Heim >Web-Frontend >HTML-Tutorial >Bringen Sie Ihnen bei, wie Sie Bilder in HTML einfügen
Bringen Sie Ihnen bei, wie Sie Bilder in HTML einfügen
- Y2JOriginal
- 2017-05-24 09:38:1311642Durchsuche
In diesem Artikel werden hauptsächlich Beispiele für das Einfügen von Bildern in HTML vorgestellt (Hinzufügen von Bildern zu HTML).
Das Einfügen von Bildern in HTML zum Anzeigen von Bildern erfordert HTML-Tags . .
1. HTML-Bild-Tag-Syntax
Der Code lautet wie folgt:
f60eabfe94f4ace0380d88202c7f6ccf
img-Einführung:
src gefolgt von der Bildpfadadresse
width legt die Bildbreite fest
Höheneinstellung Bildhöhe
2. Spezifisches HTML-Bildanzeigebeispiel – TOP
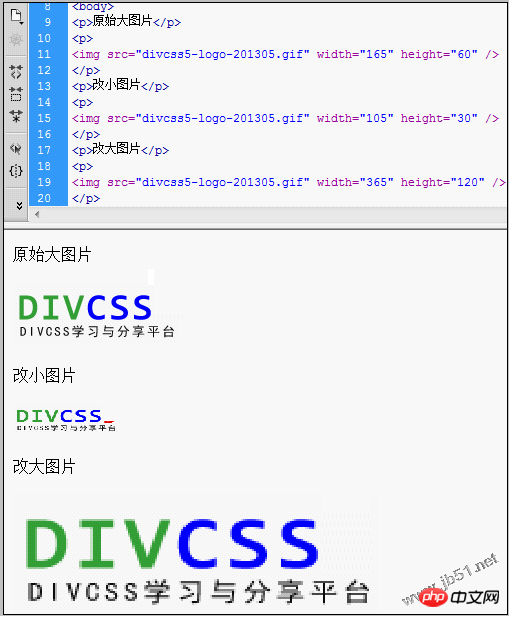
Wir fügen drei Bilder in den HTML-Quellcode ein, eines Original groß, man ändert die Breite und Höhe auf klein, man ändert die Breite und Höhe auf groß.
1. Der vollständige HTML-Code des Beispiels:
Der Code lautet wie folgt:
<!DOCTYPE html> <html> <head> <meta char set ="utf-8" /> <title>图片插入html 在线演示 <a href="http://www.vcss.com</title">www.vcss.com</title</a>> </head> <body> <p>原始大图片</p> <p> <img src="pcss5-logo-201305.gif" width="165" height="60" /> </p> <p>改小图片</p> <p> <img src="pcss5-logo-201305.gif" width="105" height="30" /> </p> <p>改大图片</p> <p> <img src="pcss5-logo-201305.gif" width="365" height="120" /> </p> </body> </html>
2. Screenshot des Beispiels zum Einfügen eines Bildes in HTML

Screenshots von Beispielen für das Einfügen von HTML-Bildern
[Verwandte Empfehlungen]
1. Kostenloses HTML-Video-Tutorial
2.Html abgeschlossen Eine einfache Anmeldeseite
3.Detaillierte Erklärung des relativen Pfadschreibens in HTML
4 >Kodierung entsprechend HTML-ZeichenDetaillierte Erläuterung des Unterschieds zwischen relativen Pfaden und absoluten PfadenDas obige ist der detaillierte Inhalt vonBringen Sie Ihnen bei, wie Sie Bilder in HTML einfügen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

