Heim >Web-Frontend >CSS-Tutorial >Einführung mehrerer neuer Technologien in CSS3
Einführung mehrerer neuer Technologien in CSS3
- Y2JOriginal
- 2018-05-11 17:10:553664Durchsuche
Einführung in den Webjx-Artikel zur Webseitenproduktion: Webpage Teaching Network zeigt Ihnen in diesem Artikel 5 interessante neue Technologien in CSS: abgerundete Ecken, einzelne abgerundete Ecken, Deckkraft, Schatten und Anpassen der Elementgröße.
CSS ist eine bekannte und weit verbreitete Website-Stilsprache. In der dritten Version (CSS3) wurden einige neue Funktionen hinzugefügt, die Zeit sparen können
Script House zeigt Ihnen in diesem Artikel 5 interessante neue Technologien in CSS: abgerundete Ecken, einzelne abgerundete Ecken, Deckkraft, Schatten und Größenänderungselemente.
CSS ist eine bekannte und weit verbreitete Website-Stilsprache. In der dritten Version (CSS3) wurden einige neue Funktionen hinzugefügt, die Zeit sparen können. Obwohl diese Effekte nur von den neuesten Browserversionen unterstützt werden, ist es dennoch notwendig und interessant, sie zu kennen. Script House zeigt Ihnen in diesem Artikel 5 interessante neue Technologien in CSS: abgerundete Ecken, einzelne abgerundete Ecken, Deckkraft, Schatten und Elemente zur Größenänderung.
Ähnliche Artikel: Einführung in 5 Tipps zur Verwendung von CSS3
1: Grundlegende Tags 
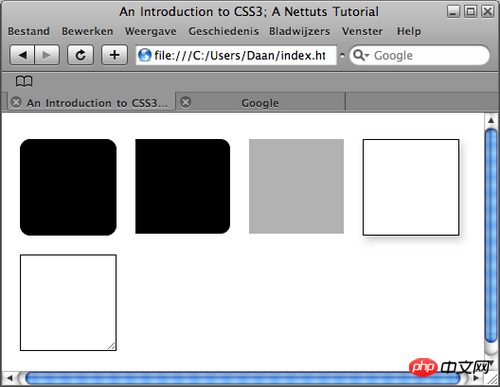
Bevor wir mit diesem Tutorial beginnen, erstellen wir die grundlegenden Tags, die im gesamten Tutorial verwendet werden.
Unser xHTML erfordert die folgenden p-Elemente:
#round, verwenden Sie CSS3-Code, um abgerundete Ecken zu erzielen.
#indie, verwende einzelne abgerundete Ecken.
#opacity demonstriert die neue CSS3-Methode zur Implementierung von Opazität.
#shadow zeigt, wie man mit CSS3 einen Schatteneffekt erzielt, ohne Photoshop zu verwenden.
#resize zeigt, wie man mithilfe von CSS den Größenänderungseffekt erzielt.
Zusammenfassend sollte unser xHTML so aussehen:
<!DOCTYPE html PUBLIC “-// W3C // DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> <html xml ns=”http://www.w3.org/1999/xhtml”> < head > <meta http-equiv=”Content-Type” content=”text/html; char set =utf-8″ /> <title>An Introduction to CSS3; A Nettuts Tutorial</title> <link href=”style.css” rel=”stylesheet” type=”text/css” /> </head> <body> <p id=”wrapper”> <p id=”round”> </p> <p id=”indie”> </p> <p id=”opacity”> </p> <p id=”shadow”> </p> <p id=”resize”> <img class="alignnone size-full wp-image-2157 lazy" src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/001/505/8634c49225d2d852dacdbbadecbfda3a-1.png" src=”image.jpg” alt=”resizable image” width=”200″ height=”200″> </p> </p> </body> </html>
Lass uns die grundlegende CSS-Datei erstellen:
body {
background-color: #fff;
}
#wrapper {
width: 100%;
height: 100%;
}
p {
width: 300px;
height: 300px;
margin: 10px;
float: left;
}
Wie Sie oben sehen können, geben wir Make every p Element 300 Pixel breit und hoch, und lassen Sie sie schweben nach links, sodass die gesamte Seite p für uns übrig bleibt, damit wir sie später gestalten können. Wenn Sie diese Informationen sehen, stammt der Artikel von Script House www.jb51.net. Wenn der Artikel unvollständig ist, gehen Sie bitte zum Durchsuchen auf Script House jb51.net!
2: Abgerundete Ecken 
Derzeit gibt es viele Möglichkeiten, abgerundete Ecken zu erstellen, aber sie sind alle mühsam. Die gebräuchlichste Methode: Zuerst müssen Sie ein Bild mit abgerundeten Ecken erstellen; dann müssen Sie viele HTML-Elemente erstellen und ein Hintergrundbild um die abgerundeten Ecken anzuzeigen. Sie und ich kennen den spezifischen Prozess sehr gut. Dieses Problem lässt sich in CSS3 leicht mit der
Eigenschaft namens „border-radius“ lösen. Wir erstellen zunächst ein schwarzes p-Element und setzen einen schwarzen Rand dafür. Der Rand ist die Voraussetzung, um die Wirkung des Attributs „border-radius“ zu erreichen. So:
#round {
background-color: #000;
border: 1px solid #000;
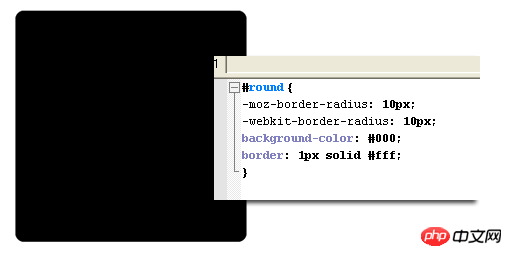
} Nachdem Sie nun das p-Element erstellt haben, sieht es genauso aus, wie Sie es erwartet haben: 300 Pixel groß, eckig und schwarz. Fügen wir nun den Code hinzu, um abgerundete Ecken zu implementieren. Es ist so einfach und erfordert nur zwei Codezeilen. #round {
background-color: #000;
border: 1px solid #000;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}Hier fügen wir zwei ähnliche Codezeilen hinzu: -moz- für den Firefox-Browser und -webkit- für den Safari/Chrome-Browser. Hinweis: Bisher unterstützt der
IE-Browser das Attribut „border-radius“ nicht. Wenn Sie also möchten, dass IE einen abgerundeten Eckeneffekt hat, müssen Sie abgerundete Ecken separat hinzufügen. Die wörtliche Übersetzung des Randradius-Attributs ist der Randradius: Je größer der Wert, desto größer die abgerundeten Ecken.
Kostenloses CSS3-Video-Tutorial
2.Teilen Sie 22 H5- und CSS3-Hilfetools
3. 4.Detaillierte Erläuterung von Beispielen für Selektoren in CSS3
5.Integration von 20 gängigen CSS/CSS3-Eigenschaften
Das obige ist der detaillierte Inhalt vonEinführung mehrerer neuer Technologien in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

