Heim >Web-Frontend >H5-Tutorial >Ein allgemeiner Überblick über die Verwendung von H5 zum Erstellen von Webseiten
Ein allgemeiner Überblick über die Verwendung von H5 zum Erstellen von Webseiten
- Y2JOriginal
- 2017-05-23 13:33:113997Durchsuche
Um einige der Neuerungen in HTML 5 heute besser zu verstehen, machen wir uns jetzt an die Arbeit und beginnen mit der Verwendung einiger neuer Strukturelemente. Um ein HTML 5-Dokument zu erstellen, müssen wir zunächst den neuen Dokumenttyp verwenden.
Je nachdem, wen Sie fragen, ist HTML 5 nicht der nächste große Schritt zur Schaffung eines semantischeren Webs, sondern eine Reihe unvollständiger Tags und ein Sammelsurium davon Tags brachten eine Katastrophe ins Web.
Das Problem für beide Seiten des Arguments besteht darin, dass nur sehr wenige Websites HTML 5 in einer natürlichen Umgebung verwenden, sodass theoretische Lösungen für die jetzt erkannten Probleme weitgehend ungetestet bleiben.
Dennoch ist es nicht schwer, die Vorteile und potenziellen Fallstricke der Web-Markup-Tools der nächsten Generation zu erkennen.
Inhalt
1. Was sind die Unterschiede in HTML 5?
2. Endlich ein Dokumenttyp, an den sich jeder erinnern kann
3. Die grundlegendste semantische Struktur
1.
2.
3.
4. Füge sie zusammen
5 🎜>6. Kompatibel mit alten Browsern
7. Jetzt können Sie HTML 5 verwenden, aber werden Sie es verwenden?
Was ist an HTML 5 anders? Was drücken wir zunächst mit HTML 5 aus? Zunächst einmal: Was meinen wir mit HTML 5? Theoretisch drücken wir alles aus – neue semantische Struktur-Tags wie
Canvasoder Offline-Speicher und andere API-Spezifikationen sowie neue Inline-semantische Tags. Allerdings beschränken wir die praktischen Gründe (PS: Probleme mit der Browserunterstützung) nur auf Struktur-Tags. Canvas, Offline-Speicher, lokale
Videosoder Geolokalisierungs-APIs sind alle großartig, werden aber noch nicht von allen Browsern durchgängig unterstützt. „Aber warten Sie“, sagen Sie, „die meisten Browser unterstützen die neuen Strukturelemente auch nicht!“ Es stimmt, aber die überwiegende Mehrheit von ihnen akzeptiert gerne, was Sie wollen. Alle erstellten Tags. Sogar IE6 kann mit neuen Tabs umgehen, wenn Sie es jedoch mit CSS formatieren möchten, benötigen Sie ein wenig
JavaScript-Hilfe. Eine Sache, die Sie beim Gestalten neuer Tags beachten müssen, ist, dass unbekannte Tags in den meisten Browsern keinen Standardstil haben. Sie werden auch als Elemente auf Zeilenebene betrachtet. Da die meisten neuen HTML 5-Tags dennoch erstellt werden können, geben wir ihnen das
Verhaltenvon Elementen auf Blockebene. Die Lösung besteht darin, sicherzustellen, dass Sie
display:block; in Ihren CSS-Stil einbinden. Um einige der Neuerungen in HTML 5 heute besser zu verstehen, machen wir uns jetzt an die Arbeit und beginnen mit der Verwendung einiger neuer Strukturelemente. Endlich ein Dokumenttyp, an den sich jeder erinnern kann Das erste, was wir tun müssen, um ein HTML 5-Dokument zu erstellen, ist die Verwendung des neuen Dokumenttyps. Wenn Sie sich nun genau an die Dokumenttypen HTML 4 oder XHTML 1.x erinnern, sind Sie ein noch schlimmerer Kerl als wir. Immer wenn wir eine neue Seite erstellen, müssen wir eine alte Datei öffnen, die Dokumenttypdefinition ausschneiden und einfügen.
