Heim >Web-Frontend >H5-Tutorial >Ausführliche Erläuterung von Beispielen für das Hochladen mehrerer Bilder durch H5
Ausführliche Erläuterung von Beispielen für das Hochladen mehrerer Bilder durch H5
- Y2JOriginal
- 2017-05-24 11:42:014081Durchsuche
In diesem Artikel wird hauptsächlich die Implementierung mehrerer Bild-Upload-Funktionen basierend auf HTML5 und die Implementierung mehrerer Bild-Upload-Funktionen basierend auf dem Hochladen einzelner Bilder vorgestellt.
Bild-Upload Ich habe es bereits geschrieben , aber es war ein einzelner Upload. Vor Kurzem gab es eine geschäftliche Anforderung, die mehrere Uploads erforderte, also habe ich die
HTML-Struktur umgeschrieben:
XML/HTMLCodeInhalt in die Zwischenablage kopieren
<p class="container">
<label>请选择一个图像文件:</label>
<input type="file" id="file_input" multiple/>
</p>Übrigens die Hauptlogik dieses Uploads:
·Verwenden Sie das Eingabe-Tag und wählen Sie „type=file“ aus. Denken Sie daran, mehrere Bilder mitzubringen, andernfalls können Sie nur ein einzelnes Bild auswählen
·Binden Sie die Änderungszeit der Eingabe,
·Der entscheidende Punkt ist, wie mit dieser ÄnderungEreignis umgegangen wird, wie man die neue FileReaderSchnittstelle von H5 verwendet, um die Datei zu lesen und sie in base64 zu kodieren, und dann das Ding ist die Interaktion mit den Back-End-Klassenkameraden
JS-Code:
JavaScriptCode Kopieren Sie den Inhalt in die Zwischenablage.
window.onload = function(){
var input = document.getElementById("file_input");
var result,p;
if(typeof FileReader==='undefined'){
result.innerHTML = "抱歉,你的浏览器不支持 FileReader";
input.setAttribute('disabled','disabled');
}else{
input.addEventListener('change',readFile,false);
}<br> //handler
function readFile(){
for(var i=0;i<this.files.length;i++){
if (!input['value'].match(/.jpg|.gif|.png|.bmp/i)){ //判断上传文件格式
return alert("上传的图片格式不正确,请重新选择")<br> }
var reader = new FileReader();
reader.readAsDataURL(this.files[i]);
reader.onload = function(e){
result = '<p id="result"><img src="'+this.result+'" alt=""/></p>';
p = document.createElement('p');
p.innerHTML = result;
document.getElementById('body').appendChild(p); //插入dom树 <br> }
}
}
}Ist das so, wie man mehrere Bilder hochlädt?
Dies ist jedoch nicht der Fall. Dadurch werden die Bilder nur in die Base64-Kodierung konvertiert und dann angezeigt -beendet es. Anzeige, nach dem Aktualisieren gibt es nichts
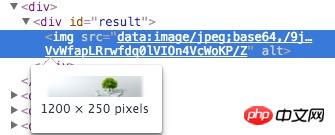
Öffnen Sie nach dem Einfügen des Bildes die Entwicklertools, um zu sehen, dass die HTML-Struktur so aussieht

Die Die Realität ist, dass wir die -Funktion verarbeiten, die die Datei in der Datei--Warteschlange an das Backend sendet. Der Backend-Student gibt die MD5-verschlüsselte Datei und den entsprechenden Pfad zurück Datei an das Frontend und das Frontend. Nehmen Sie diesen Pfad und rendern Sie ihn auf der Seite.
Übertragen Sie dann die MD5-Datei zurück an das Back-End, denn nach dem Hochladen hat das Front-End normalerweise den Vorgang Löschen der Bilder. Der Zweck der Rückgabe besteht darin, das mitzuteilen Backend, um zu bestätigen, dass diese Bilder unseren Wünschen entsprechen. Das Backend wird in der Datenbank gespeichert.
Sagen Sie mir, wie ich mit jquery interagieren soll
JavaScript-CodeInhalt in die Zwischenablage kopieren
function readFile(){
var fd = new FormData();
for(var i=0;i<this.files.length;i++){
var reader = new FileReader();
reader.readAsDataURL(this.files[i]);
fd.append(i,this.files[i]);<br> }
$.ajax({
url : '',
type : 'post',
data : fd,
success : function(data){
console.log(data)
}
})
}FormData ist auch eine neue Schnittstelle von H5, die zur Simulation der Übermittlung von Formularen verwendet wird. Der größte Vorteil besteht darin, dass Sie Binärdateien übermitteln können
und dann erfolgreich Nachdem wir im Rückruf die gewünschten Daten zurückerhalten haben, können wir das Bild in die Seite einfügen, ähnlich wie bei der vorherigen Methode~Das vorherige Rendering:
Kostenloses HTML5-Video-Tutorial
2. Ein Beispiel-Tutorial zur kombinierten Verwendung von H5 und CSS3 Detaillierte Erläuterung der Ereignisattribute von H5Detaillierte Erläuterung von 28 sehr wichtigen neuen Funktionen, neuen Techniken und neuen Technologien von H5Codedemonstration zum Erstellen eines Timers in H5Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung von Beispielen für das Hochladen mehrerer Bilder durch H5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

