Heim >Backend-Entwicklung >C#.Net-Tutorial >Zusammenfassung der Anwendungsbeispiele für integrierte asp.net-Objekte (Response).
Zusammenfassung der Anwendungsbeispiele für integrierte asp.net-Objekte (Response).
- 零下一度Original
- 2017-05-22 16:11:448201Durchsuche
In diesem Artikel werden hauptsächlich die integrierten Objekte von asp.net vorgestellt: Einführung in die Verwendung des Response-Objekts. Freunde, die sich für das Response-Objekt interessieren, können darauf verweisen.
Das Response-Objekt ist eine Instanz von die HttpRespone-Klasse. Diese Klasse kapselt hauptsächlich HTTP-entsprechende Informationen aus ASP.NET-Vorgängen. Das Response-Objekt sendet als Ergebnis der Anfrage Daten vom Server an den Browser des Clients und stellt Informationen über die Antwort bereit. Es kann verwendet werden, um Daten auf der Seite auszugeben, in die Seite zu springen und Parameter jeder Seite zu übergeben.
1. Daten auf der Seite ausgeben
Syntaxformat
Das Response-Objekt gibt Daten auf der Seite über die Write-Methode oder die WriteFile-Methode aus. Das Ausgabeobjekt kann ein Zeichen oder eine Zeichenfolge sein oder ein Zeichenarray.
Bei Verwendung von Response zur Ausgabe von Daten lautet die wichtigste Syntax von ASP.NET: Response.Write(...);
Beispiel:
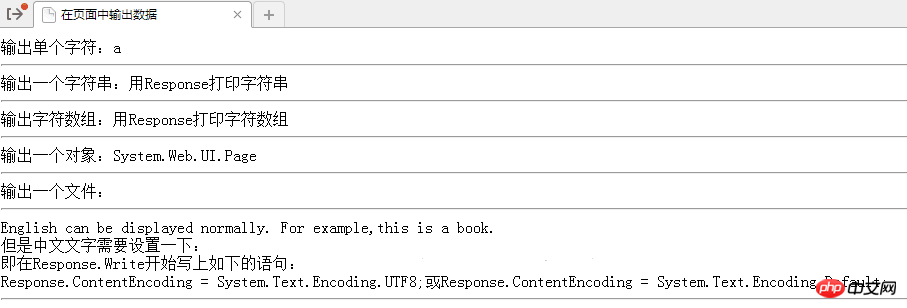
( 1) Erstellen Sie eine leere ASP.NET-Website und setzen Sie den Titel der Webseite auf „Daten auf der Seite ausgeben“.
(2) Klicken Sie im Ressourcenmanager mit der rechten Maustaste auf den Projektnamen, wählen Sie den Befehl „Neues Element hinzufügen“, wählen Sie im Popup-Dialogfeld „Textdatei“ aus, um ein neues Element hinzuzufügen, und legen Sie den Namen auf „ WriteFile.txt".
(3) Geben Sie den folgenden Text in die Textdatei WriteFile.txt ein:
English can be displayed normally. For example,this is a book.<br/> 但是中文文字需要设置一下:<br/> 即在Response.Write开始写上如下的语句:<br/> Response.ContentEncoding = System.Text.Encoding.UTF8;或Response.ContentEncoding = System.Text.Encoding.Default; <hr/>
(4) Suchen Sie die Funktion Page_Load in der Datei Default.aspx.cs in Geben Sie in der Funktion den folgenden Inhalt ein:
//Response.ContentEncoding = System.Text.Encoding.UTF8;
//Response.ContentEncoding = System.Text.Encoding.Default;
char c='a';
string s="用Response打印字符串";
char[] cArray = { '用', 'R', 'e', 's', 'p', 'o', 'n', 's', 'e', '打', '印','字','符','数','组',};
Page p = new Page();
Response.Write("输出单个字符:"+c+"<hr/>");
Response.Write("输出一个字符串:" + s + "<hr/>");
Response.Write("输出字符数组:");
Response.Write(cArray,0,cArray.Length);
Response.Write("<hr/>");
Response.Write("输出一个对象:" + p + "<hr/>");
Response.Write("输出一个文件:" + "<hr/>");
Response.WriteFile(@"~\WriteFile.txt");(5) Starten Sie DebuggingDas Ergebnis der Ausführung ist:

