Heim >Web-Frontend >H5-Tutorial >Bringen Sie Ihnen die grundlegenden Methoden des Zeichnens mit H5 bei
Bringen Sie Ihnen die grundlegenden Methoden des Zeichnens mit H5 bei
- Y2JOriginal
- 2017-05-23 13:50:506065Durchsuche
在前一篇博客中,我们测试了 canvas 标签的用法,并得到了 canvas 标签的渲染上下文对象, 但是并没有用它绘制任何图形。在这一篇中,我们先了解一下HTML5绘图的一些基础概念,然后再来画几个图形玩玩。
一、坐标系
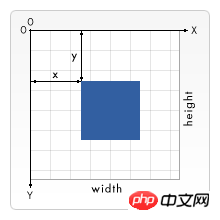
其实只要玩过一点点图形编程的人都知道,电脑上的坐标系和数学上的坐标系稍微有点不同,坐标的原点在绘制区域(这里是Canvas)的左上角,X轴正向朝右,Y轴正向朝下,如下图

声明:为本文为原创文章,作者保留所有权利!欢迎转载,转载请注明作者左洸和出处博客园
二、Stroke 和 Fill
HTML5中将图形分为两大类:
第一类称作 Stroke,我的理解就是轮廓、勾勒或者线条,总之,图形是由线条组成的;
第二类称作 Fill,就是填充区域
上下文对象中有两个绘制矩形的方法,可以让我们很好的理解这两大类图形的区别:
一个是 strokeRect,还有一个是 fillRect
下面的代码分别用这两个方法来绘制矩形,你可以分别点击两个按钮来看看有什么不同,从而理解 stroke 和 fill 的区别
设置画布
代码如下:
<canvas id="test1" width="200" height="200" style=" background-color : grey">你的浏览器不支持 <canvas>标签,请使用 Chr ome 浏览器 或者 FireFox 浏览器</canvas> <input type="button" value="strokeRect" onclick ="strokeRect();"/> <input type="button" value="fillRect" onclick="fillRect();"/>
strokeRect 和 fillRect
代码如下:
function strokeRect(){
var canvas =
document
.getElementById('test1');
var ctx=canvas.getContext("2d");
ctx.
clear
Rect(0,0,200,200);
ctx.strokeStyle="blue";
ctx.strokeRect(10,10,180,180);
}
function fillRect(){
var canvas = document.getElementById('test1');
var ctx=canvas.getContext("2d");
ctx.clearRect(0,0,200,200);
ctx.fillStyle="blue";
ctx.fillRect(10,10,180,180);
}你的浏览器不支持 5ba626b379994d53f7acf72a64f9b697标签,请使用 Chrome 浏览器 或者 FireFox 浏览器
三、颜色
上下文对象有两个属性可以用来设置颜色:strokeStyle 和 fillStyle
strokeStyle 的值决定了你当前要绘制的线条的颜色
fillStyle 的值决定了你当前要填充的区域的颜色
颜色值应该是符合CSS3 颜色值标准的有效字符串。下面的例子都表示同一种颜色。
// 这些 fillStyle 的值均为 '橙色',ctx 是上下文对象 ctx.fillStyle = "orange"; ctx.fillStyle = "#FFA500"; ctx.fillStyle = "rgb(255,165,0)"; ctx.fillStyle = "rgba(255,165,0,1)";
关于颜色,以后会有更多的说明。
四、基本绘图
除了上面给出的两个绘制矩形的方法外,上下文对象还有几个方法可以用来绘制一些基本图形,如下:
moveTo(x,y):moveTo方法并不能画出任何东西,它只是将画笔的当前点移动到(x,y)处
lineTo(x,y):从当前点到(x,y)点绘制一条直线。注意:绘制完成后,当前点就变成了(x,y),除非你用 moveTo 方法去改变他
arc(x, y, radius, startAngle, endAngle, anticlockwise) :绘制一条弧线
quadraticCurveTo(cp1x, cp1y, x, y)
bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y) :这两个方法都是绘制贝叶斯曲线,具体用法看参考手册
rect(x, y, width, height) :绘制一个矩形。注意: 当它被调用时,moveTo 方法会自动被调用,参数为(0,0),于是起始坐标又恢复成初始原点了。
有了直线、弧线、曲线、方形和圆形这几种基本图形,我们就可以组合出更复杂的图形了
五、理解绘制路径 Drawing Path
上一篇文章中说过,我们绘制的图形是先绘制到一个抽象的上下文对象中(其实就是内存中),然后再将上下文对象输出到显示设备上,这个输出到显示设备的过程不需要我们操心。但是有时候我们并不想立刻输出每一次绘制动作,也许我想让一组绘制动作完成以后,再集中一块输出, 比如一个围棋棋盘有19×19条直线组成,正常情况下需要向想显示设备输出19×19次,但是如果我们先暂停向显示设备输出,等在上下文中(内存中)全部绘制完成19×19条直线时,再向显示设备输出,只需要输出一次就可以了。
这种情况在HTML5中叫做绘制路径,它由几个上下文对象的方法组成:
beginPath() :开始路径,意思就是在你调用这个方法后,你绘制的图形就不会再向屏幕输出了,而只是画到了上下文对象中(内存中)
stroke() :将你调用 beginPath 方法以后绘制的所有线条,一次性输出到显示设备上
closePath() :如果你调用 beginPath 方法以后,在上下文对象中进行了一系列的绘制,但是得到的图形是不闭合的,这个方法将会帮你补上最后一条直线,将你的图形闭合起来。