Es ist wirklich mühsam und warum wir den neuen HTML 5-Dokumenttyp lieben. Sind Sie bereit? Hier ist er:
Nicht allzu schwer zu merken. Einfach und leicht verständlich. Nicht zwischen Groß- und Kleinschreibung unterscheiden.
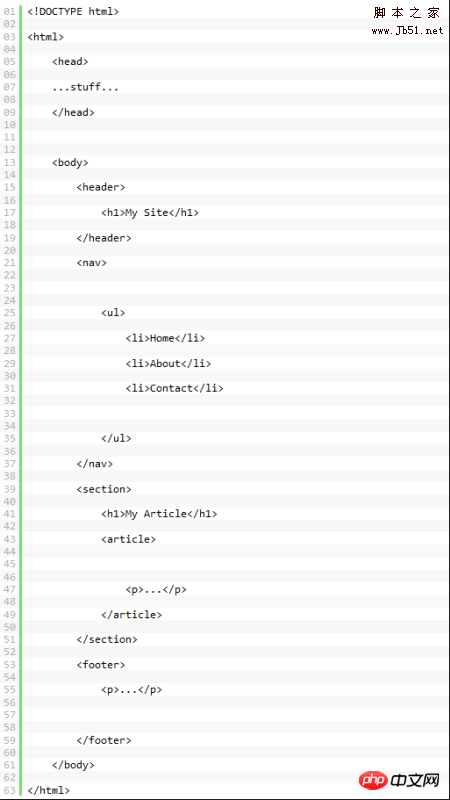
Die Idee besteht darin, die HTML-Versionierung zu stoppen und die Abwärtskompatibilität zu erleichtern. Ob es auf lange Sicht erfolgreich ist, steht auf einem anderen Blatt, aber es spart Ihnen zumindest die durchschnittliche Zeit beim Tippen. Die grundlegendste semantische StrukturWir haben unsere Seite als HTML 5-Dokument definiert. So weit, ist es gut. Was genau sind nun diese neuen Labels, von denen wir gehört haben? Bevor wir uns mit neuen Tags befassen, denken Sie über die Struktur Ihrer durchschnittlichen Webseite nach, etwa so:
Für Präsentationszwecke ist das in Ordnung, aber was ist, wenn wir etwas darüber wissen möchten, was das Seitenelement enthält?
Im obigen Beispiel haben wir allen unseren Strukturen p IDs hinzugefügt. Dies ist bei sachkundigen Designern üblich. Der Zweck ist zweifach: Erstens stellt die ID einen Anker bereit, der zum Anwenden von Stilen auf bestimmte Absätze der Seite verwendet werden kann, und zweitens fungiert die ID als grundlegende pseudosemantische Struktur. Ein ausgefeilter Parser prüft das ID--Attribut des Tags und versucht, deren Bedeutung zu erraten. Dies ist jedoch schwierig, wenn die ID-Namen für jede Site unterschiedlich sind.
Hier kommt das neue Struktur-Tag ins Spiel.
