Heim >Web-Frontend >CSS-Tutorial >Es gibt einige coole Dinge, die Sie über CSS3 noch nicht wissen
Es gibt einige coole Dinge, die Sie über CSS3 noch nicht wissen
- 黄舟Original
- 2017-05-21 15:34:501977Durchsuche
Wenn wir uns den Quellcode einiger Webseiten ansehen
, werden wir vielleicht Attribute oder Verwendungen finden, die wir noch nie zuvor gesehen haben
Ich werde sie heute zusammenfassen
Kaltes Wissen über CSS3
Stilberechnung
Sie können auch einfache Berechnungen in CSS durchführen
Dies kann über die Funktion calc erreicht werden
Dies kann unsere Elemente auch adaptiv machen
Natürlich sollte der berechnete Wert ein zulässiger Wert sein
.demo { ...
width: calc(100% - 500px); height: 200px;}In dieser Demo ist der Breitenwert des Elements die Breite des übergeordneten Elements Element minus 500 Pixel
Wenn das übergeordnete Element ein Körper ist
Eine Änderung der Größe des Fensters ändert auch seine Breite
Unscharfer Text
Zwei einfache Codezeilen können den Effekt erzielen von unscharfem Text
.demo { ...
color: transparent; text-shadow: black 0 0 2px;}Tatsächlich wird der bekannte Textschatten mit der Vordergrundfarbtransparenz verwendet
um einen filterähnlichen Effekt zu erzielen
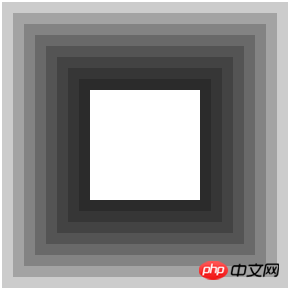
Mehrfach Grenzen
Vielleicht können wir mit border und outline zwei Ebenen von Rändern erzielen
Tatsächlich können wir Boxschatten verwenden, um den Effekt mehrerer zu erzielen Grenzen
.demo { ...
box-shadow: 0 0 0 10px rgba(0, 0, 0, 0.2),
0 0 0 20px rgba(0, 0, 0, 0.2),
0 0 0 30px rgba(0, 0, 0, 0.2),
0 0 0 40px rgba(0, 0, 0, 0.2), 0 0 0 50px rgba(0, 0, 0, 0.2), 0 0 0 60px rgba(0, 0, 0, 0.2), 0 0 0 70px rgba(0, 0, 0, 0.2), 0 0 0 80px rgba(0, 0, 0, 0.2);}
ZeigerEreignisse
Das pointer-events-Attribut ermöglicht es uns, das Verhalten des Cursors
a { pointer-events: none;}Nach dem Hinzufügen dieses Stils wird der Link ungültig.Selbst wenn Sie mit der Maus über diesen Link fahren, ändert sich nicht der Zeiger-Cursor-Stil.
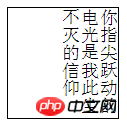
Schreiben Das Attribut -mode wird verwendet, um den Schreibmodus anzugeben Dieses Attribut soll das Problem lösen, dass nicht alle Sprachen von links nach rechts geschrieben werden
Zum Beispiel möchte ich um die vertikale Richtung des Schreibmodus von rechts nach links anzugeben
.demo { width: 100px; height: 100px; writing-mode: vertical-rl; border: 1px solid black;}
Bild verwendet Clippingbackground-clip Aber tatsächlich kann CSS Elemente ausschneiden
durch die Verwendung des Clip-Attributs
Aber es scheint, dass es wirklich nicht häufig verwendet wird
Dieses Attribut ist sehr zimperlich
Es wird nur wirksam, wenn es in absoluter oder fester Position positioniert ist.
Dieses Attribut ist wie folgt: Verwenden Sie
.demo { ...
position: absolute; clip: rect(20px,140px,140px,20px);}Aber wenn ich dieses Attribut in chreinem BrowserIch habe festgestellt, dass es nicht dasselbe ist wie das Zuschneiden von HintergrundbildernObwohl die vier Pixelwerte auch oben, rechts, unten und links entsprechen
, aber nur der erste Wert (oben) und der letzte Der Wert (links) gibt die Größe des Zuschnitts an
, während der zweite Wert (rechts) und der dritte Wert (unten) eher die Größe angeben, die beibehalten werden soll
Da es nicht häufig verwendet wird, werde ich es nicht tun Gehen Sie hier auf Details ein
Interessierte Schüler können
debuggen
im Browser
Mir fällt später etwas ein
Organisieren es hier
Das obige ist der detaillierte Inhalt vonEs gibt einige coole Dinge, die Sie über CSS3 noch nicht wissen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

