Heim >Web-Frontend >HTML-Tutorial >HTML vervollständigt eine einfache Anmeldeseite
HTML vervollständigt eine einfache Anmeldeseite
- Y2JOriginal
- 2017-05-24 09:17:5352961Durchsuche
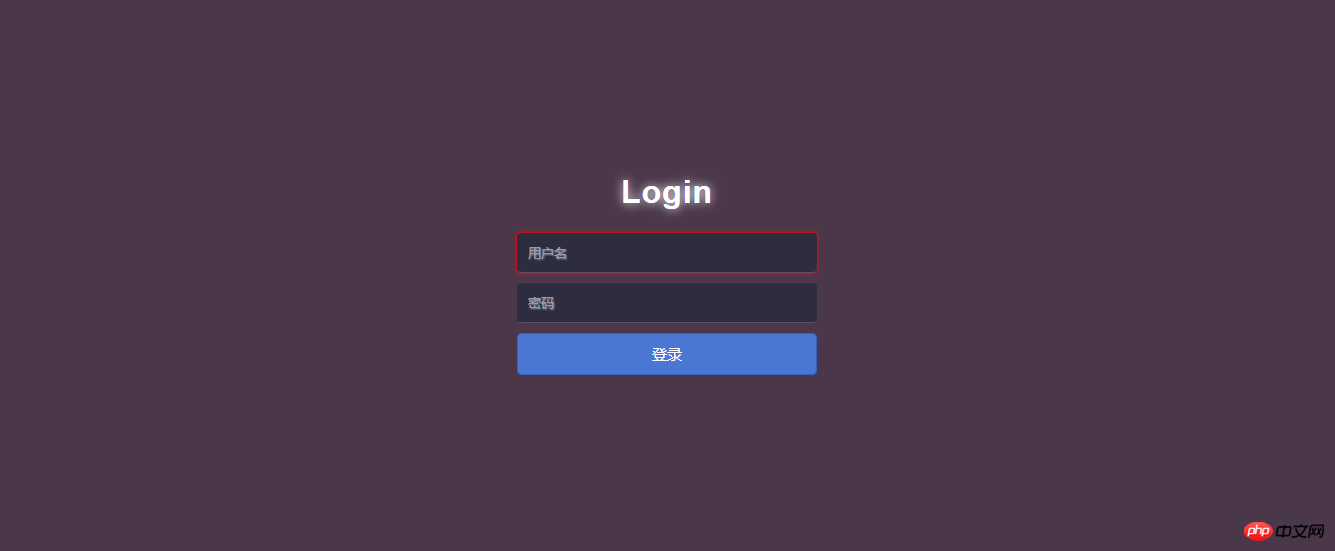
Dieser Artikel stellt hauptsächlich den spezifischen Code zum Erstellen einer einfachen und schönen Anmeldeseite in HTML vor. Er hat einen gewissen Referenzwert.
Werfen wir zunächst einen Blick darauf.

HTML-Quellcode:
XML/HTMLCode Inhalt in die Zwischenablage kopieren
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Login</title>
<link rel="stylesheet" type="text/css" href="Login.css"/>
</head>
<body>
<p id="login">
<h1>Login</h1>
<form method="post">
<input type="text" required="required" placeholder="用户名" name="u"></input>
<input type="password" required="required" placeholder="密码" name="p"></input>
<button class="but" type="submit">登录</button>
</form>
</p>
</body>
</html>CSS-Code:
CSS-CodeInhalt kopieren In die Zwischenablage
html{
width: 100%;
height: 100%;
overflow: hidden;
font-style: sans-serif;
}
body{
width: 100%;
height: 100%;
font-family: 'Open Sans',sans-serif;
margin: 0;
background-color: #4A374A;
}
#login{
position: absolute;
top: 50%;
left:50%;
margin: -150px 0 0 -150px;
width: 300px;
height: 300px;
}
#login h1{
color: #fff;
text-shadow:0 0 10px;
letter-spacing: 1px;
text-align: center;
}
h1{
font-size: 2em;
margin: 0.67em 0;
}
input{
width: 278px;
height: 18px;
margin-bottom: 10px;
outline: none;
padding: 10px;
font-size: 13px;
color: #fff;
text-shadow:1px 1px 1px;
border-top: 1px solid #312E3D;
border-left: 1px solid #312E3D;
border-right: 1px solid #312E3D;
border-bottom: 1px solid #56536A;
border-radius: 4px;
background-color: #2D2D3F;
}
.but{
width: 300px;
min-height: 20px;
display: block;
background-color: #4a77d4;
border: 1px solid #3762bc;
color: #fff;
padding: 9px 14px;
font-size: 15px;
line-height: normal;
border-radius: 5px;
margin: 0;
}Zusammenfassung:
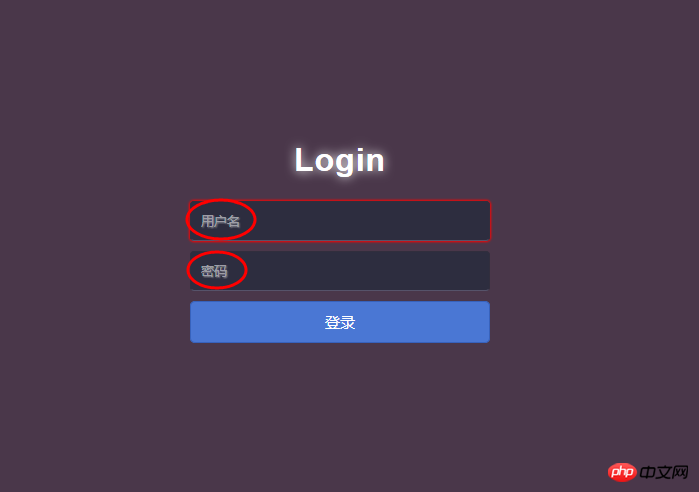
Der Code lautet wie folgt:
<input type="text" required="required" **placeholder="用户名"** name="u"></input> <input type="password" required="required" **placeholder="密码"** name="p"></input>
Die Rolle von placeholder="username ": Platzhalter

[Verwandte Empfehlungen]
1. Kostenloses HTML-Video-Tutorial
2. Detaillierte Erläuterung häufig verwendeter HTML-Tags in der Frontend-Entwicklung
3. Reiner HTML-Code, um einen Scroll-Effekt durch Marquee-Tags zu erzielen
5. Die Reihenfolge, in der der Browser lädt und rendert html
Das obige ist der detaillierte Inhalt vonHTML vervollständigt eine einfache Anmeldeseite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