注意:closePath并不向屏幕输出图形,而只是在上下文对象中补上一条线,这个步骤不是必需的。
fill() :
如果你的绘制路径组成的图形是封闭的,这个方法将用 fillStyle 设置的颜色填充图形,然后立即向屏幕输出;
如果绘制路径不是封闭的,这个方法会先将图形闭合起来,然后再填充输出。
注意:所有的 fill 图形,如 fillRect 等,都是立刻向屏幕输出的,他们没有绘制路径这个概念
下面的代码将绘制一个简单的填充三角形。
注意:绘制三角形的时候,默认的背景色为白色,默认的前景色为黑色。
设置画布
代码如下:
<canvas id="test2" width="200" height="200" style="border:1px solid #c3c3c3;">你的浏览器不支持 <canvas>标签,请使用 Chrome 浏览器 或者 FireFox 浏览器</canvas> <input type="button" value="画三角" onclick="drawTri();"/> <input type="button" value="清除" onclick="clearTri();"/>
绘制三角形
代码如下:
<script type="text/javascript">
function drawTri(){
var canvas = document.getElementById('test2');
var ctx=canvas.getContext("2d"); ctx.beginPath();
ctx.moveTo(75,50);
ctx.lineTo(100,75);
ctx.lineTo(100,25);
ctx.fill();
}
function clearTri(){
var canvas = document.getElementById('test2');
var ctx=canvas.getContext("2d");
ctx.clearRect(0,0,200,200);
}
</script>你的浏览器不支持 5ba626b379994d53f7acf72a64f9b697标签,请使用 Chrome 浏览器 或者 FireFox 浏览器
你的浏览器不支持 5ba626b379994d53f7acf72a64f9b697标签,请使用 Chrome 浏览器 或者 FireFox 浏览器
六、半个单位的坐标
里还要回过头来说说坐标,下面的代码是在画布上绘制网格,点击“画网格”按钮可以看见效果
设置画布
代码如下:
<canvas id="test2" width="200" height="200" style="border:1px solid #c3c3c3;">你的浏览器不支持 <canvas>标签,请使用 Chrome 浏览器 或者 FireFox 浏览器</canvas> <input type="button" value="画三角" onclick="drawTri();"/> <input type="button" value="清除" onclick="clearTri();"/>
绘制三角形
代码如下:
<script type="text/javascript">
function drawTri(){
var canvas = document.getElementById('test2');
var ctx=canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(75,50);
ctx.lineTo(100,75);
ctx.lineTo(100,25);
ctx.fill();
}
function clearTri(){
var canvas = document.getElementById('test2');
var ctx=canvas.getContext("2d");
ctx.clearRect(0,0,200,200);
}
</script>
你的浏览器不支持 5ba626b379994d53f7acf72a64f9b697标签,请使用 Chrome 浏览器 或者 FireFox 浏览器
你的浏览器不支持 5ba626b379994d53f7acf72a64f9b697标签,请使用 Chrome 浏览器 或者 FireFox 浏览器
这段代码中,有一处奇怪的地方,就是坐标循环是从0.5开始的,这是为什么呢?
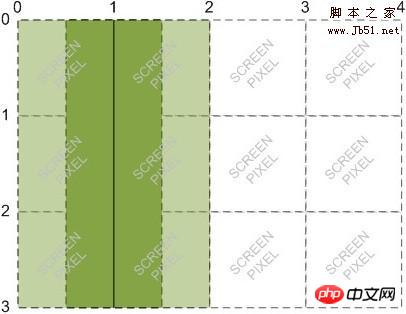
如下图,假如我想绘制一条从(1,0)到(1,3)的线,由于线的默认宽度是一个像素,所以在我想象中应该绘制成深绿色的部分,即在坐标 1 两边各占半个像素的宽度。
然而,浏览器的最小单位是一个像素,所以他会向两边扩展,实际绘制出来的浅绿色的部分,即占用了两个像素的宽度。这样,我们绘制的线条在坐标上就不精确了

如下图,如果我们给出的起始坐标是(1.5,0)和(1.5,3),那么线条的宽度才是正确的一个像素。

七、清空画布
上面给出的两段代码中,我们都用到了清空画布,用到的方法如下:
clearRect(x,y,width,height):
它接受四个参数, x 和 y 指定矩形左上角(相对于原点)的位置,width 和 height 是矩形的宽和高。调用该方法会将给出的矩形区域中所有绘制图形都清空,露出画布的背景
【相关推荐】
1. Kostenloses HTML5-Video-Tutorial
2. Gesamtüberblick über die Verwendung von H5 zum Erstellen von Webseiten
3 >H5 und Tradition Der Unterschied zwischen HTMLDetailliertes Beispiel für die Implementierung der Kamerafunktion durch H5Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen die grundlegenden Methoden des Zeichnens mit H5 bei. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