Da die Entwickler von HTML 5 erkannten, dass diese IDs zu einer Konvention geworden waren, gingen sie noch einen Schritt weiter und machten einige dieser Elemente zu eigenen Tags. Hier ist eine kurze Zusammenfassung der neuen Tags, die in HTML 5 in Kraft treten:
Das Header-Tag dient als Container für einleitende Informationen zu einem Kapitel oder einer gesamten Webseite . Das verwenden, können Sie nav-Element zu ersetzen. Dies ist Ihr Navigationselement. Natürlich gibt es einige Debatten darüber, was als Navigation gilt. Es gibt eine grundlegende Seitennavigation, aber in manchen Fällen kann es auch Seitennavigation-Elemente geben. WHATWG, der Erfinder von HTML5, hat kürzlich die Erklärung von Wenn Sie immer noch das Section ist wahrscheinlich das dunkelste der neuen Tags. Gemäß der HTML 5-Definition ist ein Kapitel eine Sammlung von Inhaltsthemen, normalerweise nach dem Header-Tag und vor dem Footer-Tag. Abschnitte können jedoch bei Bedarf ineinander verschachtelt werden. In unserem Beispiel oben ist das mit „Inhalt“ gekennzeichnete p eine gute Wahl, um ein Abschnitt zu werden. Darüber hinaus können wir innerhalb dieses Abschnitts Abschnitte entsprechend dem Inhalt hinzufügen. Entfernen Sie die -Anmerkung von WHATWG, das Artikelelement kann „einen Inhaltsteil enthalten, der einen separaten Teil eines Dokuments oder einer Website bildet; zum Beispiel: ein Zeitschriften- oder Nachrichtenartikel oder ein Blogeintrag. „ Denken Sie daran, dass eine Seite mehrere Artikel-Tags haben kann; eine Blog-Homepage kann beispielsweise die neuesten zehn Artikel enthalten, die jeweils in einem Artikel-Tag enthalten sind. Mithilfe des Abschnitts-Tags können Artikel auch in mehrere Absätze unterteilt werden. Allerdings müssen Sie bei der Planung Ihrer Struktur etwas vorsichtig sein, sonst kann es leicht zu einem hässlichen Sammelsurium von Tags kommen. Ein weiterer eher obskurer Tag, das aside-Element, das für Inhalte verwendet wird, die „irrelevant für den Inhalt sind, der den Hauptteil des Dokuments ausmacht“. Das bedeutet einen zusätzlichen Kommentar, eine Inline-Fußnote, ein Zitat, Anmerkungen oder typischere Seitenleisteninhalte wie den, den Sie rechts in diesem Beitrag sehen. Den WHATWG-Kommentaren zufolge kann Niemand hat gesagt, dass HTML 5 perfekt ist! Der Nutzen von Footer sollte ebenfalls offensichtlich sein, außer vielleicht wissen Sie nicht, dass Sie mehrere Fußzeilen haben können. Mit anderen Worten: Zusätzlich zu den Hauptindizes, die normalerweise am Ende der meisten Seiten zu finden sind, können Absätze auch Tiefskripte enthalten. Schreiben wir unser ursprüngliches Beispiel mit neuen Tags um: Sehr klar und leicht zu verstehen, nicht wahr? ? Einige Hinweise: Wir können unseren Titel
Fügen Sie sie zusammen

Mein Artikel
Ich habe dies nicht getan, weil das h1-Element bereits die Bedeutung des Titels vermittelt, aber wenn Sie oben in Ihrem Artikel auch das Veröffentlichungsdatum, die Verfasserzeile oder andere Daten haben, ist das Hinzufügen eines Header-Container-Tags zum Tag-Satz ein Problem gute Option.
Beachten Sie außerdem, dass wir unter dem Artikelelement ein zweites Fußzeilenelement hinzufügen können, um Seitennavigation, verwandte Artikel oder andere Inhalte einzubinden.
Schreibstile für neue Tabs
In den meisten Browsern müssen Sie lediglich ein Stylesheet auf einen neuen Tab anwenden, wie Sie es normalerweise tun würden, indem Sie einfach Ihre Stile definieren. Aber bitte stellen Sie sicher, dass Sie von nun an die display:block-Regel zu jedem Element hinzufügen, egal was passiert. Mit der Zeit, wenn Browser beginnen, neue Elemente zu standardisieren und zu unterstützen, wird dies nicht mehr notwendig sein.
Lassen Sie uns zum Beispiel einige Stile auf unseren Header anwenden:

Denken Sie daran, dass Sie diesen Tags immer noch Klassen- und ID-Attribute hinzufügen können. Wenn Sie also eine Navigation individuell gestalten möchten, können Sie dem Tag ganz einfach eine Klasse oder einen Stil hinzufügen, etwa so:

Anschließend können Sie einen Stil anwenden:

Kompatibel mit älteren Browsern
Aber Moment, was ist mit dem IE? Diese Stile funktionieren unter IE6 überhaupt nicht. Wenn Sie weiterhin ältere Browser wie IE6 unterstützen müssen, finden Sie hier eine Lösung. IE6 analysiert und zeigt diese Tags einwandfrei an, Sie können jedoch kein CSS darauf festlegen. Die Lösung besteht darin, ein wenig JavaScript zu verwenden.
