Heim >Web-Frontend >js-Tutorial >Codebeispiel für die Implementierung einer mehrstufigen Menüleiste mit JS
Codebeispiel für die Implementierung einer mehrstufigen Menüleiste mit JS
- Y2JOriginal
- 2017-05-24 11:32:424642Durchsuche
Kürzlich gibt es ein Projekt zur Implementierung von N-Level-Menüs. Beginnen Sie zunächst mit dem Layout, dh bestimmen Sie, ob es Menüs auf niedrigerer Ebene gibt, und beziehen Sie sich auf den spezifischen Implementierungscode
Anforderungsanalyse
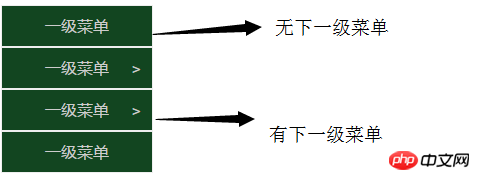
Eine einfache Analyse: Um ein N-Level-Menü zu implementieren, beginnen Sie zunächst mit dem Layout, dh bestimmen Sie, ob es ein niedrigeres gibt -Menü 1. Wenn es kein Menü auf niedrigerer Ebene gibt, ordnen Sie es direkt an2. Es gibt ein Menü auf niedrigerer Ebene, das in Menüpositionen auf niedrigerer Ebene unterteilt ist zeigt ähnliche „>“-Symbole im oberen Menü an. Der Effekt ist wie in der Abbildung dargestellt:
Abb > Erste Implementierung
Erste Implementierung
1. Ob die Implementierung vorhanden ist >Hinweis: Gibt es unter xxx=== yyy : xxx alle ternären Ausdrücke um Ideen auszudrücken.
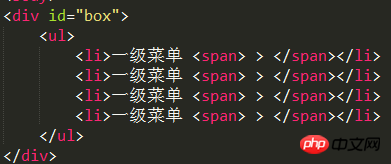
HTMLDie Struktur ist wie folgt:
Abbildung: 2• Um den Effekt von Abbildung 1 zu erzielen, müssen wir nur bestimmen das li-Tag children.length===2 ? 'span exist' : 'span delete' 2. Der Ort, an dem das untergeordnete Menü erscheint
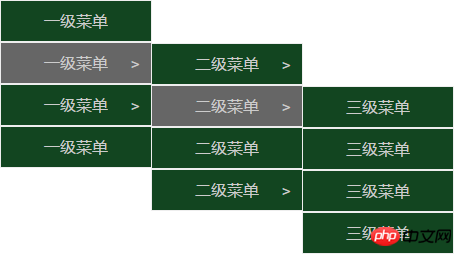
2. Der Ort, an dem das untergeordnete Menü erscheint
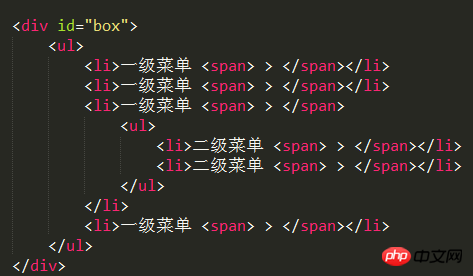
HTML-Struktur ist wie folgt:
•Um diese Anforderung zu erfüllen, müssen Sie auch „children.length===2?“ bestimmen. „Das obere Menü ist relativ positioniert, oben ist 0, links ist das.“ OffsetWidth der oberen Ebene und das Menü der unteren Ebene ist absolut positioniert': 'Keine Verarbeitung' Der spezifische Code lautet wie folgt:
Der spezifische Code lautet wie folgt:
[Verwandte Empfehlungen]1.
Kostenloses Javascript-Video-Tutorial2. Codebeispiel für JS zum Erstellen der QQ-Chat-Nachrichtenanzeige und Kommentarübermittlungsfunktion
3.
Einzelne Zeile von JS zur Implementierung der mobilen Geldformatprüfung<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#box {
margin: 200px 0 0 50px;
text-align: center;
color: #ccc;
}
ul {
list-style: none;
float: left;
}
li {
width: 150px;
height: 40px;
line-height: 40px;
background-color: #124520;
border: 1px solid #eee;
position: relative;
}
li span {
position: absolute;
top: 0;
right: 10px;
}
li:hover {
background-color: #666;
transition: background-color .5s;
}
ul {
display: none;
}
ul.first {
display: block;
}
.relative {
position:relative;
top: 0;
left: 0;
}
.absolute {
position: absolute;
left: 0;
top: 0;
}
.show {
display: block;
}
.hide {
display: none;
}
</style>
</head>
<body>
<p id="box">
<ul class="first">
<li>一级菜单
<span>></span>
</li>
<li>一级菜单
<span>></span>
<ul>
<li>二级菜单
<span>></span>
<ul>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
</ul>
</li>
<li>二级菜单
<span>></span>
<ul>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
</ul>
</li>
<li>二级菜单
<span>></span>
</li>
<li>二级菜单
<span>></span>
<ul>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
</ul>
</li>
</ul>
</li>
<li>一级菜单
<span>></span>
<ul>
<li>二级菜单
<span>></span>
</li>
<li>二级菜单
<span>></span>
<ul>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
</ul>
</li>
<li>二级菜单
<span>></span>
<ul>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
</ul>
</li>
<li>二级菜单
<span>></span>
<ul>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
</ul>
</li>
</ul>
</li>
<li>一级菜单
<span>></span>
</li>
</ul>
</p>
</body>
<script type="text/javascript">
let uls = document.querySelectorAll("ul"); //获取所有的ul
let lis = document.querySelectorAll("li"); //获取所有的li
let liWidth = document.querySelector("#box ul").offsetWidth-2 //li的宽度 -2是为了好看
/* 布局start */
/*
*
* 通过下面布局中代码实现每个 li.children.length 要么为0 要么为2
* 0 无下级菜单
* 2 有下级菜单
*
*/
for (let i = uls.length - 1; i >= 0; i--) {
if(uls[i].parentNode.nodeName === "LI") {
uls[i].parentNode.classList.add("relative"); //相对定位
uls[i].classList.add("absolute"); // 绝对定位
uls[i].style.left = liWidth + "px";
}
}
for (var i = 0; i < lis.length; i++) {
if( lis[i].children.length === 1) { //没有下一级菜单直接删除
lis[i].children[0].outerHTML = "";
};
}
/* 布局end */
for (let i = 0; i < lis.length; i++) { // 控制每一个li
lis[i].onmouseover = function() {
if( lis[i].children.length === 2) {
this.children[1].classList.remove("hide");
this.children[1].classList.add("show");
}
}
lis[i].onmouseout = function() {
if( lis[i].children.length === 2) {
this.children[1].classList.remove("show");
this.children[1].classList.add("hide");
}
}
}
</script>
</html>Javascript-Formularvalidierungs-Implementierungscode_Javascript-Fähigkeiten
5. Detaillierte Beispiele für häufig verwendete Middleware-Body-Parser in Nodejs
Das obige ist der detaillierte Inhalt vonCodebeispiel für die Implementierung einer mehrstufigen Menüleiste mit JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