2. Geben Sie das Bild auf der Seite aus. Datei
1) Verwenden Sie die WriteFIle-Methode
Syntaxformat
Diese Methode gibt die Bilddatei in Form von auf der Clientseite aus ein Dateistream. Bevor Sie diese Methode verwenden, müssen Sie über das ContentType-Attribut definieren, um welchen Dateityp es sich beim Dateistream handelt.
Response.ContentType="image/JPEG";
Response.WriteFile (Dateiname, der das Bild enthält);
Beispiel
(1) Wir Sie können das mit dem Windows-System gelieferte Zeichentool verwenden, um einfach ein Bild zu zeichnen, oder Sie können ein Bild aus dem Internet herunterladen und es auf der lokalen Festplatte Dateisystem speichern und den Dateinamen auf festlegen tempimage.jpg.
(2) Suchen Sie tempimage.jpg im Dateisystem der lokalen Festplatte und kopieren Sie es in den Website-Explorer. Klicken Sie mit der rechten Maustaste auf den Explorer und wählen Sie die Option „Einfügen“, um diese Datei in dieses Projekt einzufügen.
(3) Suchen Sie die Funktion „Page_Load“ in der Datei „Default.aspx.cs“ und geben Sie den folgenden Inhalt in die Funktion ein:
Response.ContentType = "image/JPEG"; Response.WriteFile(@"~\tempimage.jpg");
(4) Das Ergebnis der Operation ist:

2) Verwenden Sie die BinaryWrite-Methode, um das Bild auszugeben
Syntaxformat
Geben Sie das binäre Bildformat über die BinaryWrite-Methode aus des Response-Objekts wie folgt:
byte[] buffer=new byte[integer file length];
Response.BinaryWrite(buffer);
Example
(1) Suchen Sie im Internet* eine .gif-Datei, speichern Sie sie im Dateisystem der lokalen Festplatte und legen Sie den Dateinamen auf picture.gif fest.
(2) Klicken Sie mit der rechten Maustaste auf die Website-Ressourcenverwaltung und wählen Sie „Vorhandenes Element hinzufügen“. Das Dialogfeld „Vorhandenes Element hinzufügen“ wird angezeigt. Suchen Sie den lokalen Speicherort, an dem Sie das Bild speichern, und klicken Sie auf „Hinzufügen“.
(3) Suchen Sie die Funktion „Page_Load“ in der Datei „Default.aspx.cs“ und geben Sie den folgenden Inhalt in die Funktion ein:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;//添加的命名空间
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//打开图片文件,并存在文件流中
FileStream stream = new FileStream(Server.MapPath("picture.gif"),FileMode.Open);
long FileSize = stream.Length;//获取流的长度
byte[] Buffer=new byte[(int)FileSize];//定义一个二进制数据
stream.Read(Buffer,0,(int)FileSize);//从流中读取字节块并将该数据写入给定缓冲区中
stream.Close();//关闭流
Response.BinaryWrite(Buffer);//将图片输出在页面上
//设置页面的输出格式
Response.ContentType = "image/gif";
Response.End();//中止页面的其他输出
}
}(4) Das Ergebnis der Operation ist:

三、页面跳转
Response对象的Redirect和AppendHeader方法均可实现页面重定向功能。Redirect方法较为常用,但该方法在页面进行跳转,即在页面打开后才执行的页面重定向。而AppendHeader方法是在页面打开前执行的页面重定向。前者还会执行页面的一些程序,而后者不会。
1、AppendHeader方法
语法格式
Response.AppendHeader(Name,Value)
参数Name为HTTP头,参数Value为HTTP头的值。
HTTP头是HTTP协议规定的请求和响应消息都支持的头域内容。HTTP头是页面通过HTTP协议访问页面时,最先响应的请求和响应消息,例如HTTP头中的Location,Location头用于将页面重定向到另一个页面,与Redirect方法相似。
实例
(1)建立一个新的网站,默认主页为Default.aspx。在Default.aspx.cs文件中找到Page_Load函数,在函数中输入如下内容:
Response.Status = "302 Object Moved";
Response.AppendHeader("Location","http://www.baidu.com");(2)运行的结果为:

