Heim >WeChat-Applet >WeChat-Entwicklung >Einführung in die WeChat-Entwicklung (9) Lokaler Cache
Einführung in die WeChat-Entwicklung (9) Lokaler Cache
- 零下一度Original
- 2017-05-24 09:55:262007Durchsuche
Derzeit bietet WeChat 10 MB lokalen Cache-Speicherplatz für jedes Miniprogramm (oh mein Gott, es ist so groß)
-
Mit lokalem Cache kann Ihr Miniprogramm Folgendes tun:
Offline-Anwendung (getestet, um zwischengespeicherte Daten ohne Netzwerk zu betreiben)
Reibungslose Benutzererfahrung
Reduzieren Sie Netzwerkanfragen und sparen Sie Serverressourcen
Welche Daten eignen sich für den Cache:
-
Hot Data
Statische Daten (Benutzerdaten, Server-Autorisierungs-ID usw.)
Netzwerkadresse (Netzwerkadresse von Bildern, Dateien usw.)
Paging-Listendaten und detaillierter Inhalt
Allgemeine Cache-Systeme verwenden Schlüssel-Wert-Paare, um das Einfügen und Lesen von Daten durch Ausführen eines abzuschließen Hash-Algorithmus für Schlüssel, ein eindeutiger Wert wird abgerufen und an den Wert gebunden, wenn abfragt , der Algorithmusraum wird basierend auf dem Hash-Schlüssel abgefragt Komplexität O(1);
Die Implementierung des lokalen Caches des Miniprogramms basiert auf der oben genannten Methode. Es muss jedoch noch untersucht werden, ob die Daten im ROM oder aus Persistenzgründen im RAM gespeichert werden.
Es gibt zwei Arten von lokalen Cache-Datenoperationen: synchron und asynchron. Die Synchronisationsmethode verfügt über eine erfolgreiche Rückruffunktion , die den Vorgang nach erfolgreicher Datenverarbeitung anzeigt. Das Folgende ist die vom Miniprogramm bereitgestellte lokale Cache-Betriebsschnittstelle:
| 操作 | 异步方法 | 同步方法 |
|---|---|---|
| 插入 | wx.setStorage | wx.setStorageSync |
| 读取 | wx.getStorage | wx.getStorageSync |
| 删除 | wx.removeStorage | wx.removeStorageSync |
| 清空 | wx.clearStorage | wx.clearStorageSync |
| 获取缓存信息 | wx.getStorageInfo | wx.getStorageInfoSync |
Alle Methoden, die mit Sync enden, sind Synchronisationsmethoden. Der Unterschied zwischen synchronen Methoden und asynchronen Methoden ist:
Synchrone Methoden blockieren die aktuelle Aufgabe, bis die synchrone Methode zurückkehrt.
Asynchrone Methoden blockieren die aktuelle Aufgabe nicht.
6. Im Folgenden sind zwei Methoden zum Einfügen von Cache aufgeführt, um den Unterschied zwischen Synchronisation und Asynchronität zu veranschaulichen:
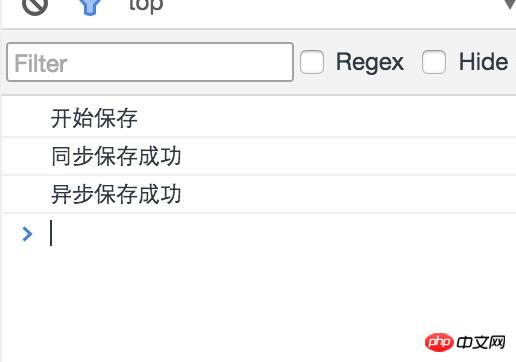
1. Rufen Sie zuerst die asynchrone Methode auf und rufen Sie dann die synchrone Methode auf Methode
Page({save: function(e){console.log('开始保存')wx.setStorage({
key: 'key1',
data: 'data1',
success: function(res){
console.log('异步保存成功') }})wx.setStorageSync('key2', 'data2')console.log('同步保存成功') }})Ausführungsergebnis:
Es ist ersichtlich, dass die synchrone Methode erfolgreich vor der asynchronen Methode gespeichert wurde, was darauf hinweist, dass die asynchrone Methode die nicht blockiert aktuelle Aufgabe.
