Heim >Web-Frontend >CSS-Tutorial >Ausführliche Erläuterung von Beispielen für die Implementierung von Formularvalidierungsfunktionen in CSS3 und HTML5
Ausführliche Erläuterung von Beispielen für die Implementierung von Formularvalidierungsfunktionen in CSS3 und HTML5
- 黄舟Original
- 2017-05-21 15:25:051990Durchsuche
In diesem Artikel wird hauptsächlich die Verwendung der Funktionen HTML5 und CSS3Formularüberprüfung vorgestellt. Freunde in Not können auf
Clientseitige Überprüfung zurückgreifen Client-Programm. Als eine der am häufigsten verwendeten Funktionen haben wir zuvor verschiedene js-Bibliotheken zur Formularüberprüfung verwendet. HTML5 stellt uns eigentlich bereits die Formularvalidierungsfunktion zur Verfügung. Warum es nicht populär geworden ist, liegt wahrscheinlich an Kompatibilitätsproblemen und auch daran, dass der Stil zu hässlich ist.
Im Folgenden erstellen wir Schritt für Schritt eine HTML5- und CSS3-Formularvalidierung, wobei wir nur HTML und CSS verwenden.
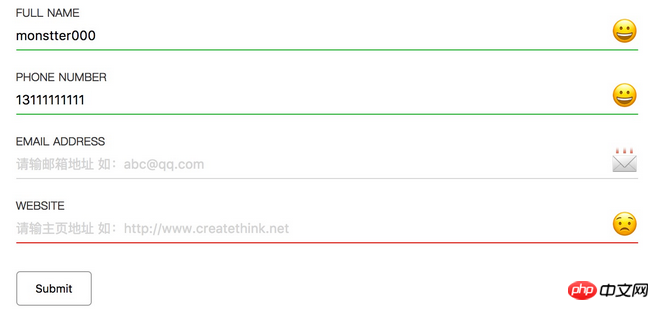
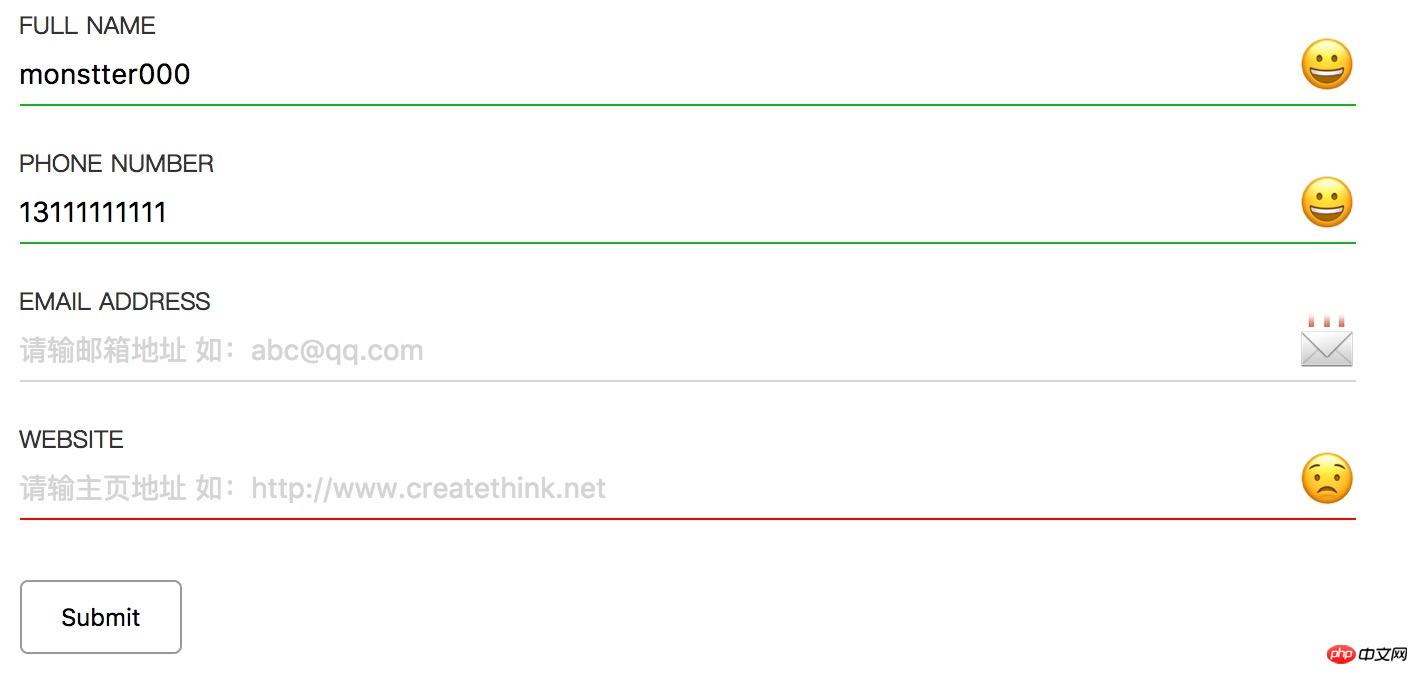
Das fertige Formular sieht wie folgt aus:

