Heim >Web-Frontend >CSS-Tutorial >Detaillierte Code-Erklärung der allmählich leuchtenden Ränder durch CSS3-Pseudoelemente
Detaillierte Code-Erklärung der allmählich leuchtenden Ränder durch CSS3-Pseudoelemente
- Y2JOriginal
- 2017-05-22 11:33:291752Durchsuche
Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zur Verwendung von CSS3-Pseudoelementen ein, um schrittweise leuchtende quadratische Ränder zu realisieren. Der Artikel bietet einen gewissen Referenz- und Lernwert für alle Freunde, lasst uns gemeinsam einen Blick darauf werfen.
In diesem Artikel wird ein Code vorgestellt, der Pseudoelemente verwendet, um das allmähliche Leuchten des Randes zu realisieren. Dabei werden hauptsächlich die beiden Attribute Skalierung und Deckkraft verwendet. Werfen wir einen Blick auf die ausführliche Einführung:
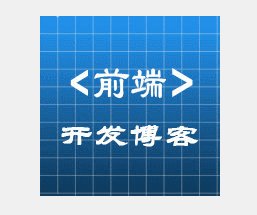
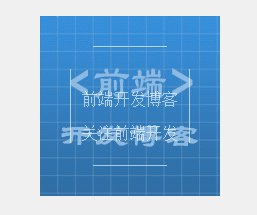
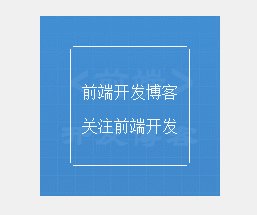
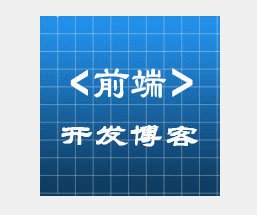
Die Darstellung ist wie folgt:

HTML-Code:
<p class="light"> <img src="http://tva2.sinaimg.cn/crop.0.0.180.180.180/6830a53bjw8f2qo4xzc2zj20500500t0.jpg"/> <p class="light-inner"> <p>前端开发博客</p> <p>关注前端开发</p> </p> </p>
CSS-Code:
.light{
background: #fff;
width: 180px;
height: 180px;
margin: 100px auto;
position: relative;
text-align: center;
color: #333;
transform:translate3d(0,0,0);
}
.light-inner{
padding: 60px 30px 0;
pointer-events: none;
position: absolute;
left: 0;
top: 0;
bottom: 0;
right: 0;
text-align: center;
transition: background 0.35s;
backface-visibility: hidden;
}
.light-inner:before, .light-inner:after{
display: block;
content: "";
position: absolute;
left: 30px;
top: 30px;
right: 30px;
bottom: 30px;
border: 1px solid #fff;
opacity: 0;
transition: opacity 0.35s, transform 0.35s;
}
.light-inner:before{
border-left: 0;
border-right: 0;
transform:scaleX(0,1);
}
.light-inner:after{
border-top: 0;
border-bottom: 0;
transform: scaleY(1,0);
}
.light:hover .light-inner{
background: #458fd2
}
.light:hover .light-inner:before, .light:hover .light-inner:after{
opacity: 1;
transform: scale3d(1,1,1);
}
.light-inner p{
transition: opacity .35s, transform 0.35s;
transform: translate3d(0,20px,0);
color: #fff;
opacity: 0;
line-height: 30px;
}
.light:hover .light-inner p{
transform: translate3d(0,0,0);
opacity: 1;
}Implementierung Schritte:
Das leuchtende Quadrat wird hauptsächlich durch die Pseudoelemente von .light-inner: before und :after realisiert
Die oberen und unteren Ränder werden von der Mitte nach allmählich erweitert beide Seiten: ScaleX(0 ) bis ScaleX(1)
Der linke und rechte Rand erweitern sich von der Mitte zur oberen und unteren Seite: ScaleY(0) bis ScaleY(1)
Formung ein Quadrat, das von der Mitte bis zu den Ecken allmählich leuchtet. Der Effekt: Deckkraft:0 bis Deckkraft:1.
Andere haben keine Fähigkeiten.
Maßstabseinführung
scale(d80b5def5ed1be6e26d91c2709f14170[, d80b5def5ed1be6e26d91c2709f14170]): Geben Sie den 2D-Maßstab des Objekts an (2D Skalierung). Der erste Parameter entspricht der X-Achse und der zweite Parameter entspricht der Y-Achse. Wenn der zweite Parameter nicht angegeben wird, wird standardmäßig der Wert des ersten Parameters übernommen
scaleX(d80b5def5ed1be6e26d91c2709f14170): Gibt die (horizontale) Skalierung der X-Achse des Objekts an
scaleY(< ;number>): Geben Sie die (vertikale) Skalierung der Y-Achse des Objekts an
Zusammenfassung
[Verwandte Empfehlungen]
1. Kostenloses CSS3-Video-Tutorial
3. Lernen Sie, wie Sie mit CSS ein standardmäßiges kreisförmiges Muster zeichnen
5. Tutorial zur H5- und CSS3-Formularvalidierung
Das obige ist der detaillierte Inhalt vonDetaillierte Code-Erklärung der allmählich leuchtenden Ränder durch CSS3-Pseudoelemente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

