Heim >WeChat-Applet >WeChat-Entwicklung >WeChat-Entwicklungspraktikum Zhihu Daily
WeChat-Entwicklungspraktikum Zhihu Daily
- 零下一度Original
- 2017-05-22 11:26:342260Durchsuche
Vorwort
Nachdem Sie so viele Einführungen in Miniprogramme gelesen haben, müssen Sie ein gewisses Verständnis für Miniprogramme haben. Dieser Artikel konzentriert sich nicht mehr auf den Einstieg. Jetzt werden wir ihn anhand eines Zhihu Daily-Miniprogramms üben, um unser Verständnis des WeChat-Miniprogramms API zu vertiefen.
Okay, fangen wir an.
Der eigentliche Kampf beginnt
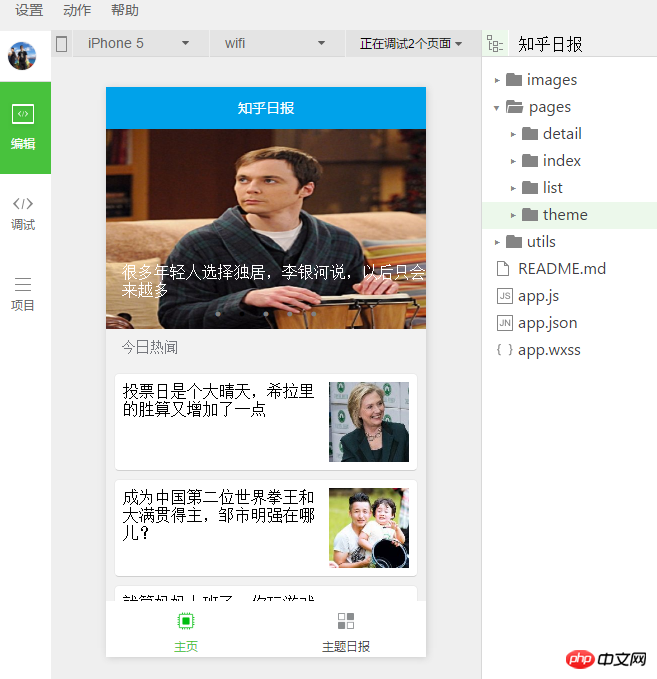
Werfen wir zunächst einen Blick auf die Ergebnisse des Zhihu Daily, den wir heute durchführen werden.
Wie unten gezeigt. Aus Platzgründen werden wir heute jedoch nur über die Fertigstellung der Homepage sprechen, einschließlich der Interaktion mit dem Backend, des Seitenlayouts, der Datenwiedergabe, der Reaktion auf Ereignisse usw. Es deckt im Wesentlichen die gesamte Entwicklung ab wie man eine einzelne Seite erstellt.

Zhihu Daily Mini-Programm-Homepage
1. Ressourcenvorbereitung
Zhihu Daily – Kurzversion API:
new s-at.zhihu.com/api/4/news/latest 今日热文 news.at.zhihu.com/api/4/news/ before / 更多往日热文
Die beiden oben genannten Adressen sind die APIs der Homepage, die wir heute erstellen werden. Wir werden eine Anforderungsanfrage initiieren und die Daten zum Rendern zurückerhalten.
2. Homepage JS
Jetzt beginnen wir mit dem Schreiben des Codes. Bitte halten Sie die Homepage-Verzeichnisstruktur im Einklang mit dem Bild unten.

Drei Dateien auf der Homepage
Okay, schreiben wir zuerst die JS-Datei und ich habe detaillierte Kommentare hinzugefügt .
// index.js
//index.js
//获取应用实例
var app = getApp()
var utils = require('../../utils/util.js');
//初始化数据
Page({
data: {
list: [],
duration: 2000,
indicatorDots: true,
autoplay: true,
interval: 3000,
loading: false,
plain: false
},
//onLoad方法,程序启动自执行,请求知乎日报今日热闻接口
onLoad: function () {
var that = this;
wx.request({
url: 'http://news-at.zhihu.com/api/4/news/latest',
headers: { // http头数据
'Content-Type': 'application/json'
},
success: function (res) { //请求成功后的回调
that.setData({ // 设置返回值
banner: res.data.top_stories, //banner图片数据
list: [{ header: '今日热闻' }].concat(res.data.stories) //热闻数据list
})
}
})
this.index = 1; //方便下拉点击更多时的计数下标,暂可忽略
},
//下拉滚动条,点击更多的响应
loadMore: function (e) {
if (this.data.list.length === 0) return
var date = this.getNextDate()
var that = this
that.setData({ loading: true });
wx.request({ // 再次发起请求,请求上一天的热闻
url: 'http://news.at.zhihu.com/api/4/news/before/' + (Number(utils.formatDate(date)) + 1), //此此API需要带日期
headers: {
'Content-Type': 'application/json'
},
success: function (res) { // 成功回调
that.setData({
loading: false,
list: that.data.list.concat([{ header: utils.formatDate(date, '-') }]).concat(res.data.stories)
})
}
})
},
//事件处理函数
bindViewTap: function(e) {
wx.navigateTo({
url: '../detail/detail?id=' + e.target.dataset.id
})
},
//转换时间函数
getNextDate: function (){
var now = new Date()
now.setDate(now.getDate() - this.index++)
return now
},
})Hier sprechen wir kurz über ein paar wichtige Punkte:
2.1 Datenwert festlegen
Derzeit unterstützt das WeChat-Applet nur
this.setData({....});Es ist nicht möglich, einen Wert direkt anzugeben
this.data.xxxx = ''; //记住,这样是不行的。
2.2 onLoad
Dies ist eine Methode zur Überwachung des Seitenladens im Lebenszyklus der Seite, was bedeutet, dass Jedes Mal, wenn Sie diese Seite betreten, wird sie gestartet. Alle Methoden hier müssen ausgeführt werden, genau wie das Laden in JS.
2.3 Interaktion mit dem Server
Das WeChat-Applet verwendet auch die Anforderungsschnittstelle, um mit dem Backend zu interagieren. Das spezifische Beispiel ist wie folgt, damit es jeder verstehen kann.
wx.request({
url: 'test.php', //接口地址
data: { // 参数
x: '' ,
y: ''
},
header: { // 头信息
'Content-Type': 'application/json'
},
success: function(res) { // 成功 回调
console.log(res.data)
}
})3. Homepage-Layout index.html
Okay, wir haben den JS-Code fertig geschrieben, der mit dem Backend interagiert, also erhalten wir die Daten, jetzt beginnen wir mit dem Schreiben der Seite Layout.
Tatsächlich verwendet das WeChat-Applet auch eine Template-Engine-Methode beim Rendern von Seiten. Und die Seitenwertmethoden sind relativ häufig. Es ähnelt einigen anderen Seitenvorlagen-Engines.
Okay, fangen wir an. Dieses Seitenlayout ist relativ einfach.

