Dies ist die Farbe des rechten Kreiselements. Die Farbe des rechten Elements im blauen Teil ist der Fortschritt, den wir noch nicht erreicht haben.
Offizieller Start
Die Implementierung des kreisförmigen Fortschrittsbalkens bedeutet, dass wir links und rechts zwei Halbkreise benötigen, daher muss die HTML-Struktur geändert werden:
//html
<p class="circle">
<p class="pie-right">
<p class="right"></p>
</p>
<p class="pie-left">
<p class="left"></p>
</p>
<p class="mask"><span>0</span>%</p>
</p>
//css
.circle {//这个元素可以提供进度条的颜色
position: absolute;
height: 200px;
width: 200px;
border-radius: 50%;
background: red;//注意这是表示当前进度的颜色
}
.pie-right, .pie-left { //这俩元素主要是为了分别生成两个半圆的,所以起作用的地方在于clip裁掉另一半
position: absolute;
top: 0;
left: 0;
height: 200px;
width: 200px;
border-radius: 50%;
}
.right, .left {
position: absolute;
top: 0;
left: 0;
height: 200px;
width: 200px;
border-radius: 50%;
background: blue;//注意这个才不是当前进度的颜色
}
.pie-right, .right { //裁掉左边一半
clip: rect(0, auto, auto, 100px);
}
.pie-left, .left { //裁掉右边一半
clip: rect(0, 100px, auto, 0);
}
.mask {//我是遮罩 mask不用改 好欣慰
position: absolute;
top: 25px;
left: 25px;
height: 150px;
width: 150px;
background: #fff;
border-radius: 50%;
text-align: center;
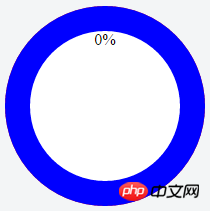
}Die Der Effekt ist ähnlich:

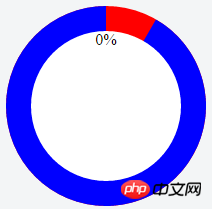
Der Fortschritt ist zu diesem Zeitpunkt 0, drehen wir ihn, drehen wir ihn zuerst um 30 Grad
.right{
transform: rotate(30deg);
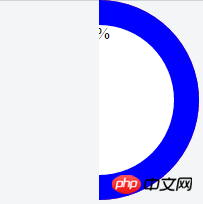
}So wird es. Es geht so: [Bitte denken Sie immer daran, dass der rote Teil der aktuelle Fortschritt ist. 】

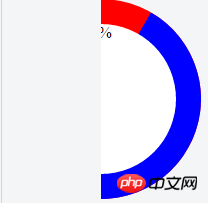
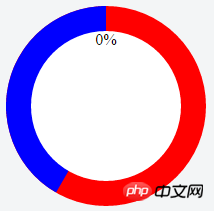
Drehen Sie es dann um 210 Grad, um den Effekt zu sehen [210 Grad bedeutet, dass die rechte Seite vollständig gedreht ist und die linke Seite um 30 Grad gedreht ist ]:
.right{
transform: rotate(180deg);
}
.left{
transform: rotate(30deg);
}sieht so aus:

Wenn schließlich der Fortschrittswert dynamisch ansteigt, kann der Fortschritt erreicht werden durch Ändern des Drehwinkels durch js Der Balken hat sich dynamisch verändert.
Jedes Mal, wenn der Fortschrittswert um 1 erhöht wird, erhöht sich der Winkel um 3,6 Grad. Es ist auch zu beachten, dass sich der linke Fortschrittsbalken nicht ändert, wenn er größer als 50 % ist. Der linke Fortschrittsbalken beginnt sich zu ändern.
Wir können eine Funktion schreiben:
function changeProcess(value) {
var num = value * 3.6;
if(num < 180) {
$('.right').css('transform', 'rotate(' + num + 'deg)');
} else {
$('.right').css('transform', 'rotate(180deg)');
$('.left').css('transform', 'rotate(' + (num-180) + 'deg)');
}
}Wenn sich der Fortschrittswert ändert, rufen Sie einfach diese Funktion auf.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung von CSS3+jQuery zur Implementierung eines kreisförmigen Fortschrittsbalkens. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

