Heim >Backend-Entwicklung >C#.Net-Tutorial >Beispiel-Tutorial zum Anpassen von GridLengthAnimation in WPF
Beispiel-Tutorial zum Anpassen von GridLengthAnimation in WPF
- 零下一度Original
- 2017-05-24 17:31:501720Durchsuche
In diesem Artikel werden hauptsächlich die relevanten Informationen zum Anpassen von GridLengthAnimation in WPF ausführlich vorgestellt. Interessierte Freunde können sich auf
Anforderungen
Breite der beiden Spalten dynamisch angepasst wird.
Wir wissen, dass Clomuns Breite , aber die Standardanimation sieht nicht so aus. Wir müssen eine solche Ein-Personen-Animation selbst umsetzen.Design
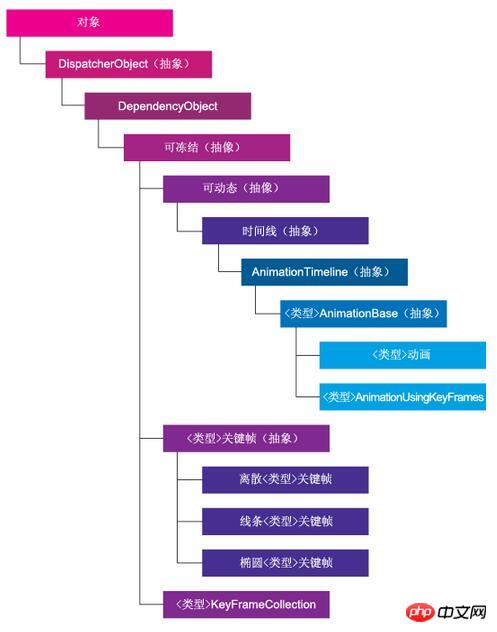
Wir sehen aus dem Animationsklassendiagramm

Design
Wir sehen die AnimationTimeline-Vererbung aus dem Animationsklassendiagramm und schreiben ihren GetCurrentValue neupublic class GridLengthAnimation : AnimationTimeline
{
/// <summary>
/// Returns the type of object to animate
/// </summary>
public override Type TargetPropertyType => typeof(GridLength);
/// <summary>
/// Creates an instance of the animation object
/// </summary>
/// <returns>Returns the instance of the GridLengthAnimation</returns>
protected override System.Windows.Freezable CreateInstanceCore()
{
return new GridLengthAnimation();
}
/// <summary>
/// Dependency property for the From property
/// </summary>
public static readonly DependencyProperty FromProperty = DependencyProperty.Register("From", typeof(GridLength),
typeof(GridLengthAnimation));
/// <summary>
/// CLR Wrapper for the From depenendency property
/// </summary>
public GridLength From
{
get
{
return (GridLength)GetValue(GridLengthAnimation.FromProperty);
}
set
{
SetValue(GridLengthAnimation.FromProperty, value);
}
}
/// <summary>
/// Dependency property for the To property
/// </summary>
public static readonly DependencyProperty ToProperty = DependencyProperty.Register("To", typeof(GridLength),
typeof(GridLengthAnimation));
/// <summary>
/// CLR Wrapper for the To property
/// </summary>
public GridLength To
{
get
{
return (GridLength)GetValue(GridLengthAnimation.ToProperty);
}
set
{
SetValue(GridLengthAnimation.ToProperty, value);
}
}
/// <summary>
/// Animates the grid let set
/// </summary>
/// <param name="defaultOriginValue">The original value to animate</param>
/// <param name="defaultDestinationValue">The final value</param>
/// <param name="animationClock">The animation clock (timer)</param>
/// <returns>Returns the new grid length to set</returns>
public override object GetCurrentValue(object defaultOriginValue,
object defaultDestinationValue, AnimationClock animationClock)
{
double fromVal = ((GridLength)GetValue(GridLengthAnimation.FromProperty)).Value;
double toVal = ((GridLength)GetValue(GridLengthAnimation.ToProperty)).Value;
if (fromVal > toVal)
return new GridLength((1 - animationClock.CurrentProgress.Value) * (fromVal - toVal) + toVal, GridUnitType.Star);
else
return new GridLength(animationClock.CurrentProgress.Value * (toVal - fromVal) + fromVal, GridUnitType.Star);
}Wie oben gezeigt, imitieren wir die Standardeinstellung Die Animation implementiert From und To und ihr
Optimierung
f(t) ist, die sich auf die Zeit t bezieht. Durch die Verarbeitung der Zeitfunktion machen wir den Animationsübergang weniger linear.
/// <summary>
/// The <see cref="EasingFunction" /> dependency property's name.
/// </summary>
public const string EasingFunctionPropertyName = "EasingFunction";
/// <summary>
/// Gets or sets the value of the <see cref="EasingFunction" />
/// property. This is a dependency property.
/// </summary>
public IEasingFunction EasingFunction
{
get
{
return (IEasingFunction)GetValue(EasingFunctionProperty);
}
set
{
SetValue(EasingFunctionProperty, value);
}
}
/// <summary>
/// Identifies the <see cref="EasingFunction" /> dependency property.
/// </summary>
public static readonly DependencyProperty EasingFunctionProperty = DependencyProperty.Register(
EasingFunctionPropertyName,
typeof(IEasingFunction),
typeof(GridLengthAnimation),
new UIPropertyMetadata(null));
public override object GetCurrentValue(object defaultOriginValue,
object defaultDestinationValue, AnimationClock animationClock)
{
double fromVal = ((GridLength)GetValue(FromProperty)).Value;
double toVal = ((GridLength)GetValue(ToProperty)).Value;
//check that from was set from the caller
//if (fromVal == 1)
// //set the from as the actual value
// fromVal = ((GridLength)defaultDestinationValue).Value;
double progress = animationClock.CurrentProgress.Value;
IEasingFunction easingFunction = EasingFunction;
if (easingFunction != null)
{
progress = easingFunction.Ease(progress);
}
if (fromVal > toVal)
return new GridLength((1 - progress) * (fromVal - toVal) + toVal, GridUnitType.Star);
return new GridLength(progress * (toVal - fromVal) + fromVal, GridUnitType.Star);
}Verwenden Sie 【Verwandte Empfehlungen】
<anim:GridLengthAnimation Storyboard.TargetProperty="Width" From="0" To="*" Duration="0:0:0.5"/>
1 Kostenloses .NET-Video-Tutorial
2. Beispiel für die Anpassung von Tastenkombinationen in C# WinForm, _PHP-Tutorial
3.Benutzerdefiniertes WeChat-Konto teilen Menü-Beispiel-Tutorial
Das obige ist der detaillierte Inhalt vonBeispiel-Tutorial zum Anpassen von GridLengthAnimation in WPF. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- .Net Core-Grafikverifizierungscode
- Laden der .NET Core-Konfigurationsdatei und DI-Injektion von Konfigurationsdaten
- Dokumentation zum .NET Core CLI-Tool dotnet-publish
- asp.net verwendet .net-Steuerelemente, um Dropdown-Navigationsmenüs zu erstellen
- So erhalten Sie den Namen des Controllers in Asp.net MVC