Layout-Aufteilung
3.1 Bannerblock
Als erstes gehen wir zum Dokument, da wird es ein Special geben Banner-Komponente,
Swiper (klicken Sie, um zum Dokument zu springen)
Wir werden diese Swiper-Komponente verwenden, um unser Banner-Modul zu schreiben. Hier gibt es etwas zu beachten
Es können nur
swiper-Komponenten in derb60ffe63992775b91f84d57c1529dfc3-Komponente platziert werden, andere Knoten werden automatisch gelöscht.
// index.html banner模块代码
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" class="banners" interval="{{interval}}" duration="{{duration}}">
<!-- 循环bannner图片开始-->
<block wx:for="{{banner}}">
<swiper-item class="banner" >
<image src="{{item.image}}" data-id="{{item.id}}" bindtap="bindViewTap" class="banner-image" width="100%" height="100%"/>
<text class="banner-title">{{item.title}}</text>
</swiper-item>
</block>
<!-- 循环bannner图片结束-->
</swiper>3.2 Hot-News-Listenmodul
Tatsächlich ist die Hot-News-Liste unten auch eine Listenschleife. Wie können wir hier eine Schleife erstellen? API-Dokumentation muss.
Verwenden Sie das Attribut „wx-for“, aber das ist nur ein Attribut. Wir müssen es einem Label hinzufügen, um es auszuführen. Um dieses Attribut zu tragen, definiert das WeChat-Applet speziell ein Label, das „nein“ hat andere Funktion.
Beachten Sie außerdem, dass es in WeChat-Miniprogrammen viele Standardeinstellungen gibt:
Verwenden Sie das Steuerattribut wx:for für die Komponente, um ein Array zu binden, und Sie können die Daten jedes einzelnen verwenden Element im Array, um die Komponente zu wiederholen. Standardmäßig lautet der Indexvariablenname des aktuellen Elements im Array standardmäßig und der Variablenname des aktuellen Elements im Array lautet standardmäßig item. Wenn Sie ihn ändern müssen, verwenden Sie wx:for -item, um den Variablennamen des aktuellen Elements des Arrays anzugeben.
Wundern Sie sich also nicht über Folgendes: item.header Woher kommt der Artikel?
Der Code lautet wie folgt:
<view class="news-item-container">
<block wx:for="{{list}}" wx:for-index="id">
<text wx:if="{{item.header}}" class="sub-title">{{item.header}}</text>
<navigator wx:else url="../detail/detail?id={{item.id}}">
<view class="news-item" >
<view class="news-item-left">
<text class="news-item-title">{{item.title}}</text>
</view>
<view class="news-item-right">
<image src="{{item.images[0]}}" class="news-image"/>
</view>
</view>
</navigator>
</block>
<button type="primary" class="load-btn" size="mini" loading="{{loading}}" plain="{{plain}}" bindtap="loadMore"> 更多 </button>
</view>Darüber hinaus gibt es weitere Klickantworten, bei denen das Attribut bindtap verwendet wird, um den Namen der Antwortmethode anzugeben.
4. Stylesheet-Index.wxss
Ich werde nicht gesondert darauf eingehen, es ist fast dasselbe wie das CSS, das Sie normalerweise schreiben. Abschließend wird der Quellcode für jedermann zum Download freigegeben.
5. Am Ende geschrieben
Dieser kleine Artikel führt lediglich dazu, dass jeder eine kleine Demo der Interaktion mit dem Server erstellt, um das Verständnis des WeChat-Applets zu vertiefen.
Das Follow-up befindet sich im Codierungsprozess....
Bleiben Sie dran.
[Verwandte Empfehlungen]
1. Download des Quellcodes der WeChat-Plattform für öffentliche Konten
2. PigCms Mikro-E-Commerce-System-Betriebsversion (unabhängiges Mikro-Store-Einkaufszentrum + dreistufiges Vertriebssystem) WeChat Network King v3 Erweiterte Business-Version WeChat Rubik's Cube-Quellcode
Das obige ist der detaillierte Inhalt vonWeChat-Entwicklungspraktikum Zhihu Daily. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

