Heim >Web-Frontend >H5-Tutorial >Anwendungsbeispiele für drawImage (Bildskalierung oder Zuschneiden) in der H5 Canvas API
Anwendungsbeispiele für drawImage (Bildskalierung oder Zuschneiden) in der H5 Canvas API
- 巴扎黑Original
- 2018-05-24 16:29:5417169Durchsuche
In diesem Artikel werden hauptsächlich die Verwendungsbeispiele der Methode drawImage() in der HTML5-Canvas-API vorgestellt. Die Methode drawImage() wird hauptsächlich zum Skalieren oder Zuschneiden von Bildern verwendet Sie können sich auf
drawImage() beziehen, eine sehr wichtige Methode. Sie kann Bilder, Leinwände und Videos einführen und skalieren oder zuschneiden.
Es gibt drei Ausdrucksformen:
Syntax 1
JavaScript-CodeInhalt in die Zwischenablage kopieren
context.drawImage(img,dx,dy); Inhalt in die Zwischenablage kopieren
Syntax 3
- JavaScript-Code
Inhalt in die Zwischenablage kopieren
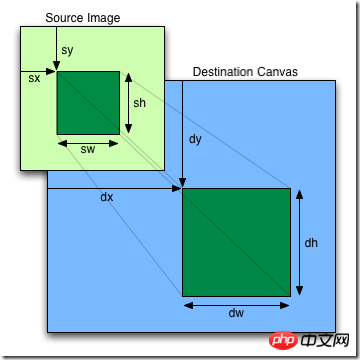
context.drawImage(img,sx,sy,sw,sh, dx,dy,dw,dh);
Schauen wir uns die Koordinatenskizze an:
- PS: Definieren Sie 6344bb616d0a4e89803164795ea8043b nicht im Stil Breite und Höhe, sonst wird das darin gezeichnete Bild automatisch vergrößert oder verkleinert.
Die Version mit drei Parametern ist ein Standardformular und kann zum Laden von Bildern, Leinwänden oder Videos verwendet werden. Die Version mit fünf Parametern kann nicht nur Bilder laden, sondern das Bild auch auf eine bestimmte Breite und Höhe zoomen Zusätzlich zur Skalierung kann die Version auch zugeschnitten werden. Die Bedeutung der einzelnen Parameter finden Sie in der folgenden Tabelle.
- Hier kombinieren wir clip() und drawImage() und die kubische Bezier-Kurve bezierCurveTo(), um dem obigen Fall Photo Frame~ eine herzförmige Kurve hinzuzufügen
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>drawImage()</title> <style> body { background: url("./images/bg3.jpg") repeat; } #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; } </style> </head> <body> <p id="canvas-warp"> <canvas id="canvas"> 你的浏览器居然不支持Canvas?!赶快换一个吧!! </canvas> </p> <script> window.onload = function(){ var canvas = document.getElementById("canvas"); canvas.width = 800; canvas.height = 600; var context = canvas.getContext("2d"); context.fillStyle = "#FFF"; context.fillRect(0,0,800,600); var img = new Image(); img.src = "./images/20-1.jpg"; img.onload = function(){ context.drawImage(img,200,50); } }; </script> </body> </html>
| Parameter | |
|---|---|
| img | |
| sx | Optional. Die x-Koordinatenposition, an der mit dem Scheren begonnen werden soll. |
| sy | Optional. Die Y-Koordinatenposition, an der mit dem Scheren begonnen werden soll. |
| Breite | Optional. Die Breite des zugeschnittenen Bildes. |
| Höhe | Optional. Die Höhe des ausgeschnittenen Bildes. |
| x | Platzieren Sie die x-Koordinatenposition des Bildes auf der Leinwand. |
| y | Platzieren Sie die Y-Koordinatenposition des Bildes auf der Leinwand. |
| Breite | Optional. Die Breite des zu verwendenden Bildes. (Bild strecken oder verkleinern) |
| Höhe | Die Höhe des zu verwendenden Bildes. (Bild strecken oder verkleinern) |
Als nächstes versuchen wir, ein Bild zu laden. 
Inhalt in die Zwischenablage kopieren
| 参数 | |
|---|---|
| img | |
| sx | 可选。开始剪切的 x 坐标位置。 |
| sy | 可选。开始剪切的 y 坐标位置。 |
| swidth | 可选。被剪切图像的宽度。 |
| sheight | 可选。被剪切图像的高度。 |
| x | 在画布上放置图像的 x 坐标位置。 |
| y | 在画布上放置图像的 y 坐标位置。 |
| width | 可选。要使用的图像的宽度。(伸展或缩小图像) |
| height | 要使用的图像的高度。(伸展或缩小图像) |
Ergebnis ausführen:
- Erstellen Sie einen Fotorahmen:
Inhalt in die Zwischenablage kopieren
Ergebnis ausführen:
- Ist es nicht schön? Okay, nachdem wir nun über die wichtigsten Maskierungs- und Bildzuschneidefunktionen gesprochen haben, ist drawImage() tatsächlich auch eine entscheidende Methode in java.awt. Manche Leute sagen, dass man beim Erstellen von Java-Spielschnittstellen die Welt mit einem Zug erobern kann, solange man weiß, wie man drawImage () verwendet. ~ Das Gleiche gilt für Canvas. Bei den von Künstlern bereitgestellten Materialien handelt es sich im Wesentlichen um Bilder. Derzeit ist drawImage () für die Verarbeitung von Bildern sehr wichtig. Selbst Grundkenntnisse sind die wichtigste Möglichkeit, Bilder zu verarbeiten.
Das obige ist der detaillierte Inhalt vonAnwendungsbeispiele für drawImage (Bildskalierung oder Zuschneiden) in der H5 Canvas API. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

