Heim >WeChat-Applet >WeChat-Entwicklung >Ausführliche Erklärung und Beispielcode des von WeChat entwickelten Sliders
Ausführliche Erklärung und Beispielcode des von WeChat entwickelten Sliders
- 零下一度Original
- 2017-05-25 10:29:232741Durchsuche
Dieser Artikel stellt hauptsächlich die detaillierte Erklärung und den Beispielcode des WeChat-Applet-Sliders vor. Freunde in Not können sich auf die
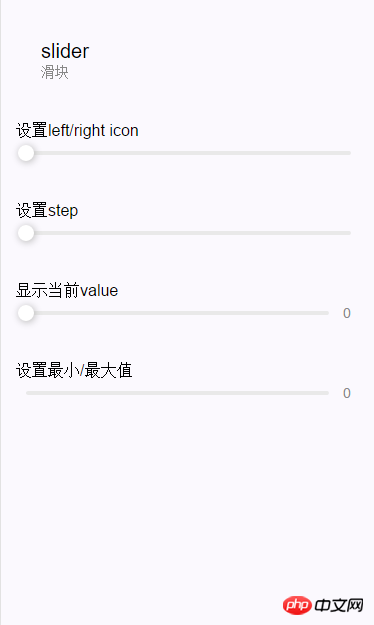
Implementierungsdarstellungen beziehen:

Schieberegler
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| min | Number | 0 | 最小值 |
| max | Number | 100 | 最大值 |
| step | Number | 1 | 步长,取值必须大于 0,并且可被 (max - min) 整除 |
| disabled | Boolean | false | 是否禁用 |
| value | Number | 0 | 当前取值 |
| show-value | Boolean | false | 是否显示当前value |
| bindchange | EventHandle | 完成一次拖动后触发的事件,event.detail = {value:value} |
Beispielcode:
<view class="section section_gap"> <text class="sectiontitle">设置left/right icon</text> <view class="body-view"> <Ausführliche Erklärung und Beispielcode des von WeChat entwickelten Sliders bindchange="Ausführliche Erklärung und Beispielcode des von WeChat entwickelten Sliders1change" left-icon="cancel" right-icon="success_no_circle"/> </view> </view> <view class="section section_gap"> <text class="sectiontitle">设置step</text> <view class="body-view"> <Ausführliche Erklärung und Beispielcode des von WeChat entwickelten Sliders bindchange="Ausführliche Erklärung und Beispielcode des von WeChat entwickelten Sliders2change" step="5"/> </view> </view> <view class="section section_gap"> <text class="sectiontitle">显示当前value</text> <view class="body-view"> <Ausführliche Erklärung und Beispielcode des von WeChat entwickelten Sliders bindchange="Ausführliche Erklärung und Beispielcode des von WeChat entwickelten Sliders3change" show-value/> </view> </view> <view class="section section_gap"> <text class="sectiontitle">设置最小/最大值</text> <view class="body-view"> <Ausführliche Erklärung und Beispielcode des von WeChat entwickelten Sliders bindchange="Ausführliche Erklärung und Beispielcode des von WeChat entwickelten Sliders4change" min="50" max="200" show-value/> </view> </view>
var pageData = {}
for(var i = 1; i < 5; ++i) {
(function (index) {
pageData[`Ausführliche Erklärung und Beispielcode des von WeChat entwickelten Sliders${index}change`] = function(e) {
console.log(`Ausführliche Erklärung und Beispielcode des von WeChat entwickelten Sliders${index}发生change事件,携带值为`, e.detail.value)
}
})(i);
}
Page(pageData)[Verwandte Empfehlungen]
1. Öffentliches WeChat-Konto Download des Plattform-Quellcodes
2. WeChat-Abstimmungsquellcode
3. WeChat LaLa Takeout 2.2.4 entschlüsselte Open-Source-Version von WeChat Rubik's Cube Quellcode
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung und Beispielcode des von WeChat entwickelten Sliders. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