Wir müssen nur den IE die HTML 5-Tags formatieren lassen, die wir mit der Methode createElement erstellt haben. Fügen Sie dies im Head-Tag Ihrer HTML 5-Datei hinzu. Alternativ können Sie es in einer bestimmten Datei speichern und auf diese Weise einbinden.

Ich weiß, was du denkst: „Bruder, du hast überhaupt keinen MIME-Typ für dieses Skript-Tag definiert.
Das stimmt.“ Sie müssen es nicht einmal in HTML 5 definieren. Führen Sie diese Dinge aus. In HTML 5 wird davon ausgegangen, dass alle Skripte vom Typ „text/javascript“ sind, sodass Sie Ihre Skript-Tags nicht mit Attributen überladen müssen (es sei denn, Ihr Skript ist kein JavaScript).
Dies löst das Problem mit dem IE, aber wir sind noch nicht über den Berg. Es stellt sich heraus, dass es einen Fehler in der Gecko-Rendering-Engine gibt, der dazu führt, dass einige Versionen von Firefox 2 und Camino auf diesen Registerkarten hängen bleiben.
Es gibt zwei Möglichkeiten, mit diesem Fehler umzugehen, von denen keine ideal ist. Weitere Informationen finden Sie in diesem Artikel von HTML5doctor. Dieser Artikel enthält außerdem ein praktisches Skript, das alle HTML 5-Elemente aktiviert.
Denken Sie daran, dass die Nutzung von Firefox 2 zwar schnell unter 10 % des gesamten Website-Verkehrs gesunken ist, das einfache Ignorieren dieses Fehlers jedoch immer noch eine Entscheidung sein kann, die auf den Besuchern Ihrer Website basiert.
Jetzt können Sie HTML 5 verwenden, aber werden Sie es verwenden?
Die kurze Antwort lautet: Das tun wir.
Das Kompliziertere ist: Es kommt auf den Standort an. Wenn Ihnen vorgeworfen wird, die CNN-Homepage neu gestaltet zu haben, werden Sie vielleicht ein wenig dagegen sein, bis die Browserunterstützung besser wird. Aber wenn Sie Ihren Blog überarbeiten möchten, stehen wir Ihnen zur Seite. Hier sind einige WordPress-Plugins, die Ihnen helfen können, wenn Sie ein so beliebtes Veröffentlichungssystem verwenden. Hier ist ein HTML 5-Theme, erstellt von Jeff Starr.
Probieren Sie außerdem die auf die Website ausgerichtete HTML 5-Galerie aus und schauen Sie sich den Quellcode an, um zu sehen, was sie gemacht haben.
Wenn Sie dennoch von den Mängeln des IE abgehalten werden, bedenken Sie Folgendes: Sogar Google verwendet den Doctype von HTML 5 auf seiner Suchseite. Auch wenn Sie nicht alle neuen Struktur-Tags verwenden, können Sie zumindest die Vorteile prägnanter Skriptdeklarationen und einiger nicht-struktureller semantischer Tags nutzen, die wir beim nächsten Mal behandeln werden.
[Verwandte Empfehlungen]
1. Kostenloses HTML5-Video-Tutorial
2. Detaillierte Erklärung, wie man der H5-Eingabe eine Sprachfunktion hinzufügt Feld
3. Was soll ich tun, wenn das Eingabefeld beim Erstellen einer virtuellen Tastatur in H5 blockiert ist?
4.Detaillierte Erläuterung der Methode zur Implementierung der Vollbildwiedergabe auf WeChat in HTML5
5.Detaillierte Erläuterung von Browserkompatibilitätsproblemen mit H5 neue Tags
Das obige ist der detaillierte Inhalt vonEin allgemeiner Überblick über die Verwendung von H5 zum Erstellen von Webseiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

