Heim >Web-Frontend >H5-Tutorial >So stellen Sie sicher, dass Android WebView die Vollbildwiedergabe von HTML5-Videos unterstützt (Bild)
So stellen Sie sicher, dass Android WebView die Vollbildwiedergabe von HTML5-Videos unterstützt (Bild)
- 黄舟Original
- 2017-05-21 15:21:233791Durchsuche
1) Muss in AndroidManifest.xml In der Datei ist angegeben, dass HardwareAccelerate verwendet werden muss, was auf die Aktivitätsebene verfeinert werden kann. Wenn die Ansicht nicht benötigt wird, kann erklärt werden, dass sie keine Beschleunigung verwendet, dies muss jedoch erfolgen den Code wie folgt:
a. Wenn Sie erklären möchten, dass die gesamte Anwendung beschleunigt werden soll:
< application ... android:hardwareAccelerated ="true">b. Wenn Sie es in der Aktivität deklarieren möchten, dann:
<activity
... android:hardwareAccelerated="true" >,
还可以更细化到Window, getWindow.setFlags( WindowManager.LayoutParams.FLAG_HARDWARE_ACCELERATED);
WindowManager.LayoutParams.FLAG_HARDWARE_ACCELERATED, c. Wenn die Anwendung oder Aktivität angibt, dass Hardwarebeschleunigung erforderlich ist, aber aus bestimmten Gründen (z Energiesparen?), einige Ansichten erfordern keine Hardwarebeschleunigung, .setLayerType(View .LAYER_TYPE_SOFTWARE, null); 2) Was ist seltsam? ist, dass Sie bfbb500b983fbda4924ff941d541f424 in der Datei AndroidManifest.xml verwenden müssen, und wenn es leer ist, muss targetSDK oder minSDK geschrieben werden, aber ich habe es getestet Es spielt keine Rolle, in welche Version es geschrieben wird. . . Theoretisch sollte Android in der Lage sein, das 2D-Rendering ab 3.0 (API
Level 11) zu beschleunigen, aber es kann auch verwendet werden, wenn ich das targetSDK auf 5 setze, aber ohne das Schreiben dieses Tags funktioniert es nicht. Im Allgemeinen können Sie nach Abschluss der oben genannten Vorgänge das Video-Tag zum Abspielen des Videos verwenden. Wenn Sie den Vollbildmodus unterstützen möchten, müssen Sie noch etwas mehr tun: 1) Geben Sie Webview ein WebChr
omeClient-Objekt Dieses WebChromeClient-Objekt muss die Methoden onShowCustomView und onHideCustom implementieren :
Okay, diese Schreibweise unterscheidet sich von vielen Schreibweisen im Internet. Die meisten Beispiele im Internet sind die von der onShowCustomView-Methode empfangene Ansicht ein VideoView-Objekt, und hier ist eine nicht gefundene VideoSurfaceView-Unterklasse von @Override
public void onShowCustomView(View
view, CustomViewCallback callback) {
if (myCallback != null)
{
myCallback.onCustomViewHidden();
myCallback = null ;
return;
}
long id
= Thread.currentThread().getId();
WrtLog. v("WidgetChromeClient", "rong
debug in showCustomView Ex: " + id);
ViewGroup parent = (ViewGroup) mWebView.getParent();
String s = parent.getClass().getName();
WrtLog. v("WidgetChromeClient", "rong
debug Ex: " + s);
parent.removeView( mWebView);
parent.addView(view);
myView =
view;
myCallback =
callback;
chromeClient = this ;
}
private View myView = null;
private CustomViewCallback myCallback = null;
public void onHideCustomView()
{
long id
= Thread.currentThread().getId();
WrtLog. v("WidgetChromeClient", "rong
debug in hideCustom Ex: " + id);
if (myView != null)
{
if (myCallback != null)
{
myCallback.onCustomViewHidden();
myCallback = null ;
}
ViewGroup parent = (ViewGroup) myView.getParent();
parent.removeView( myView);
parent.addView( mWebView);
myView = null;
}
}HTML5 VideoFullScreen. Diese Unterklasse ist auch eine private Unterklasse, auf die von außen nicht zugegriffen werden kann. In android.jar gibt es keine HTML5VideoFullScreen-Klasse. Wenn Sie in der Anwendung auf diese Klasse zugreifen möchten, müssen Sie das Paket d10213b4b7d42ab857b6d13b05e5abcf/platforms/3fccf5dbdf3b8f33f130448b904300d3/data/layoutlib.jar hinzufügen buildpath , und das ist erst seit Android-14 so, also nach Android 4.0. Mit anderen Worten, die im Internet erwähnte Methode kann in der Android 3.0-Ära verwendet werden, aber nicht nach Android 4.0 . 0,3.
Tatsächlich besteht die allgemeine Bedeutung dieses Codes unabhängig von der Version darin, dass in der onShowCustomView-Methode die erhaltene Ansicht oben in der aktuellen Aktivität platziert und in onHideCustomView ausgeblendet wird vorherige Ansicht Oder Löschen, setzen Sie die ursprünglich abgedeckte Webansicht zurück und beenden Sie die Wiedergabe, andernfalls wird eine Meldung an MediaPlayer gesendet
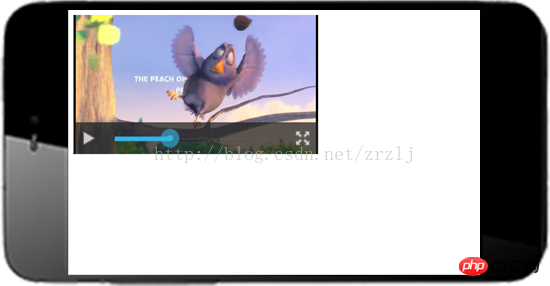
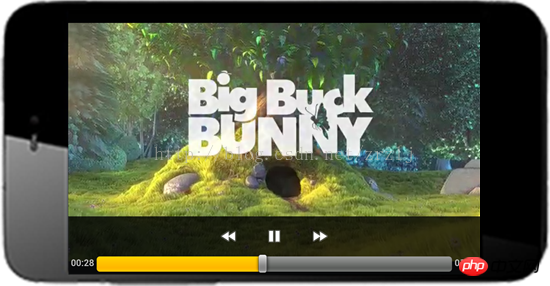
IllegalStatusAusnahme, und es ist immer noch eine native Methode, daher kann sie überhaupt nicht debugged werden. Sie können es herunterladen, mit eclipse in das Projekt importieren und das Beispiel hinzufügen video Legen Sie es im Stammverzeichnis der SD-Karte ab. Aus Systemsicht ist es /mnt/sdcard. Der Effekt ist wie folgt: Vor dem Vollbildmodus: Nach Vollbild: >

Das obige ist der detaillierte Inhalt vonSo stellen Sie sicher, dass Android WebView die Vollbildwiedergabe von HTML5-Videos unterstützt (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