Schritt 1: Validierungsfelder und -typen organisieren
Zuerst wir Benötige die folgenden Felder:
Name (vollständiger Name)
Telefonnummer (Telefonnummer)
E-Mail-Adresse (E-Mail-Adresse)
Website (Website)
Nachdem der Benutzer einige Informationen eingegeben hat, werden wir Es ist notwendig zu überprüfen, ob die Angaben des Nutzers korrekt sind, um zu verhindern, dass falsche Daten und irreführende Daten an den Server übertragen werden.
In der neuen Spezifikation von HTML5 stellt das Eingabefeld eine Vielzahl von Eingabetypen bereit, z. B. Telefonnummer, E-Mail, Nummer, Bereich, Farbe usw. Diese Typen spiegeln sich im Allgemeinen in wider Desktop-Clients Es ist nicht sehr offensichtlich, es wird offensichtlicher, wenn es auf der mobilen Tastatur widergespiegelt wird. Beispielsweise wechselt die Zahl auf der mobilen Tastatur automatisch zu reinen Zahlen, und die E-Mail-Tastatur wechselt automatisch zur Tastatur mit @.
Schritt 2: Bestimmen Sie den Formularstil
Wir müssen auch den endgültigen Stil des Formulars festlegen. Diese Arbeit kommt im Allgemeinen vom Designer. Hier habe ich dieses Mal einen Formstil auf Dribbble als Demostil gefunden.

Schritt 3: Vorlagencode
Standard-HTML5-Deklarationscode verwenden
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>HTML5 Form Validation</title> </head> <body> </body> </html>
Schritt 4: Erstellen Sie ein Formular
Erstellen Sie ein grundlegendes Formularelement. Hier übermitteln wir keine Daten, es handelt sich lediglich um eine Demonstration, daher wird das Formular nicht übermittelt .
<form action="" onsubmit="return false"> </form>
Schritt 5: Formularelemente erstellen
Das Formularelement besteht aus folgenden Elementen:
ul
li
Label
Eingabe
span
ul- und li-Elemente werden für den Satz und das Layout verwendet und dienen zur Trennung von Formularelementen und Layout. Die Beschriftung wird für den Eingabeaufforderungstext des Formularfelds verwendet. Die Eingabe wird verwendet, damit Benutzer Daten eingeben. span wird verwendet, um den Benutzer per Emoji zu fragen, ob die Felder korrekt ausgefüllt sind.
<ul>
<li>
<label for="name">FULL NAME</label>
<input type="text" id="name" name="
name" placeholder="请输入姓名"/>
<span class="icon-name"></span>
</li>
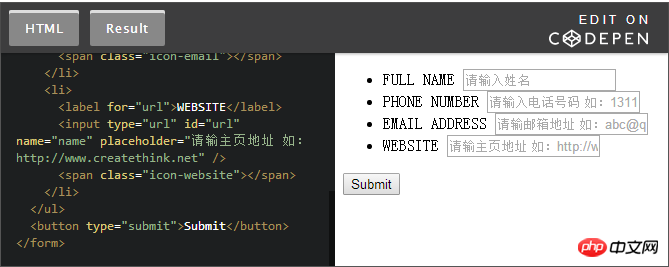
</ul>Der Vervollständigungscode des Formular-HTML-Codes lautet wie folgt:

Schritt 6: Stile hinzufügen
Nachdem Sie das Formularelement fertig geschrieben haben, verbessern Sie seinen Stil, damit es schöner aussieht.
body {
display: flex;
}
form {
padding: 0 10%;
width: 100%;
margin: auto;
}
ul {
list-style-type: none;
padding: 0;
margin: 0;
}
li {
position: relative;
margin-bottom: 20px;
}
label {
color: #333;
display: block;
font-size: 12px;
}
input {
width: 100%;
outline: none;
border: none;
padding: 0.5em 0;
font-size: 14px;
color: black;
position: relative;
border-bottom: 1px solid #d4d4d4;
}
input:-moz-placeholder {
color: #d4d4d4;
}
input::-webkit-input-placeholder {
color: #d4d4d4;
}
li span {
display: block;
position: absolute;
right: 0;
top: 10px;
font-size: 28px;
}
button {
cursor: pointer;
border: 1px solid #999;
border-radius: 4px;
padding: 10px 20px;
margin-top: 10px;
background: #fff;
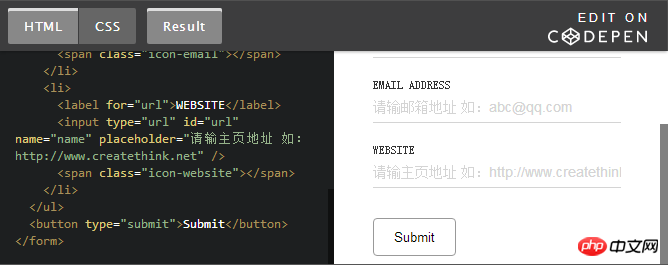
}Der CSS-Code-Vervollständigungscode lautet wie folgt:

Schritt 7: EMOJI-Eingabeaufforderung hinzufügen
in jeder Formularstruktur haben wir ein Span-Tag hinzugefügt. Im Namensfeld haben wir beispielsweise ein 9484ee83623ef7679189a41061a2733254bdf357c58b8a65c66d7c19c8e4d114 Fügen Sie nun einen Stil hinzu, um den Status des Validierungsfelds anzuzeigen.
li span {
Anzeige: Block;
Position: absolut;
rechts: 0;
oben: 10px;
Schriftgröße: 28px;
}
/*Der Standardwert ist ein lächelndes Emoticon*/
li span::before {
Inhalt: 'Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung von Beispielen für die Implementierung von Formularvalidierungsfunktionen in CSS3 und HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