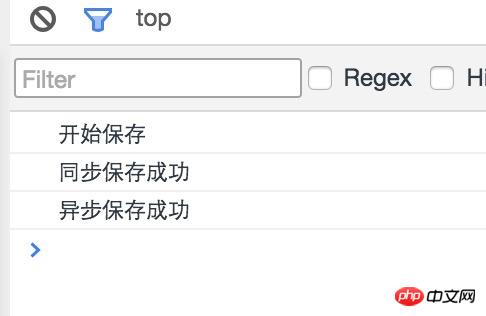
1. Rufen Sie zuerst die synchrone Methode auf, dann die asynchrone Methode
Page({save: function(e){console.log('开始保存')wx.setStorageSync('key2', 'data2')console.log('同步保存成功')wx.setStorage({
key: 'key1',
data: 'data1',
success: function(res){
console.log('异步保存成功') }}) }})Ausführungsergebnis: 
Es ist ersichtlich, dass die asynchrone Methode kann nur bis zur Synchronisierung warten. Die Methode wird nur ausgeführt, wenn sie erfolgreich ist.
CacheAPI stellt eine Schnittstelle wx.getStorageInfo zum Abrufen lokaler Cache-Informationen bereit. Damit können Entwickler die vorhandene API neu kapseln, z. B. Cache-Zeit hinzufügen und ohne Überschreiben einfügen Löschen, Ermitteln der aktuellen Cachegröße usw.
Das letzte ist das Problem der Cache-Isolationsstufe:
Dasselbe Mobiltelefon, unterschiedliche Miniprogramm-Anwendungen, zumindest in Bezug auf die logische Speicherung, sind es definitiv keine gemeinsam genutzten Caches, die eine Isolation auf Anwendungsebene erfüllen.
Das gleiche Mobiltelefon, das gleiche Applet kann von verschiedenen WeChat-Benutzern verwendet werden, indem der QR-Code gescannt wird. Unter den aktuellen Testbedingungen ist dies nicht der Fall Isolation auf Benutzerebene.
Das gleiche Mobiltelefon, das gleiche Miniprogramm, derselbe WeChat-Benutzer hat den Code zweimal gescannt und verwendet. Nach dem Test handelt es sich um einen gemeinsam genutzten Cache.
Dasselbe Mobiltelefon, das gleiche Applet, kann von verschiedenen WeChat-Benutzern gewechselt werden (scannen Sie den Code jeweils zweimal). Nach dem Testen teilt sich derselbe Benutzer den Cache, verschiedene Benutzer jedoch den Cache nicht teilen.
Derzeit kann gefolgert werden, dass unter realen Maschinen-Debugging-Bedingungen jedem Mini-Programmcode-Scanner ein 10 MB großer lokaler Cache zugewiesen wird.
Bei den oben genannten Ergebnissen handelt es sich um Ergebnisse, die durch persönliche Tests an realen Geräten erzielt wurden. Die Ergebnisse sind möglicherweise nicht ganz genau und dienen nur als Referenz.
[Verwandte Empfehlungen]
1. Quellcode der WeChat-Plattform herunterladen
2. Betriebsversion des PigCms-Mikro-E-Commerce-Systems (unabhängiges WeChat-Einkaufszentrum + dreistufiges Vertriebssystem)
3.WeChat People Network v3.4.5 Advanced Business Edition WeChat Rubik's Cube Quellcode
Das obige ist der detaillierte Inhalt vonEinführung in die WeChat-Entwicklung (9) Lokaler Cache. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

