Heim >Backend-Entwicklung >C#.Net-Tutorial >Teilen Sie Beispielcode für die Verwendung der Formularüberprüfung in .net MVC
Teilen Sie Beispielcode für die Verwendung der Formularüberprüfung in .net MVC
- 零下一度Original
- 2017-05-26 13:35:441631Durchsuche
Dieser Artikel stellt hauptsächlich die relevanten Informationen zur Verwendung der Formularüberprüfung in .net MVC vor. Interessierte Freunde können sich auf
Die Verwendung von Formularen in .net MVC beziehen , als Referenz, der spezifische Inhalt ist wie folgt
Die Unterteilungen des Ordners sehen so aus

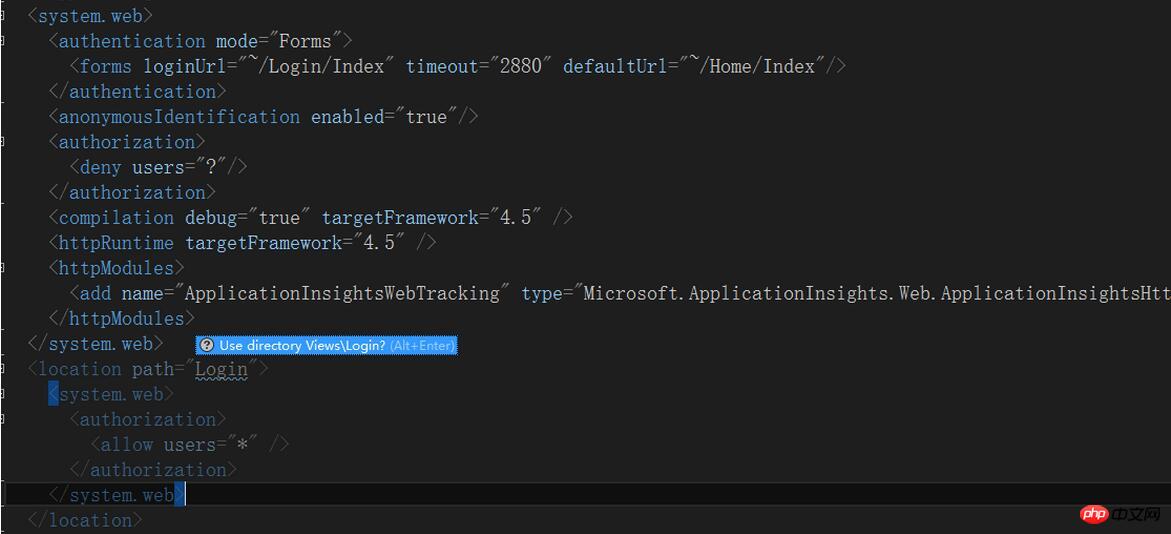
Zuerst in Web.config festgelegt
Authentifizierungs- und Autorisierungsknoten
<system.web> <authentication mode="Forms"> <forms loginUrl="~/Login/Index" timeout="2880" defaultUrl="~/Home/Index"/> </authentication> <anonymousIdentification enabled="true"/> <authorization> <deny users="?"/> <!--拒绝匿名访问--> </authorization> <compilation debug="true" targetFramework="4.5" /> <httpRuntime targetFramework="4.5" /> <httpModules> <add name="ApplicationInsightsWebTracking" type="Microsoft.ApplicationInsights.Web.ApplicationInsightsHttpModule, Microsoft.AI.Web" /> </httpModules> </system.web>
Wenn im Login-Ordner kein anonymer Zugriff erforderlich ist oder es neben der Anmeldung eine Möglichkeit gibt, anonym auf den LoginController zuzugreifen,
dann müssen wir diesen Knoten hinzufügen
<location path="Login"> <!--这里的意思就是LoginController下的方法可以匿名访问-->
<system.web>
<authorization>
<allow users="*" /> <!--允许匿名访问-->
</authorization>
</system.web>
</location>
und einen Teil des Codes für die Anmeldemethode veröffentlichen, nur als Referenz
public bool ValidateUser(LoginVO model)
{
string encodePassword = MD5(model.PassWord);//加密
string sql =
"select * from User_Users where (UserName=@UserName or JobNumber=@JobNumber) and PassWord=@PassWord";
var user = Context.Data.Query<UsersPO>(sql,
new {UserName = model.LoginName, JobNumber = model.LoginName, PassWord = encodePassword}).SingleOrDefault();
if (user == null) return false;
DateTime expiration = model.IsRememberLogin //是否记住密码
? DateTime.Now.AddDays(14)
: DateTime.Now.Add(FormsAuthentication.Timeout);
var ticket=new FormsAuthenticationTicket(
1,//指定版本号:可随意指定
user.UserName,//登录用户名:对应 Web.config 中 <allow users="Admin" … /> 的 users 属性
DateTime.Now, //发布时间
expiration,//失效时间
true,//是否为持久 Cookie
user.UserId.ToString(), //用户数据:可用 ((System.Web.Security.FormsIdentity)(HttpContext.Current.User.Identity)).Ticket.UserData 获取
FormsAuthentication.FormsCookiePath //指定 Cookie 为 Web.config 中 <forms path="/" … /> path 属性,不指定则默认为“/”
);
var encryptedTicket = FormsAuthentication.Encrypt(ticket);
if (HttpContext.Current.Request.Cookies[FormsAuthentication.FormsCookieName] != null)
{
HttpContext.Current.Request.Cookies.Remove(FormsAuthentication.FormsCookieName);
}
var loginIdentify=new HttpCookie(FormsAuthentication.FormsCookieName);
if (model.IsRememberLogin)
{
loginIdentify.Expires = DateTime.Now.AddDays(7);
}
loginIdentify.Value = encryptedTicket;
HttpContext.Current.Response.AppendCookie(loginIdentify);//添加Cookie
return true;
}
/// <summary>
/// 加密
/// </summary>
/// <param name="str"></param>
/// <param name="encoding"></param>
/// <param name="toUpper"></param>
/// <param name="isReverse"></param>
/// <param name="count"></param>
/// <returns></returns>
private string MD5(string str, Encoding encoding=null, int count = 1)
{
if (encoding == null)
{
encoding = Encoding.Default;
}
var bytes = new MD5CryptoServiceProvider().ComputeHash(encoding.GetBytes(str));
var md5 = string.Empty;
for (int i = 0; i < bytes.Length; i++)
{
md5 += bytes[i].ToString("x").PadLeft(2, '0');
}
if (count <= 1) { return md5; }
return MD5(md5, encoding, --count);
}【Verwandte Empfehlungen】
1. .Net Core grafischer Verifizierungscode
2. .NET Core-Konfigurationsdatei DI-Injection-Konfigurationsdaten
3. .NET Core CLI-Tool-Dokumentation dotnet-publish
4. Detaillierte Einführung in ZKEACMS für .Net Core
5. Wie mache ich eine HTTP-Anfrage unter .net Core?
6. Instanz-Tutorial zum Ausführen von ZKEACMS unter CentOS
Das obige ist der detaillierte Inhalt vonTeilen Sie Beispielcode für die Verwendung der Formularüberprüfung in .net MVC. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- .Net Core-Grafikverifizierungscode
- Laden der .NET Core-Konfigurationsdatei und DI-Injektion von Konfigurationsdaten
- Dokumentation zum .NET Core CLI-Tool dotnet-publish
- asp.net verwendet .net-Steuerelemente, um Dropdown-Navigationsmenüs zu erstellen
- So erhalten Sie den Namen des Controllers in Asp.net MVC