2、Redirect方法
语法格式
Response.Redirect("重定向网页方法")方法
实例
(1)建立一个新的网站,默认主页为Default.aspx。在Default.aspx.cs文件中找到Page_Load函数,在函数中输入如下内容:
Response.Redirect(@"~/Redirect.aspx");
(2)右击网站资源管理器,选择“添加新项”,在“添加新项”对话框中选择“Web窗体”,命名为Redirect.aspx。
(3)在Redirect.aspx窗体中,添加代码:
<form id="form1" runat="server"> <p>这是重定向页!!!</p> </form>
(4)运行的结果为:

四、Response对象与JavaScript结合使用
有时候,我们需要在后台服务器通过C#语言来执行前台客户端的JavaScript代码,有一种方法就是采用Response对象。采用Response.Write()方法将JavaScript脚本写入客户端页面的93f0f5c25f18dab9d176bd4f6de5d30e9c3bca370b5104690d9ef395f2c5f8d1中并执行,我们来说说常用的三种方法:
1、弹出提示对话框
Alert在JavaScript中主要用于警告作用,例如将要关闭一个网页时,可以提醒用户网页将要关闭。
Response.Write("3f1c4e4b6b16bbbd69b2ee476dc4f83aalert('这是提示对话框')2cacc6d41bbb37262a98f745aa00fbf0");
2、打开窗口
window.open用于打开新的窗口,语法格式如下:
Response.Write("3f1c4e4b6b16bbbd69b2ee476dc4f83awindow.open(url,windowname[,loctaion])2cacc6d41bbb37262a98f745aa00fbf0");
可以对打开的新窗口设置文档的名称,窗口的宽高等一些参数。
3、关闭窗口
window.close用于关闭浏览器窗口。
Response.Write("3f1c4e4b6b16bbbd69b2ee476dc4f83awindow.close()2cacc6d41bbb37262a98f745aa00fbf0");
实例
(1)建立一个新的网站,默认主页为Default.aspx,打开设计视图,从工具箱拖入三个Button控件,分别设置为按钮1,按钮2,按钮3。
(2)分别双击三个Button控件,添加Click事件的代码为:
protected void Button1_Click(object sender, EventArgs e)
{
Response.Write("<script>alert('这是提示对话框')</script>");
}
protected void Button2_Click(object sender, EventArgs e)
{
//在新窗口中打开Newwindow.aspx,各参数如下设置
string str = "<script>window.open('NewWindow.aspx','','height=100,width=400,top=0,left=0,toolbar=no,menubar=no,scrollbars=no,resizable=no,location=no,status=no')</script>";
Response.Write(str);
}
protected void Button3_Click(object sender, EventArgs e)
{
Response.Write("<script>window.close()</script>");
}(3)右击网站资源管理器中的“添加新项”,在“添加新项”的对话框中选择“Web窗体”,设置为Newwindow.aspx。在
页面中添加代码:
<form id="form1" runat="server"> <p> 这是window.open打开的新窗体!!! </p> </form>
(4)运行的结果为:
单击第一个按钮:

点击第二个按钮:

点击第三个按钮,我运行了Google,Firefox,2345浏览器,第三个按钮均没有弹出提示框,最后使用IE打开有了效果(这是浏览器设置的原因):

以上就是关于asp.net内置对象Response的实例介绍,希望对大家了解Response对象更有帮助。
【相关推荐】
1. springmvc实现json交互-requestBody和responseBody(图文)
2. AngularJS的ng Http Request与response格式转换方法
Das obige ist der detaillierte Inhalt vonZusammenfassung der Anwendungsbeispiele für integrierte asp.net-Objekte (Response).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- .Net Core-Grafikverifizierungscode
- Laden der .NET Core-Konfigurationsdatei und DI-Injektion von Konfigurationsdaten
- Dokumentation zum .NET Core CLI-Tool dotnet-publish
- asp.net verwendet .net-Steuerelemente, um Dropdown-Navigationsmenüs zu erstellen
- So erhalten Sie den Namen des Controllers in Asp.net MVC

